jQuery通过控制节点实现仅在前台通过get方法完成参数传递
本文实例讲述了jQuery通过控制节点实现仅在前台通过get方法完成参数传递。分享给大家供大家参考。具体分析如下:
这样也是HTML DOM那部分的内容,javascript与jquery等前端脚本语言的核心就是要控制每一个节点,对每一个节点进行增删改查,这样才能够真正地活用javascript与jquery等前端脚本写出一个又一个华丽丽的东西。
javascript控制节点,笔者已经在之前的【JavaScript针对网页节点的增删改查用法实例】有过相关介绍,现在是通过jquery这一javascript进阶的脚本语言,来控制节点,并且在此基础上,使用jquery来在不同网页间传递参数,仅在前台通过get方法完成参数传递,挂到服务器,不需要jsp与asp,写一些request等服务器语言来获取参数。
一、基本目标
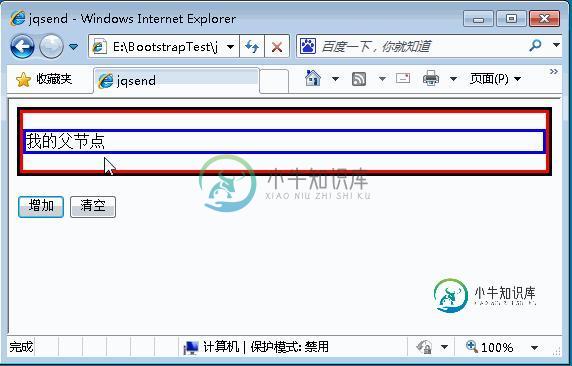
在网页中有存在于黑色div-红色div-蓝色p之下的span节点,一旦点击,则分别获取其上面节点的id

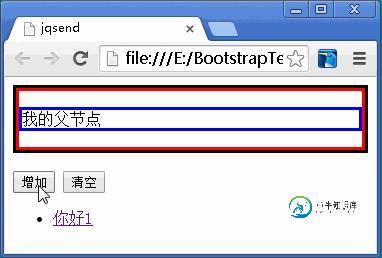
点击增加按钮可以增加超级链接节点,其中每一个超级链接都带有中文参数你好1,你好2,你好3……,而且滚动条自动随节点的增加而滚动,向jqrec.html传递,这个你好x参数,jqrec.html页面能够获取到这个中文参数


