JQuery ztree 异步加载实例讲解
本来要做一个文件目录浏览界面,需要遍历所有的文件和目录,很显然一次性读取时很费时费力的一件事情。
因此就需要做异步加载....
准备工作:
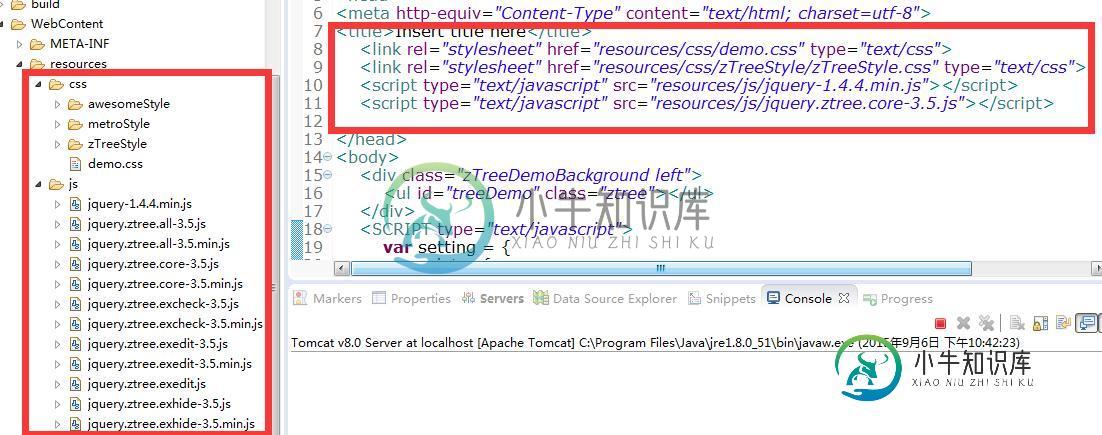
1下载 JQuery ZTree
复制其中的JS和CSS即可,其实没必要引那么多,用什么引什么就可以。

2 需要fastJSON,用来转换JSON对象
我下载JAR包后,引入到Eclipse中总是报找不到class错误。
解决办法:把jar包放在WEB-INF/lib下即可。
代码实例:
index.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<link rel="stylesheet" href="resources/css/demo.css" type="text/css">
<link rel="stylesheet" href="resources/css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="resources/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="resources/js/jquery.ztree.core-3.5.js"></script>
</head>
<body>
<div class="zTreeDemoBackground left">
<ul id="treeDemo" class="ztree"></ul>
</div>
<SCRIPT type="text/javascript">
var setting = {
data: {
simpleData: {
enable: true
}
} ,
async: {
enable: true,
url:"/TestZTree/test",
autoParam:["id", "name", "level"],
otherParam:{"otherParam":"zTreeAsyncTest"},
dataFilter: filter
}
};
function filter(treeId, parentNode, childNodes) {
if (!childNodes) return null;
for (var i=0, l=childNodes.length; i<l; i++) {
childNodes[i].name = childNodes[i].name.replace(/\.n/g, '.');
}
return childNodes;
}
var zNodes =[
{ id:1, pId:0, name:"parentNode 1", open:true},
{ id:11, pId:1, name:"parentNode 11",isParent:true},
{ id:111, pId:11, name:"leafNode 111"},
{ id:112, pId:11, name:"leafNode 112"},
{ id:12, pId:1, name:"parentNode 12",isParent:true},
{ id:121, pId:12, name:"leafNode 121"},
{ id:13, pId:1, name:"parentNode 13", isParent:true},
{ id:2, pId:0, name:"parentNode 2", isParent:true}
];
$(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
</SCRIPT>
</body>
</html>
testServlet.java
package com.test; import java.io.IOException; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.alibaba.fastjson.JSON; import com.alibaba.fastjson.JSONArray; import com.alibaba.fastjson.JSONObject; public class testServlet extends HttpServlet{ @Override public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request, response); } @Override public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String id = request.getParameter("id"); String name = request.getParameter("name"); String level = request.getParameter("level"); String otherParam = request.getParameter("otherParam"); System.out.println(id + "|" + name + "|" + level + "|" + otherParam); List<HashMap<String,Object>> list = new ArrayList<HashMap<String,Object>>(); for(int i = 0; i < 5; i++){ HashMap<String,Object> hm = new HashMap<String,Object>(); //最外层,父节点 hm.put("id",id+i);//id属性 ,数据传递 hm.put("name", id+i); //name属性,显示节点名称 hm.put("pId", id); list.add(hm); } response.getWriter().write(JSON.toJSONString(list)); } }
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <display-name></display-name> <servlet> <servlet-name>testServlet</servlet-name> <servlet-class>com.test.testServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>testServlet</servlet-name> <url-pattern>/test</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>
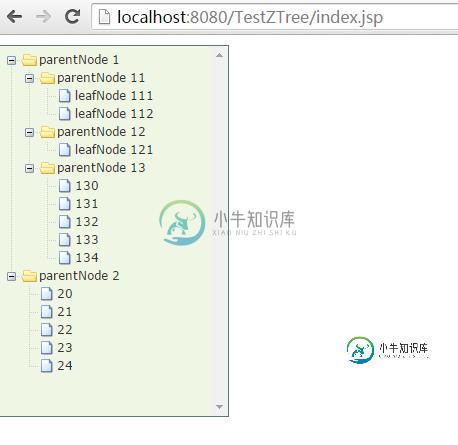
效果图:

更多关于ztree控件的内容,请参考专题《jQuery插件ztree使用汇总》
以上就是关于jquery异步加载,希望对大家学习jquery程序设计有所帮助。
-
本文向大家介绍Android实现异步加载图片,包括了Android实现异步加载图片的使用技巧和注意事项,需要的朋友参考一下 麦洛开通博客以来,有一段时间没有更新博文了.主要是麦洛这段时间因项目开发实在太忙了.今天周六还在公司加班,苦逼程序猿都是这样生活的. 今天在做项目的时候,有一个实现异步加载图片的功能,虽然比较简单但还是记录一下吧.因为麦洛之前实现异步加载图片都是使用了AsynTask这个AP
-
本文向大家介绍原生javascript实现文件异步上传的实例讲解,包括了原生javascript实现文件异步上传的实例讲解的使用技巧和注意事项,需要的朋友参考一下 效果图: 代码:(demo33.jsp) 以上这篇原生javascript实现文件异步上传的实例讲解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
本文向大家介绍Android App中实现图片异步加载的实例分享,包括了Android App中实现图片异步加载的实例分享的使用技巧和注意事项,需要的朋友参考一下 一、概述 一般大量图片的加载,比如GridView实现手机的相册功能,一般会用到LruCache,线程池,任务队列等;那么异步消息处理可以用哪呢? 1、用于UI线程当Bitmap加载完成后更新ImageView 2、在图片加载类初始化时
-
问题内容: 我正在使用JQuery的几个插件,自定义窗口小部件和其他一些库。结果,我有几个.js和.css文件。我需要为网站创建一个加载器,因为加载需要一些时间。如果可以在导入所有内容之前显示加载程序,那就太好了: 我找到了一些教程,这些教程使我能够异步导入JavaScript库。例如,我可以做类似的事情: 由于某种原因,当我对所有文件执行相同操作时,页面将无法正常工作。我已经尝试了很长时间,试图
-
本文向大家介绍Spark SQL数据加载和保存实例讲解,包括了Spark SQL数据加载和保存实例讲解的使用技巧和注意事项,需要的朋友参考一下 一、前置知识详解 Spark SQL重要是操作DataFrame,DataFrame本身提供了save和load的操作, Load:可以创建DataFrame, Save:把DataFrame中的数据保存到文件或者说与具体的格式来指明我们要读取的文件的类型
-
本文向大家介绍JavaScript异步加载方案相关面试题,主要包含被问及JavaScript异步加载方案时的应答技巧和注意事项,需要的朋友参考一下

