Promise.all中对于reject的处理方法
昨天写了个小爬虫,用axios.all同时请求多个页面时,国内网络的原因很容易就超时然后reject了,佛系resolve不可取啊,然后想到可以实现一个“重发失败请求”的功能。
Promise.all(requestPromises).then(...).catch(...) 会在所有requestPromises都resolve时才会进then方法,并且把所有结果以一个数组返回。只要有一个失败,就会进catch。如果在单个请求中定义了catch方法,那么就不会进Promise.all的catch方法。因此,可以在单个的catch中将失败的promise放入一个list,待一轮请求完成后,再去请求失败的请求。
let failedList = []
function getDataById (id) { // 这是单个请求
return new Promise(function (resolve, reject) {
getResponse(id, resolve, reject)
}).catch(e => {
failedList.push(arguments.callee(id)) // 如果失败,就重新发起请求,并将该请求的promise放入failedList中以便后续处理
})
}
function getResponse (id, resolve, reject) { // 模拟返回结果
setTimeout(() => {
if (Math.random() > 0.8) resolve({id, msg: 'ok'})
else reject({id, msg: 'error'})
}, 1000)
}
const RequestList = [getDataById(1), getDataById(2), getDataById(3)]
fetchData(RequestList)
let counter = 1 // 请求次数
let maxRequestTimes = 5 // 最大请求次数,因为有可能别个页面就是访问不了,请求多少次也没用- -
let result = [] // 最后的结果
function fetchData (requestList) { // 这里是对请求结果的处理
Promise.all(requestList).then(resolve => {
result = result.concat(resolve.filter(i => i)) // filter返回true的时候保留该数组项,因为getDataById的catch里没有给返回值(这里也不需要),这里的resolve里就会有undefined,需要过滤掉
let failedLength = failedList.length
if (failedLength > 0 && counter < maxRequestTimes) { // 如果失败列表里有请求,并且请求次数不超过设定的值,就进行下一次请求,并且打出log
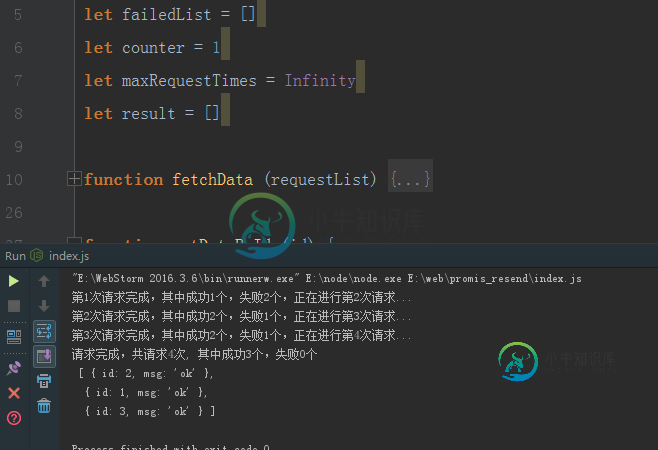
console.log(`第${counter}次请求完成,其中成功${RequestList.length - failedLength}个,失败${failedLength}个,正在进行第${++counter}次请求...`)
fetchData(failedList)
failedList = [] // 这里要清空failedList,不然会一直调用。不用担心,下一次请求失败的会在getDataById填充到failedList里。
} else { // 表示所有请求都成功了,或者达到了最大请求次数。到这里就可以对result做进一步处理了。
console.log(`请求完成,共请求${counter}次, 其中成功${RequestList.length - failedLength}个,失败${failedLength}个\n`, result)
counter = 1
}
}).catch(e => {
console.log(e)
})
}

总结
以上所述是小编给大家介绍的Promise.all中对于reject的处理方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
问题内容: 我有一系列要解决的承诺 我继续继续诺言链。看起来像这样 我想添加一个catch语句来处理单个promise,以防万一出错,但是当我尝试时,返回它发现的第一个错误(忽略其余的),然后我无法从其余的promise中获取数据数组(没有错误)。 我尝试做类似.. 但这并不能解决。 谢谢! - 编辑: 下面的答案完全正确,但代码由于其他原因而中断。如果有人感兴趣,这就是我最终得到的解决方案… 节
-
我可以看到promise没有实现,因为返回的数组包含适当的拒绝promise。 有人能告诉我为什么不调用吗?(如果我在中有一个promise数组,其中一个被拒绝,我就知道是这样)
-
本文向大家介绍Oracle对于死锁的处理方法,包括了Oracle对于死锁的处理方法的使用技巧和注意事项,需要的朋友参考一下 Oracle数据库出现死锁的时候可以按照以下处理步骤加以解决: 第一步:尝试在sqlplus中通过sql命令进行删除,如果能够删除成功,则万事大吉!但通常情况下,出现死锁时,想通过命令行或者通过Oracle的管理工具删除有死锁的session,oracle只会将该sessio
-
我对node.js比较熟悉,编写一个程序时需要承诺异步API调用。我有一个关于执行一些示例代码的问题,这是我在研究中偶然发现的。 下面的代码(根据我的理解)将访问一个API,等待响应,然后将该响应解析为承诺。这是迭代完成的,每个创建的承诺都被传递到一组承诺中。最终,对许诺数组调用promise.all()和.then(),将执行更多代码来迭代数组并将图像添加到页面中。 这里我不理解的是promis
-
Creates a new sequence whose values exclude the elements of this sequence identified by the specified predicate. Signature Sequence.reject = function(rejectFn) { /*...*/ } Sequence.reject = function r
-
本文向大家介绍c++中template对字符串的处理方法,包括了c++中template对字符串的处理方法的使用技巧和注意事项,需要的朋友参考一下 C++中的Template作用是把仅类型不同但功能相似的函数合并在一起,但是有时候template中的函数并不能满足所有的类型调用。如下所示: 所有的数字类型使用该模板都没有问题,但是string类型却不行,因为不支持有string到int的类型转换(

