PHP中调试函数debug_backtrace的使用示例代码
前言
如果我们想知道某个方法被谁调用了? debug_backtrace可以解决。debug_backtrace() 可以打印出一个页面的调用过程 , 从哪儿来到哪儿去一目了然。
有时候我们想知道这个函数或方法的调用堆栈,也就是它是如何一级一级是被调用到的,可以用 PHP 的 debug_backtrace 函数打印,就像这样:
示例代码
public function update(Request $request, $id)
{
dd(debug_backtrace());
$getGameID = function ($request) {
if (!$request->game_id) {
return 1000 + intval($request->id);
}
return $request->game_id;
};
$previews = $this->getGamePreviews($request->game_preview);
$request->merge([
'game_preview' => json_encode($previews),
'game_id' => $getGameID($request)
]);
EgretGame::where('id', $id)->update($request->except(['_token', '_method']));
return redirect()->route('egretgame.index')->with('success', '编辑成功!');
}
你可以控制需要回溯的堆栈层级数量,其中 debug_backtrace 第一个参数默认是一个常量 DEBUG_BACKTRACE_PROVIDE_OBJECT,表示显示这个对象的信息,第二个参数用于控制回溯的堆栈数量,默认是全部。
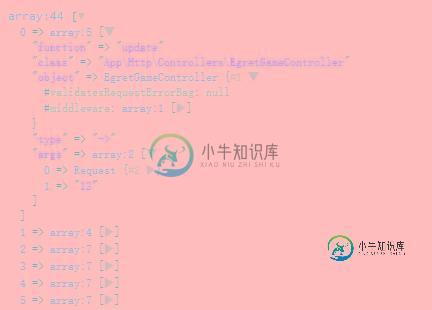
效果如图所示,调用层级的关系一目了然:

PHP 官方文档:http://php.net/manual/zh/function.debug-backtrace.php
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对小牛知识库的支持。
-
本文向大家介绍php中debug_backtrace、debug_print_backtrace和匿名函数用法实例,包括了php中debug_backtrace、debug_print_backtrace和匿名函数用法实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php中debug_backtrace、debug_print_backtrace和匿名函数用法。分享给大家供大家参考。具
-
问题内容: 是否有一个令人信服的理由不仅仅用于确定调用方法的类,名称和参数列表?不用于调试目的。它在函数名称中带有单词“ debug”,这使我感到有点脏,但是它适合我需要做的事情(可以在许多地方调用一个函数,需要从另一个系统调用调用方法)。可行,但这还是个坏主意吗?如果是这样,为什么? 问题答案: 它确实感觉有点脏,但是正如在许多地方有充分的文献记载,论断和殴打一样,PHP并不是为优雅而设计的系统
-
本文向大家介绍php mysql_list_dbs()函数用法示例,包括了php mysql_list_dbs()函数用法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php mysql_list_dbs()函数用法。分享给大家供大家参考,具体如下: mysql_list_dbs()函数 定义:列出MySQL服务器中所有的数据库 PS:这里再为大家提供2款sql在线工具供大家参考使用
-
本文向大家介绍PHP copy函数使用案例代码解析,包括了PHP copy函数使用案例代码解析的使用技巧和注意事项,需要的朋友参考一下 copy—拷贝文件 说明 copy(string$source,string$dest[,resource$context] ) :bool 将文件从source拷贝到dest。 如果要移动文件的话,请使用rename()函数。 参数 source 源文件路径。
-
问题内容: 我很难理解下面的代码块中如何使用该函数。当尚未定义时,如何在函数体中将其用作函数?将true / false作为参数传递给下面的回调函数有什么影响? 感谢您的澄清,在此先感谢! 问题答案: 当您将函数作为参数传递时,它称为回调函数,并且当您通过此回调函数返回值时,该值就是所传递函数的参数。 基本上,callbacks()用于异步概念。在特定事件上调用它。 也是回调函数。例如,它发生在单
-
1、选区预览 在下面的代码小片断里,onSelectChange()回调函数实现了选择区域预览的效果。 function preview(img, selection) { var scaleX = 100 / (selection.width || 1); var scaleY = 100 / (selection.height || 1); $('#ferret + div

