解决select2在bootstrap modal中不能正常使用的问题
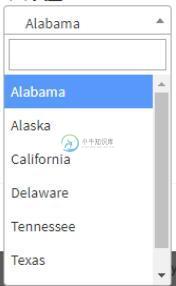
最近用bootstrap做前端框架,遇到select2单选框在bootstrap modal中不能正常使用,输入框不能获取焦点智能过滤;如下图:

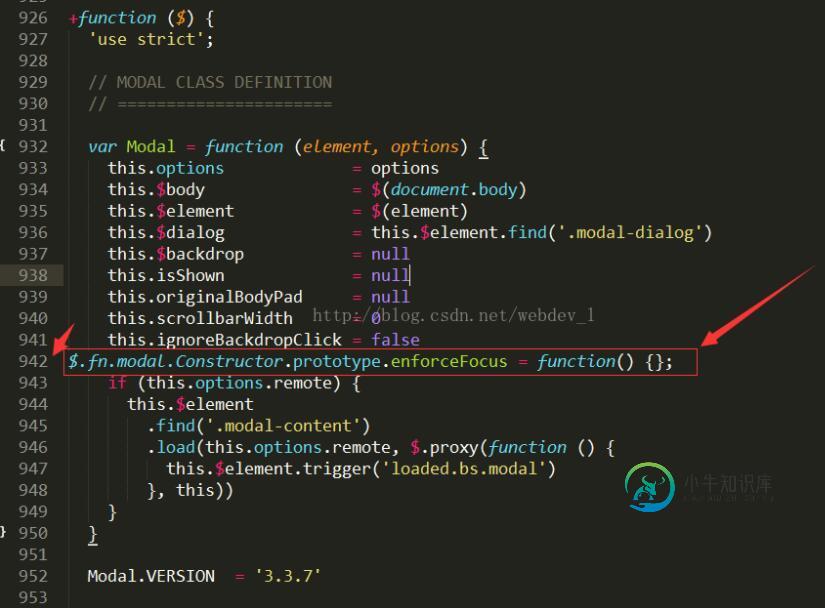
解决方法一:在bootstrap.js的模态框js内加上
$.fn.modal.Constructor.prototype.enforceFocus = function() {};
如图:

第二种情况,网上看到的,不是我的体验:
他是说:由于 select2和bootstrap模态框一起使用导致select2的input获取不到焦点问题
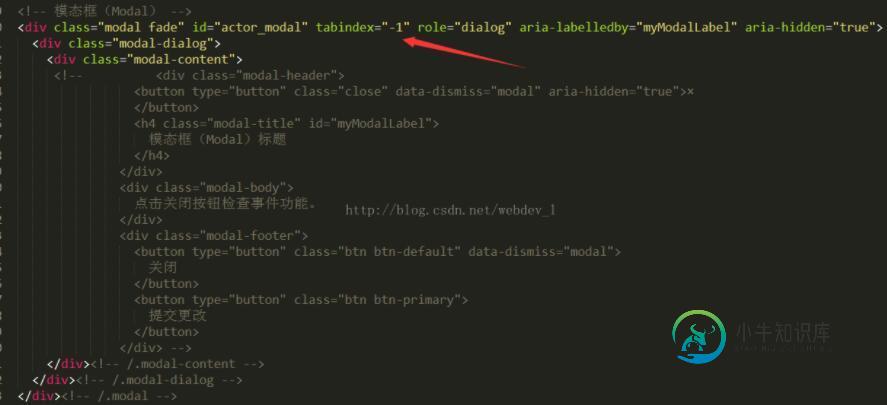
解决办法:是把页面中的模态框的属性 tabindex="-1" 删掉, 或者值改为1
如图:

我这样做了,并没有解决,所以然并卵。。。。。。只是写在这里,担心这样也是一种情况而已!
再次说明:我是第一种方法解决的。
以上这篇解决select2在bootstrap modal中不能正常使用的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍详解解决jupyter不能使用pytorch的问题,包括了详解解决jupyter不能使用pytorch的问题的使用技巧和注意事项,需要的朋友参考一下 问题: 昨天在使用jupyter时,发现pytorch又不能用了,之前用了很久的时间安装上,最近一直在用pycharm,转而用jupyter时,发现又开始像之前一样报错,提示:no module named ‘torch'。 尝试各种方
-
本文向大家介绍解决Angular.js中使用Swiper插件不能滑动的问题,包括了解决Angular.js中使用Swiper插件不能滑动的问题的使用技巧和注意事项,需要的朋友参考一下 我们都知道swiper是交互体验十分好的轮播插件 但是通过angular(ng-repeat)循环出来的swiper不能轮播的解决方案 通常我们都是通过以下方法来执行: html js 可是还是不行,注意:如果是在j
-
本文向大家介绍解决Matplotlib图表不能在Pycharm中显示的问题,包括了解决Matplotlib图表不能在Pycharm中显示的问题的使用技巧和注意事项,需要的朋友参考一下 初学者可能都会遇到一个小问题就是:在用IPython的时候,可以使用类似 的Magic Function(魔法函数)来显示Matplotlib图表,但是用Pycharm编写项目的时候是不能写magic函数的,会出现编
-
问题内容: 作为Android新手开发人员,我遇到了一个奇怪的问题。我想创建一个类,该类可以使用其他方法以任何特殊方式使用其他类- 活动。为了简单起见,我们将记录一些东西。如果我在一个活动中进行跟踪(例如在OnClick侦听器中),则一切正常: 但是,当我尝试将其封装到某个类中并像这样创建单例时: 并从其他活动中调用它 NullPointerException(与openFileOutput一致)
-
本文向大家介绍jQuery解决IE6、7、8不能使用 JSON.stringify 函数的问题,包括了jQuery解决IE6、7、8不能使用 JSON.stringify 函数的问题的使用技巧和注意事项,需要的朋友参考一下 JSON 对象是在 ECMAScript 第 5 版中实现的,此版于 2009 年 12 月发布;IE6 IE7 与 IE8(Q) (IE8(Q) 相当于 IE 5.5) 发布
-
在 Dreamweaver 中查找和修复断开的链接、外部链接和孤立的链接。 查找断开、外部和孤立的链接 “检查链接”功能用于搜索断开的链接和孤立文件(文件仍然位于站点中,但站点中没有任何其他文件链接到该文件)。可以搜索打开的文件、本地站点的某一部分或者整个本地站点。 Dreamweaver 验证仅指向站点内文档的链接;Dreamweaver 将出现在选定文档中的外部链接编辑成一个列表,但并不验证它

