JavaScript获取URL中参数querystring的方法详解
一. 获取url的querystring参数
获取url的querystring参数的两种方法如下:
1.1 方法一:正则匹配
//获取url中的参数
function getQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", i); // 匹配目标参数
var result = window.location.search.substr(1).match(reg); // 对querystring匹配目标参数
if (result != null) {
return decodeURIComponent(result[2]);
} else {
return null;
}
}
对于 http://localhost/index.html?q1=abc&q2=efg&q3=h 的url,获取 q1 参数值的方法如下:
var q1 = getQueryString('q1'); // abc
1.2 方法二:split
function getQueryString() {
var qs = location.search.substr(1), // 获取url中"?"符后的字串
args = {}, // 保存参数数据的对象
items = qs.length ? qs.split("&") : [], // 取得每一个参数项,
item = null,
len = items.length;
for(var i = 0; i < len; i++) {
item = items[i].split("=");
var name = decodeURIComponent(item[0]),
value = decodeURIComponent(item[1]);
if(name) {
args[name] = value;
}
}
return args;
}
对于 http://localhost/index.html?q1=abc&q2=efg&q3=h 的url,获取 q1 参数值的方法如下:
var qs = getQueryString(); var q1 = qs["q1"]; // abc
用上面两种getQueryString()方法都能很好地解决获取url的querystring参数问题。就此顺便整理一下Location对象,方便日后学习参考。
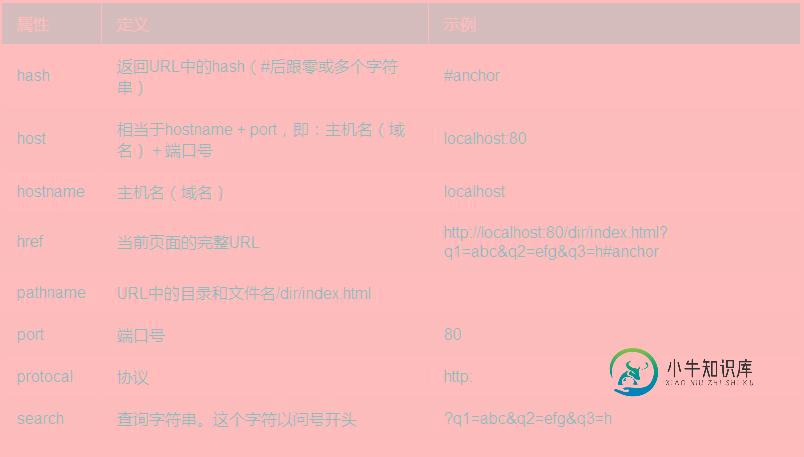
二. Location对象的属性
备注:以 http://localhost:80/dir/index.html?q1=abc&q2=efg&q3=h#anchor 为例:

location的这8个属性都是可读写的。
其中,改变location.href会跳转到新的URL页面,而修改location.hash会跳到当前页面中锚点位置。
每次修改window.location的属性(hash除外),页面都会以新的URL重新加载,并在浏览器的历史纪录中生成一条新纪录。
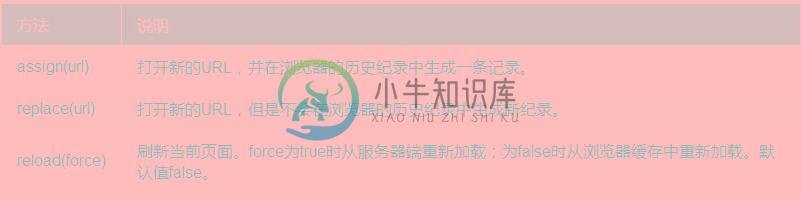
三. Location对象的方法

其中,location.assign(url) 的效果跟下列两行代码的效果完全一样:
window.location = url; location.href = url;
位于 location.reload() 调用之后的代码可能会也可能不会执行,这取决于网络延迟或系统资源等因素。因此,最好将 location.reload() 放在代码的最后一行。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能有所帮助,如果有疑问大家可以留言交流。
-
问题内容: 任何人都知道编写jQuery扩展来处理查询字符串参数的好方法吗?我基本上想扩展jQuery魔术功能,因此可以执行以下操作: 这将使我在以下URL中获得值“ test” :。 我已经看到了很多可以在jQuery和Javascript中执行此操作的函数,但是我实际上想扩展jQuery以使其完全如上所示工作。我不是在寻找jQuery插件,而是在寻找jQuery方法的扩展。 问题答案: 经过多
-
本文向大家介绍jquery获取url参数及url加参数的方法,包括了jquery获取url参数及url加参数的方法的使用技巧和注意事项,需要的朋友参考一下 使用jquery获取url以及使用jquery获取url参数是我们经常要用到的操作,下面通过文字说明加代码分析的形式给大家解析,具体详情请看下文。 1、jquery获取url很简单,代码如下: 其实只是用到了javascript的基础的wind
-
本文向大家介绍JavaScript获取Url里的参数,包括了JavaScript获取Url里的参数的使用技巧和注意事项,需要的朋友参考一下 最近开发的项目需要用JavaScript读取Url字符串里的参数的值 通过查找资料和自己的试验,总算成功 脚本如下: 测试: 如果大家还有其它的方法,还请告之,本文持续更新 欢迎共同交流、共同学习~
-
import { querystring } from 'vux' querystring.parse('a=b&c=d') // {a:'b',c:'d'}, 默认参数为 location.search querystring.stringify({a:'b',c:'d'}) // 'a=b&c=d',注意不支持复杂嵌套的结构
-
问题内容: 在这里学习FTL。 我正在尝试在我的FTL页面上添加查询字符串,例如,我想在URL上添加查询字符串,例如,以便在没有查询字符串时用户可以使用默认设置进行切换。 但是,我没有从URL上获取queryString的运气。我也试图避免对此使用JavaScript解决方案。 这是我的代码: 在URL中键入queryString仍会在上返回。 问题答案: 对于查询字符串,您可以检索如下参数: }
-
本文向大家介绍详解javascript获取url信息的常见方法,包括了详解javascript获取url信息的常见方法的使用技巧和注意事项,需要的朋友参考一下 先以“http://www.cnblogs.com/wuxibolgs329/p/6188619.html#flag?test=12345”为例,然后获得它的各个组成部分。 1、获取页面完整的url 2、获取页面的域名 3、获取url协议

