深入理解Sql Server中的表扫描
很久以前我们在写sql的时候,最怕的一件事情就是sql莫名奇妙的超级慢,慢的是撸一管子回来,那个小球还在一直转。。。这个着急也只有当事人才明白,后来听说有个什么“评估执行计划“,后来的后来才明白应该避免表扫描。。。
一:表扫描
1.现象
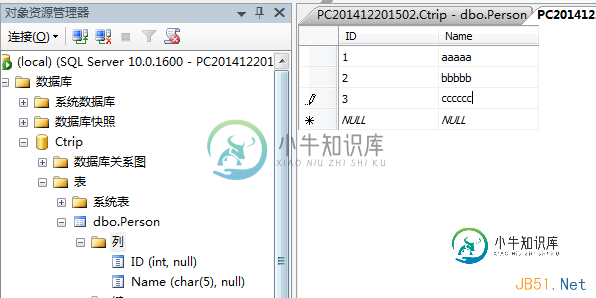
”表扫描“听起来很简单,不就是一行一行的扫嘛,你要说”执行计划”的话,我也会玩,为了更可观,我build一个表,再插入三行数据,如下图:

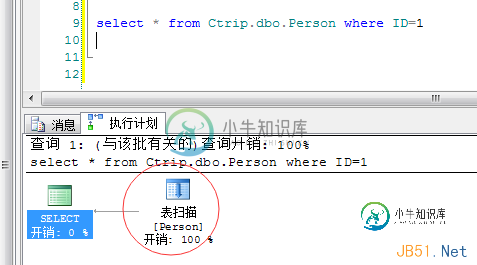
上面的Person我是一个索引都没建,然后where一下,看看表扫描是啥样的???

果然是看到了万恶的“表扫描”三个字,既然是万恶的东西,我们一定要深刻了解下,然后我们才可以怎么去想办法避免它。。。所以我们一定要理解到本质,那问题来了,它到底是怎么扫的呢???怎么破呢?这个还必须得从数据页说起。。。
二: 深刻理解表扫描
1:数据页
这个学sqlserver的没有理由说不知道,我们的记录都是以数据页形式存储的,而且还应该知道数据页的大小是8k。。。。那数据页在哪里?我可以
让你眼见为实。

乍一看我画了好多,千万不要怕,不要以为画的多,就以为高深了。。。我简单的剖析下。
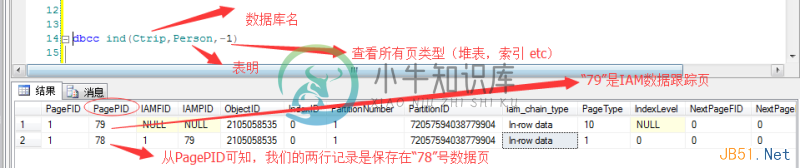
<1>:dbcc ind 命令
你要是想看数据页的相关情况,sqlserver还真提供了专用命令dbcc 满足你,你可能会问sqlserver中有提供ind命令的参数吗?告诉你吧,还真有
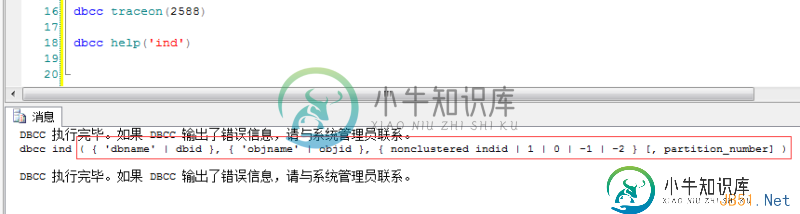
的,不过这个要开启2588跟踪,就像下面这样。

<2>:PageFID,PagePID,IAMFID
刚才也说了,数据页有很多种,默认说的都是表数据页,其实还有IAM数据页,没什么稀奇的,IAM就是用来跟踪表数据页的,所以上面的图中,IAMFID字段为Null的记录就是IAM页,下面的PagePID=78的,就是表数据页。
2.查看数据页
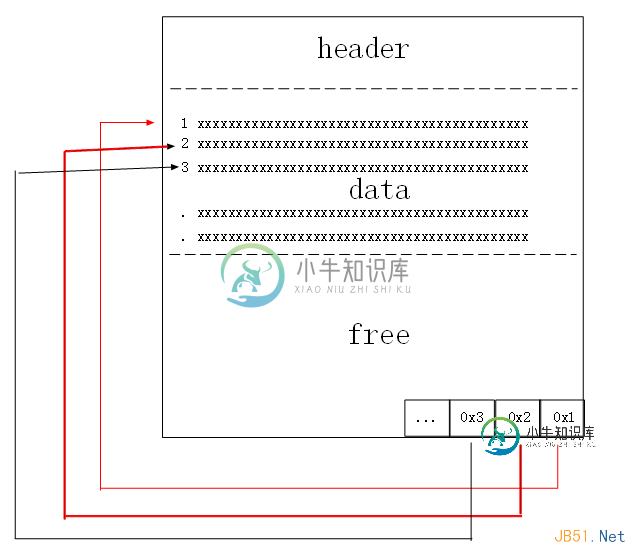
为避免大家糊涂了,我先还是说说数据页内部结构大概是个什么样子,好让大家有个整体印象。

