详解如何为你的angular app构建一个第三方库
Angular 团队 在 angular6 中,使得创建 Angular 第三方库变得更为简单。如果你以前尝试过操作,你会发现其实不是很简单!
那么流程是什么呢?
首页我们构建一个搭建一个简单的环境,环境里面包含一些组件和服务以及一些接口。
创建项目
1.按照官方教程,使用 ng new 命令初始化项目:
ng new lib-demo --prefix ld
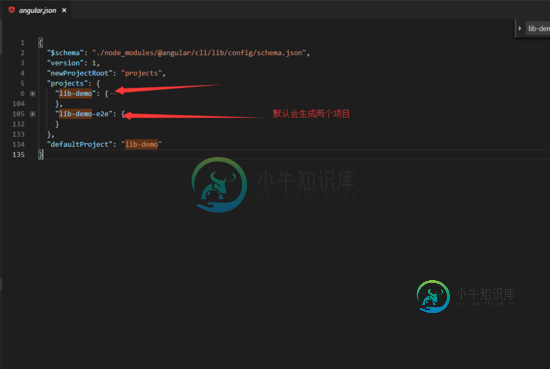
在 angular-cli 第6个之后版本。配置文件的方式发生了相当大变化, angular.json 现在代表 angular 工作空间,

你可以可以使用 ng generate application [my-app-name] 命令添加更多项目
你也可以通过 ng generate 指令创建一个公共库。
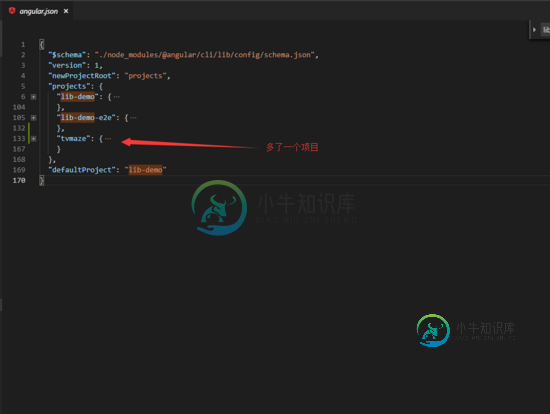
ng generate library tvmaze --prefix tm
当然你可以使用简写命令
ng g lib tvmaze --prefix tm
具体参照
使用 generate 在我们 angular.json 中添加一个项目。

在库中创建一个服务
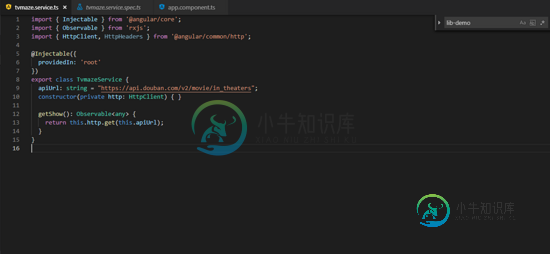
我们会发现tvmaze有它自己的 package.json , tsconfig.json , tslint.json 和 karma.conf.js ,这样建立是有原因的,因为这个项目独立与主应用建立而成,它本身也有组件、服务、模块。稍后我们添加其他的内容。现在我们添加一些逻辑:

这里说明下 provideIn: root 是 angular6 之后的新属性,详情见官网;如果是为了打包优化。
在库中创建一个组件
我们使用 angular-cli 来创建一个组件
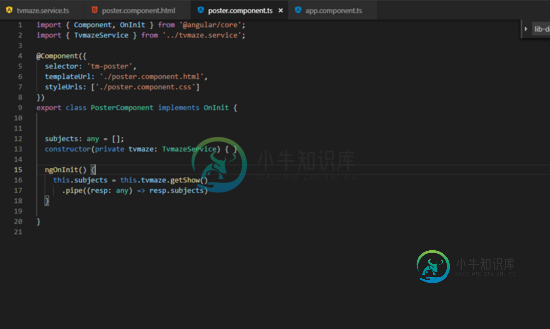
# 使用--project 指定创建在那个工程中 ng generate component poster --project=tvmaze
然后这样编辑