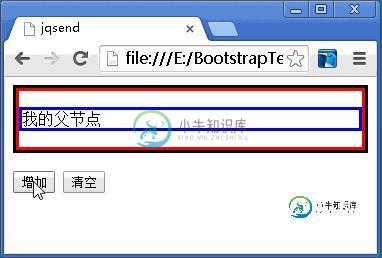
点击清空按钮可以清空ul下面的所有节点

二、制作过程
jqrec.html全代码如下,所使用的函数,涉及到分析url地址的正则表达式,不用细究。真正作用的代码则只有,$("#rec").text(unescape(getUrlParam("text")));
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jqrec</title>
<script src="js/jquery-1.11.1.js"></script>
</head>
<body>
<p>
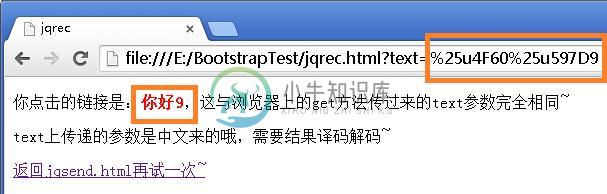
你点击的链接是:<strong><span id="rec" style="color:#F00;"></span></strong>,这与浏览器上的get方法传过来的text参数完全相同~
</p>
<p>
text上传递的参数是中文来的哦,需要结果译码解码~
</p>
<p>
<a href="./jqsend.html">返回jqsend.html再试一次~</a>
</p>
</body>
</html>
<script>
/*此函数配合unescape函数能够对url上get方法传递过来的utf-8元素进行解码*/
function getUrlParam(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r!=null) return unescape(r[2]); return null;
}
$(function() {
$("#rec").text(unescape(getUrlParam("text")));
});
</script>
jqsend.html全代码如下,具体代码请看注释:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jqsend</title> <script src="js/jquery-1.11.1.js"></script> </head> <!--html部分,设计一个复杂的图层,里面包含着四重节点,也就是节点树四层--> <body> <div id="fatherdiv2" style="border:solid;border-color:#000"> <div id="fatherdiv" style="border:solid;border-color:#f00"> <p id="fatherp" style="border:solid;border-color:#00f"> <span id="findmyfather"> 我的父节点 </span> </p> </div> </div> <br /> <!--两个按钮--> <button id="add">增加</button> <button id="clear">清空</button> <!--用来存放增加的超链接列表--> <ul id="testul"></ul> </body> </html> <script> /*$(function(){});相当于$(document).ready(function (){});函数,一载入,就执行的主函数*/ $(function() { /*计数id*/ var id=0; /*add按钮点击事件*/ $("#add").click(function (){ id=id+1; var li="<li id=\"id" +id.toString()+ "\"><a></a></li>"; /*在testul列表中,增加如上所述的li节点*/ $("#testul").append(li); /*寻找新增的id为idx(其中x为计数器var id的值)的li节点下的a节点,并且把其中的元素修改为你好x,jquery里面的.html相当于javascript里面的innerHTML*/ $("#id"+id.toString()).find("a").html("你好"+id); /*设置此a元素的href属性为,jqrec.html=“你好”+id,由于链接中不可以带中文,所以用两次escape将其编码为utf-8编码,用一次会出现bug,后面的unescape获取不了,不知道为什么*/ $("#id"+id.toString()).find("a").attr("href","./jqrec.html?text="+escape(escape("你好"+id))); /*设置滚动条随着testul的所在高度滚动,这段代码在ie8以下会失效*/ $("body").scrollTop($("#testul").height()); }); /*clear按钮点击事件*/ $("#clear").click(function (){ /*把testul下面的所有元素清空,计数器清零*/ $("#testul").empty(); id=0; }); /*findmyfather行内文本点击事件*/ $("#findmyfather").click(function(){ /*this代表被按的findmyfather,取其上一级父节点的id*/ thisid=$(this).parents().attr("id"); alert("我的父节点是:"+thisid); /*这样可以往前寻找第一个div元素的id*/ thisid=$(this).parents("div").attr("id"); alert("我的第一个div父节点是:"+thisid); /*这样可以往前寻找第二个div元素的id*/ thisid=$(this).parents("div").parents("div").attr("id"); alert("我的第二个div父节点是:"+thisid); }); }); </script>
希望本文所述对大家的jQuery程序设计有所帮助。
-
问题内容: 我使用window.open方法打开了带有参数的新站点,我必须通过post方法来传递它。我找到了解决方案,但不幸的是它不起作用。这是我的代码: 接下来,我创建数组: 并通过以下方式调用函数: 但是,当我单击此按钮时,站点test.asp为空(当然,我尝试获取传递值- )。 我怎么解决这个问题,为什么我不能获得通过值? 问题答案: 无需将表单写入新窗口(要用HTML代码中的值进行编码就很
-
问题内容: 我正在使用PhantomJS page.evaluate()进行抓取。我的问题是我传递到Webkit页面的代码是沙盒化的,因此无法访问我的主要幻象脚本的变量。这使得很难使抓取代码通用。 如何将参数推入页面? 问题答案: 我遇到了确切的问题。可以使用一些技巧,因为它也可以接受字符串。 有几种方法可以执行此操作,但是我使用了一个称为的包装器,该包装器接受其他参数以传递给必须在Webkit端
-
我正在学习一门改造课程,在这门课程中,我创建了一个带有api的小型后端,其中我有一个POST方法来执行教师登录。在课程中,他所做的是创建一名教师,并使用set方法向他传递电子邮件和密码,这是该方法在API中接收的内容。 我希望这样做,在电话改造中,您可以直接通过此电子邮件和密码,我已通过以下方式完成: 这就是我的模范老师: 最后,我呼吁进行以下改造: 然而,当我运行应用程序并通过表单传递电子邮件和
-
大家好,我是Android应用程序开发的新手,我想在前台播放视频,这意味着当我按下后退按钮、主页按钮甚至处于锁定状态时,视频中的音频应该在播放通知中播放,暂停控制我尝试过,但无法以正确的方式获得正确的结果,有人能帮我做这个操作吗。提前谢谢
-
本文向大家介绍页面间固定参数,通过cookie传值的实现方法,包括了页面间固定参数,通过cookie传值的实现方法的使用技巧和注意事项,需要的朋友参考一下 最后在做的页面,比如用户数据(用户头像,名称,年龄)这些信息,因为大部分页面都要用,之前是通过url地址传,另一页面接收。考虑到这样做会让url过长,因此,尝试使用cookie,把固定的值保存在cookie,其它页面拿出来就可以使用。 在此之前
-
本文向大家介绍PHP实现的通过参数生成MYSQL语句类完整实例,包括了PHP实现的通过参数生成MYSQL语句类完整实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP实现的通过参数生成MYSQL语句类。分享给大家供大家参考,具体如下: 这个类可以通过指定的表和字段参数创建SELECT ,INSERT , UPDATE 和 DELETE 语句。 这个类可以创建SQL语句的WHERE条件