从图中可以看到,在数据页的尾部是有很多槽位的,这些槽位指向了Data区域中一条条实际记录的地址,所以说表扫描,其实就是扫这些Slot槽位,
还是拿上面的Person表中的三条记录来说,他们都是保存在78号数据页中,现在出于好奇心把78号数据页导出来,说干就干。。。。很简单,你需
要做两件事情:
<1>开启3604跟踪: dbcc traceon(3604)
<2>使用dbcc page 命令导出1号文件下面的78号数据页(pageFID:pagePID)=(1:78),就像下面这样。。。
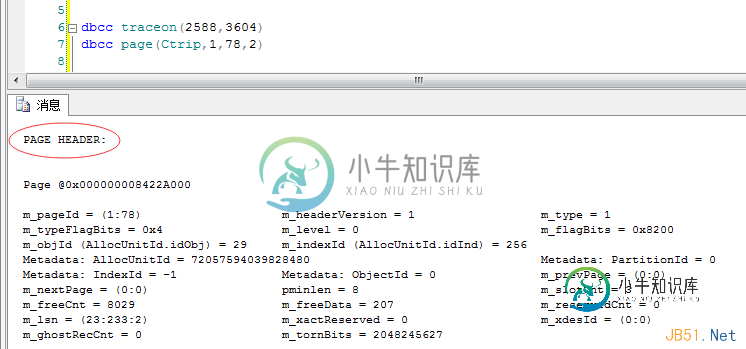
数据页头(PAGE HEADER):

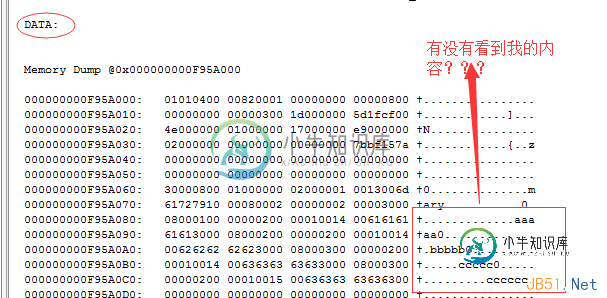
数据内容(Page Data):

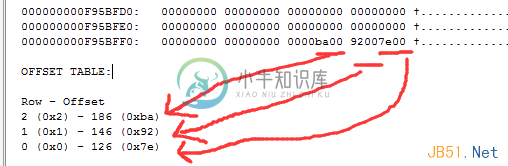
数据槽位(Page Slot):

有没有看到上面(0,1,2)三个槽位,并且都有相应的偏移地址(0x7e,0x92,0xba),这个地址就指向了Data区域实际记录的偏移地址。
好了,到此为止吧,不能再往下说了,洗洗睡了。
-
本文向大家介绍深入理解vue中的$set,包括了深入理解vue中的$set的使用技巧和注意事项,需要的朋友参考一下 在我们使用vue进行开发的过程中,可能会遇到一种情况:当生成vue实例后,当再次给数据赋值时,有时候并不会自动更新到视图上去; 当我们去看vue文档的时候,会发现有这么一句话:如果在实例创建之后添加新的属性到实例上,它不会触发视图更新。如下代码: 运行结果: 为什么会这样呢?当去查对
-
本文向大家介绍深入理解(function(){... })();,包括了深入理解(function(){... })();的使用技巧和注意事项,需要的朋友参考一下 1.他叫做立即运行的匿名函数(也叫立即调用函数) 2.当一个匿名函数被括起来,然后再在后面加一个括号,这个匿名函数就能立即运行起来!有木有很神奇哦~ 3.要使用一个函数,我们就得首先声明它的存在。而我们最常用的方式就是使用functio
-
本章将为你提供所有关于Solidity的、你需要知道的知识。 如果你发现缺少了什么,请在 Gitter 上联系我们; 或者在 Github 上创建 pull request 。 Solidity 源文件结构 版本杂注 导入其他源文件 注释 合约结构 状态变量 函数 函数修饰器 事件 结构类型 枚举类型 类型 值类型 引用类型 映射 涉及 LValues 的运算符 基本类型之间的转换 类型推断 单元
-
安卓(Android)是一种基于 Linux 内核(不包含 GNU 组件)的自由及开放源代码的操作系统。主要使用于移动设备,如智能手机和平板电脑,由美国 Google 公司和开放手机联盟领导及开发。
-
JSX作为描述组件内容的数据结构,为JS赋予了更多视觉表现力。在React中我们大量使用他。在深入源码之前,有些疑问我们需要先解决: JSX和Fiber节点是同一个东西么? React Component、React Element是同一个东西么,他们和JSX有什么关系? 带着这些疑问,让我们开始这一节的学习。 JSX简介 相信作为React的使用者,你已经接触过JSX。如果你还不了解他,可以看下
-
本文向大家介绍深入理解Java中的接口,包括了深入理解Java中的接口的使用技巧和注意事项,需要的朋友参考一下 一. 为什么要使用接口 假如有一个需求:要求实现防盗门的功能。门有"开"和"关"的功能,锁有"上锁"和"开锁"的功能。 分析:首先防盗门是一个门,门有开门和关门的功能,还有一把锁,锁有开锁和上锁,按照面向对象的编程的思想,我们会将门和锁都作为一个类而单独存在,但是,不能让防盗门继承自门的