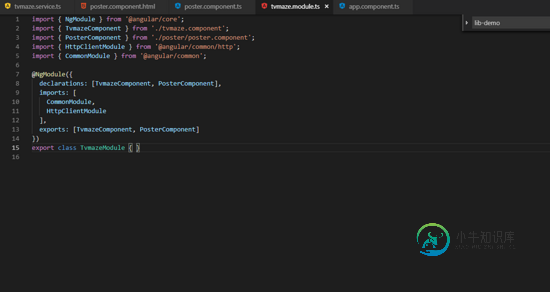
将组件注册到 TvmazeModule 中,并且 exports 中是的外部能够访问,还得添加 CommonModule , HttpClientModule 两个模块。

构建一下
在我们使用之前,我们先构建一下,我们 ng build 构建,指定项目。
ng build tvmaze
使用库
接下来,我们来使用刚刚构建好的库,一般我们采用第三方库都是使用 import 来导入。

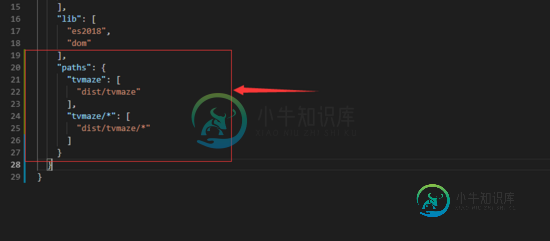
我们会发现库不存在。因为这种方式,它是从 node_modules 寻找,所以我们要在根目录下 tsconfig.json 添加 paths

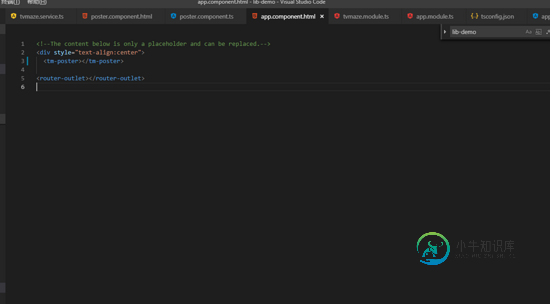
接下来我们在主项目中运用:使用 <tm-poster> 标签,即可完成

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍教你构建第一个Java Applet程序,包括了教你构建第一个Java Applet程序的使用技巧和注意事项,需要的朋友参考一下 介绍 Note: 在你开始本教程之前,你必须下载downloaded 并安装installed Java SE Development Kit。 Java applets像Java应用程序一样,它们的建立都是遵循相同的三个步骤—编写,编译及运行。不同 的是
-
这个指南像你展示如何创建JS/HTMLCordova应用并发布他们到不同的原生移动平台通过使用cordova命令行接口(CLI)。Cordova命令行详细参考查看[CLI参考]。 安装Cordova CLI Cordova命令行工具作为npm包分发。 安装cordova命令行工具,通过下面这些步骤: 下载和安装Node.js。安装完成后你可以在命令行中使用node 和 npm 。 (可选)下载和安
-
本文向大家介绍手把手带你封装一个vue component第三方库,包括了手把手带你封装一个vue component第三方库的使用技巧和注意事项,需要的朋友参考一下 为什么选择自己封装第三方库 最近几个月我司把之前两三年的所有业务都用了 vue 重构了一遍,前台使用 vue+ssr,后台使用了 vue+element,在此过程中封装和自己写了很多 vue component。其实vue 写 co
-
本文向大家介绍Python标准库与第三方库详解,包括了Python标准库与第三方库详解的使用技巧和注意事项,需要的朋友参考一下 本文详细罗列并说明了Python的标准库与第三方库如下,供对此有需要的朋友进行参考: Tkinter———— Python默认的图形界面接口。 Tkinter是一个和Tk接口的模块,Tkinter库提供了对Tk API的接口,它属于Tcl/Tk的GUI工具组。Tcl/Tk
-
学习路径: 写一个脚本 给 shell 执行脚本的权限 将脚本放到 shell 可以找到的地方 写一个脚本 shell 脚本是一个包含 ASCII 文本的文件。使用 文本编辑器 来创建脚本。文本编辑器用于读写 ASCII 文本文件。Linux 系统中有许多文本编辑器,包括支持命令行的,和支持 GUI 环境的。以下列出一些: 名称 描述 实现 vi,vim 编辑器的祖先。比较难用,但是强大、轻量并且
-
显示天气预报的列表我们使用RecyclerView,所以你需要在build.gradle中增加一个新的依赖: dependencies { compile fileTree(dir: 'libs', include: ['*.jar']) compile "com.android.support:appcompat-v7:$support_version" compile

