vue + typescript + 极验登录验证的实现方法
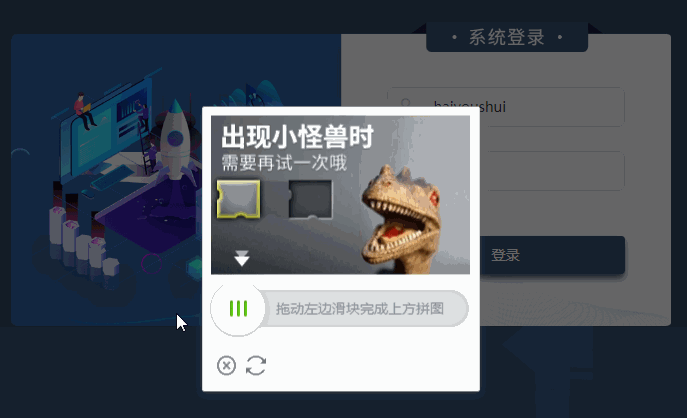
此功能基于vue(v2.6.8) + typescript(v3.3.3333), 引入极验(geetest v3+)(官方api),使用其product: 'bind'模式, 页面挂载后初始化ininGeetest,点击登录按钮后先做表单验证,通过后弹出滑块框,拖动验证成功,执行登录方法。
本项目为前后端分离,所以后端部署部分,请自行参考文档操作

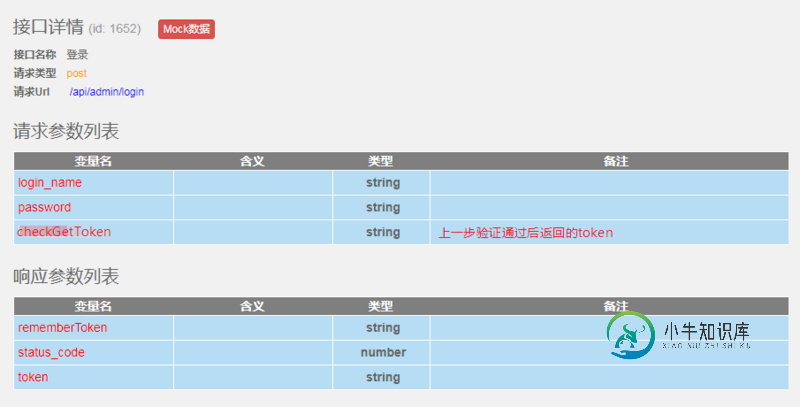
后台接口:



开始:/public/js目录添加 jquery-1.12.3.min.js文件 和 gt.js(下载)在/public/index.html中引入以上添加的两个文件login.vue使用注意事项:要注意在gt.js中,initGeetest已被挂载到window对象

