JS中this上下文对象使用方式
JavaScript 有一套完全不同于其它语言的对 this 的处理机制。 在五种不同的情况下 ,this 指向的各不相同。
有句话说得很在理 -- 谁调用它,this就指向谁
一、全局范围内
在全局范围内使用this ,它将指向全局对象(浏览器中为 window)
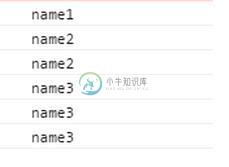
var name = 'name1'; console.log(name); this.name = 'name2'; console.log(name); console.log(this.name); window.name = 'name3'; console.log(name); console.log(this.name); console.log(window.name);

二、函数调用
直接调用一个函数,this 默认会指向全局 (浏览器端为window)
var name = 'name1';
function sayName(){
console.log(name);
console.log(this);
}
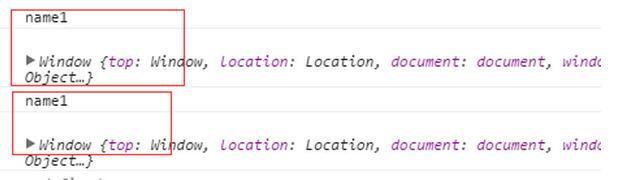
sayName();
window.sayName();
可以看到

还有几个常见的情况,根据谁调用方法就指向谁的原则,this的指向要细看
// 全局 name
var name = 'name1';
var obj = {
name: 'name2',
sayName: function(){
// 调用它的时候 this指向全局
return function(){
console.log(this.name);
};
},
changeName: function(){
// 调用它的时候 this指向全局
setTimeout(function(){
this.name = 'name3';
},0);
}
};
obj.sayName()();
obj.changeName();
setTimeout(function(){
console.log(name);
console.log(obj.name);
},0);

像这些类似匿名的函数,默认都是被全局(浏览器下的window)对象调用,要正确地让obj调用,就要指代好
可以用that保持this再进行下一步,或者匿名函数传值,或者使用call/apply/bind改变context等
var name = 'name1';
var obj = {
name: 'name2',
sayName: function(){
var that = this;
return function(){
console.log(that.name);
};
},
changeName: function(){
var that = this;
setTimeout(function(){
that.name = 'name3';
},0);
}
};
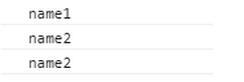
obj.sayName()(); // name2
obj.changeName();
setTimeout(function(){
console.log(name); // name1
console.log(obj.name); // name3
},0);
三、作为对象方法的调用
其实就类似上头提到的 obj.sayName() obj.name 等
这时this会指向这个obj
四、call/apply/bind 的调用
当使用 Function.prototype 上的 call 或者 apply ,bind 方法时,函数内的 this将会被 显式设置为函数调用的第一个参数。
具体使用方法
我们可以稍微修改一下上头的代码,就可以看到this指向的改变
var name = 'name1';
var obj = {
name: 'name2',
sayName: function(){
// 返回一个默认全局的函数
return function(){
console.log(this.name);
};
},
changeName: function(){
// 返回一个默认全局的函数
setTimeout(function(){
this.name = 'name3';
// 然后将该函数绑定给this(当前obj对象)
}.bind(this),0);
}
};
// obj.sayName()这个函数,让obj来调用
obj.sayName().call(obj);
// 让this(也就是全局对象)来调用
obj.sayName().apply(this);
obj.changeName();
setTimeout(function(){
// 输出更改之后,全局name的值
console.log(name);
// 输出更改之后,obj对象中 name的值
console.log(obj.name);
},0);

五、作为构造函数调用
比如 new Foo();
先来看个简单的例子:
var name = 'name1';
function Foo(){
// 赋值this(当前对象)的name属性值
this.name = 'name2';
}
// new 构造函数产生一个实例
var foo = new Foo();
console.log(name);
console.log(foo.name);
// 直接调用该函数
Foo();
console.log(name);

可以看到,如果函数倾向于和 new 关键词一块使用,则我们称这个函数为构造函数,当new 了之后,this则指向这个心创建的对象(这个new 的过程其实也涉及到了继承机制)。
若直接调用这个函数,this就默认执行全局对象了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
问题内容: 这是有错误的部分。 致命错误:第6行/pb_events.php中不在对象上下文中时使用$ this 第6行是: 非常感谢!欣赏! 问题答案: $这仅在方法中有意义,在函数中没有意义 还行吧 这不是 //编辑:没有注意到他将“ $ this”作为参数传递 建议:只需将“ $ this”替换为“ $ somethingElse”
-
问题内容: 我有一个问题: 我正在编写没有框架的新WebApp。 在我的 index.php中, 我正在使用: 在 load.php中, 我用来加载 class.php 。 在我的 class.php中, 出现此错误: 致命错误:不在类的类上下文中,在行上使用$ this …(在本示例中为11) 我的 class.php 的编写示例: 在我的 index.php中, 我正在加载的可能是这样的: 但
-
通常创建对象来表示真实世界中的实体,如用户和订单等: let user = { name: "John", age: 30 }; 并且,在现实世界中,用户可以进行 操作:从购物车中挑选某物、登录和注销等。 在 JavaScript 中,行为(action)由属性中的函数来表示。 方法示例 刚开始,我们来教 user 说 hello: let user = { name: "John",
-
你能帮我用下面的代码吗。错误是:“不能在静态上下文中使用此”
-
上下文对象 上下文对象(Context)是一个类似于 Map<String, Object> 的结构,用户可以用字符串做 Key,放入任何类型的数据。因为该对象不需要在客户端和服务端进行传输,所以它当中存放的数据,不必是可序列化类型。 上下文对象具有判断某个 Key 是否存在的功能,但是在不同语言实现时,可以根据各自语言的特性在语法或方法命名上有所不同。 上下文对象还应具有一个 clone 方法,
-
上下文对象 context 变量的可用属性一览: 属性字段 类型 可用 描述 app Vue 根实例 客户端 & 服务端 包含所有插件的 Vue 根实例。例如:在使用 axios 的时候,你想获取 $axios 可以直接通过 context.app.$axios 来获取 isClient Boolean 客户端 & 服务端 是否来自客户端渲染(废弃。请使用 process.client ) isS