页面可能报错: Uncaught SyntaxError: Unexpected token <


将报错对象添加到与public同级的static目录下(没有则新建),修改引入路径即可。
源码:
<script lang="ts">
import { isValidUsername } from '@/utils/validate';
import { Component, Vue, Watch } from 'vue-property-decorator';
import { Route } from 'vue-router';
import { ElForm } from 'element-ui/types/form';
import { Loading } from 'element-ui';
import { Action } from 'vuex-class';
import AuthServices from '@/services/user/auth.ts';
import ThirdpartyServices from '@/services/thirdparty/index.ts';
const validateUsername = (rule: any, value: string, callback: any) => {
if (! value) {
callback(new Error('用户名不能为空'));
// } else if (!isValidUsername(value)) {
// callback(new Error('请输入正确的用户名'));
} else {
callback();
}
};
const validatePass = (rule: any, value: string, callback: any) => {
if (! value) {
callback(new Error('密码不能为空'));
// } else if (value.length < 5) {
// callback(new Error('密码不能小于5位'));
} else {
callback();
}
};
@Component({
name: 'login',
})
export default class Login extends Vue {
@Action('auth/login') private login_action!: CCS.LoginAction;
private loginForm = { username: '', password: '' };
private loginRules = {
username: [{trigger: 'blur', validator: validateUsername }],
password: [{trigger: 'blur', validator: validatePass }],
};
private loading = false;
private redirect: string | undefined = undefined;
private captchaEntity: any;
// private loadingInstance: any;
@Watch('$route', { immediate: true }) private OnRouteChange(route: Route) {
this.redirect = route.query && route.query.redirect as string;
}
// private created() {
// this.loadingInstance = Loading.service({
// customClass: 'login_loading',
// text: '正在初始化,请稍后',
// fullscreen: true,
// lock: true,
// });
// }
/** ==================== 验证 START ========================= */
/**
* 页面挂载后,后台获取初始化initGeetest所需参数值
*/
private async mounted() {
ThirdpartyServices.geetest_init().then((result) => {
// this.loadingInstance.close();
if (result.status) {
this.initGeetest(result.data);
} else {
this.$message({ type: 'error', message: result.message });
}
});
}
/**
* initGeetest 初始化
*/
private initGeetest(param: CCS.GeettestInitType) {
if ( ! (window as any) || ! (window as any).initGeetest ) {
return false;
}
(window as any).initGeetest({
gt: param.gt,
challenge: param.challenge,
offline: ! param.success,
new_captcha: param.newcaptcha,
timeout: '5000',
product: 'bind',
width: '300px',
https: true,
}, this.captchaObj_callback);
}
/**
* 初始化后的回调函数
*/
private async captchaObj_callback(captchaObj: any) {
this.captchaEntity = captchaObj; // promise对象
captchaObj
.onReady(() => { // 验证码就位
})
.onSuccess(() => {
const rst = captchaObj.getValidate();
if (!rst) {
this.$message({ type: 'warning', message: '请完成验证'});
}
// 调用后台check this.captchaObj
this.verify_check(rst);
})
.onError((err: Error) => {
console.log(err);
});
}
/**
* 后台验证初始化结果
*/
private async verify_check(validateResult: any) {
ThirdpartyServices.geetest_checked(validateResult.geetest_challenge, validateResult.geetest_validate, validateResult.geetest_seccode ).then((result) => {
if (result.status && result.data.result) {
// 验证通过,发送登录请求
this.handleLogin(result.data.token);
} else {
this.$message({ type: 'error', message: '验证失败'});
return false;
}
});
}
/** ==================== 验证 END ========================= */
/**
* 点击登录按钮,弹出验证框
*/
private login_btn_click() {
(this.$refs.refform as ElForm).validate((valid) => {
if (valid) {
this.captchaEntity.verify(); // 显示验证码
}
});
}
/**
* 验证成功,发送登录请求
*/
private async handleLogin(token: string) {
this.loading = true;
const { status, message} = await this.login_action({username: this.loginForm.username.trim(), password: this.loginForm.password, token});
this.loading = false;
if (status) {
this.$message({type: 'success', message: '登录成功'});
this.$router.push({ path: this.redirect || '/' });
} else {
this.$message({type: 'error', message});
}
}
}
</script>
<template>
<div class="login-container">
<div class="login_form_wraper">
<div class="logo_show">
<img :src="require('@/assets/images/logo_w328.png')">
</div>
<img class="form_bg" :src="require('@/assets/images/login_form.png')">
<el-form ref="refform" class="login-form" auto-complete="on" label-position="left"
:model="loginForm" :rules="loginRules">
<el-form-item prop="username">
<el-input v-model="loginForm.username" name="username" type="text" auto-complete="on" placeholder="用户名"/>
<i class="iconfont icon-zhanghaodenglu icon_prefix"></i>
</el-form-item>
<el-form-item prop="password">
<el-input v-model="loginForm.password" name="password" type="password" auto-complete="on" placeholder="密码"
@keyup.enter.native="handleLogin" />
<i class="iconfont icon-mima icon_prefix"></i>
</el-form-item>
<el-form-item class="login_btn">
<el-button v-if="!loading" @click.native.prevent="login_btn_click">登录</el-button>
<el-button :loading="loading" v-else @click.native.prevent="handleLogin">登录中</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<style lang="stylus" scoped>
@import '~@/assets/styles/var.styl';
@import '~@/assets/styles/pages/login.styl';
.login-container
pass
</style>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍vue登录路由验证的实现,包括了vue登录路由验证的实现的使用技巧和注意事项,需要的朋友参考一下 vue的项目的登录状态如果用vuex状态管理,页面一刷新vuex管理的状态就会消失,这样登录路由验证就没有意义了。可以将登录的状态写到web Storage中进行存储管理。 步骤如下: 1、在登录组件里,将登录状态写入web Storage里。(一般写入session Storage,会
-
本文向大家介绍Vue实战之vue登录验证的实现代码,包括了Vue实战之vue登录验证的实现代码的使用技巧和注意事项,需要的朋友参考一下 最近一直在撸一个给大学生新生用的产品,在撸的时候有时候会发现自己力不从心,是不是我的能力下降,是不是我该放弃我的最热爱的事业了?这对我的心灵造成了巨大的伤害,所以我决定向苍老师起誓一定练好我这双手——好好写代码(想多的同学赶紧去面壁5秒钟再过来往下看)~~~ 我做
-
本文向大家介绍asp.net登录验证码实现方法,包括了asp.net登录验证码实现方法的使用技巧和注意事项,需要的朋友参考一下 前端添加的标签和方法: 验证码: 然后在项目中在新建一个VerifyCode.aspx,下面是aspx的代码: 接着是aspx.cs的代码: 于是!就可以生成验证码了,然后自己再把编写验证版的判断逻辑写好就可以啦! 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望
-
本文向大家介绍Springboot实现验证码登录,包括了Springboot实现验证码登录的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Springboot实现验证码登录的具体代码,供大家参考,具体内容如下 因为在项目中需要使用到验证码,我总结一下在项目中如何快速解决项目需求~验证码,下面推荐给大家速上手验证码的例子。 一、编写验证码工具类 二、controller层使用 验证用户
-
本文向大家介绍java实现登录验证码,包括了java实现登录验证码的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了java实现登录验证码的具体代码,供大家参考,具体内容如下 1、ValidateCode.java 2、Controller 3、html 效果图 更多关于验证码的文章请点击查看: 《java验证码》 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐
-
本文向大家介绍JavaScript登录验证码的实现,包括了JavaScript登录验证码的实现的使用技巧和注意事项,需要的朋友参考一下 废话不多说,实现js登录验证码的功能需要下面两步,具体实现过程如下所示: 1.js 2.html 以上所述是小编给大家介绍的JavaScript登录验证码的实现,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网

