浅谈AjaxPro.dll,asp.net 前台js调用后台方法
1、什么是Ajax
Ajax是异步Javascript和XML(Asynchronous JavaScript and XML)的英文缩写。"Ajax"这个名词的发明人是Jesse James Garrett,而大力推广并且使Ajax技术炙手可热的是Google。Ajax的核心理念在于使用XMLHttpRequest对象发送异步请求。
2、为什么使用
- Ajax减轻服务器的负担。Ajax的原则是"按需取数据",可以最大程序地减少冗余请求,减轻服务器的负担。
- 无需刷新页面,减少用户心理和实际的等待时间。特别是在读取大量数据时,不会像刷新页面那样出现白屏的情况,Ajax使用XMLHttpRequest对象发送请求并且得到服务器响应,在不重新载入整个页面的情况下,用Javascript操作DOM更新页面。因此在读取数据的过程中,用户所面对的不是白屏,是原来的页面内容(也可以加入一个"loading"的提示框让用户知道目前正在读取的数据),只有在数据接收完毕之后才更新社会相应部分的内容。这种更新是瞬间的,用户几乎感觉不到。
- 带来更好的用户体验
- 可以把以前一些服务器负担的工作转嫁到客户端,利用客户端闲置的能力来处理,减轻服务器负担,充分利用带宽资源,节约空间和宽带租用成本。
- 可以调用外部数据
- 基于标准化的并被广泛支持的技术,不需要下载插件或者小程序。
- 进一步促进页面呈现与数据的分离
3、Ajax应用场景
场景1:数据验证
场景2:按需取数据
场景3:自动更新页面
4、Ajax开发框架
- JQuery
- Ext
- YUI
- Qooxdoo
- DWR(Direct Web Remoting)
目前该产品被加入到WebWork中,开源(Apache)。可以在Javascript代码中直接调用java方法的应用框架,可以把Javascript中的请求调用转递到java方法中并将执行结果返回给Javascript。
AjaxPro
AjaxPro是首家支持以各种方式通过javascript访问服务端.net的免费库,类似于SAJAX。它能把Javascript请求发送到.NET方法,服务端传回给Javascript,甚至包括串行化自定义类。其主要特点如下:
可以在Javascript中访问Session和Application数据;
缓存查询结果
免费使用源代码
所有类支持Javascript客户端返回数据,可以在Javascript中使用DataSet
使用HtmlControls组件访问和返回数据
页面无需重载,用事件代理(数据访问层)
因为只提供一个调用接口方法,所以服务端CPU占用非常少。
Magicajax
Magicajax以最简单的方式将Ajax功能整合到页面中,不需要修改ASP.NET控件,也不需要编写新的控件,更不需要撰写JAVASCRIPT,它有如下的特性:
应用配置简单,易于上手;
只用一个AJAXPANEL就实现Ajax功能,只要把需要无刷的控件放进AJAXPANEL就可以了。
Ajax功能和普通的POSTBACK可以共存于一个WEBFORM,MAGICAJAX处理模块只处理包含在AJAXPANEL中的控件的CALLBACK动作。
VIEWSTATE的内容对于POSTBACK和CALLBACK来说,都是可见的,因此,无论是CALLBACK产生的VIEWSTATE,还是POSTBACK产生的,都是可见的;
提供一个类似POSTBACK的CALLBACK的事件模型
支持IE和Firefox
Anthem.NET
和传统的Ajax技术相比,Anthem.NET有以下优点:
不需要任何技术升级,以前不会使用Ajax技术的人员,按照以往的编程方式就可以实现异步交互;
支持asp.net 1.1和asp.net 2.0
5、AjaxPro说明
本文档将使用AjaxPro.Net框架实现Ajax功能:在客户端异步调用服务端方法。AjaxPro.Net是一个优秀的.net环境下的Ajax框架,用法很简单,可以查阅相关资料,本文档以一个简单的实例讲述使用AjaxPro的几个关键点,本例实现一个简单的功能,服务器端将页面中输入的数字加1后的结果返回给客户端(注意,必须有AjaxPro包,即AjaxPro.dll文件,可以在VSS上下载)。
6、AjaxPro实例说明
6.1、添加AjaxPro.dll应用
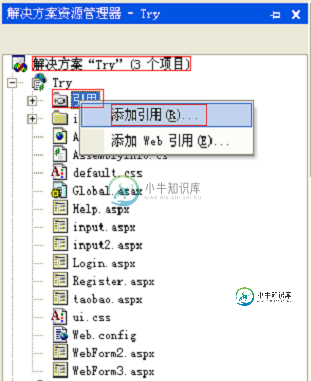
2.1.1用VS打开项目,在其资源管理器中,右击引用,左击"添加引用",如图1_1所示

图1-1
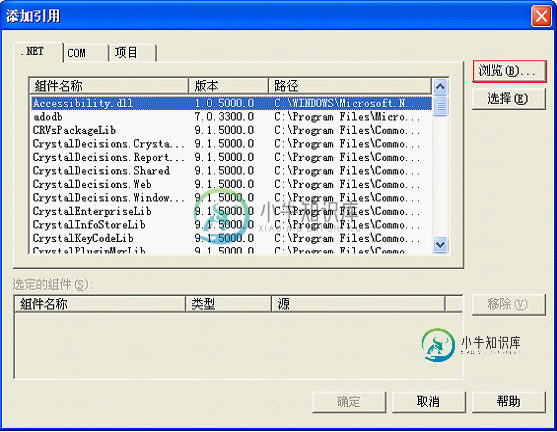
2.1.2出现如图1_2所示的对话框,点击浏览,找到AjaxPro.dll文件所在的位置,双击AjaxPro.dll,然后点击确定。

图1-2
2.1.3在资源管理器的引用文件夹下,就可以看到AjaxPro了,说明添加引用成功,如图1_3所示。

图1-3
2.2、配置web.config
这一步的作用是保证客户端向"ajaxpro/*.ashx"的请求(POST和GET)都被AjaxPro.AjaxHandlerFactory拦截。
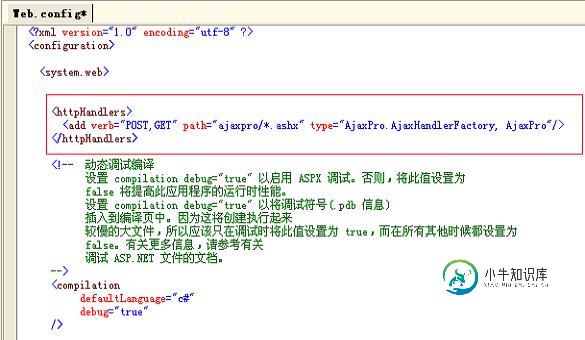
打开web.config文件,在<configuration><system.web>后添加以下代码,
<httpHandlers>
<addverb="POST,GET"path="ajaxpro/*.ashx"type="AjaxPro.AjaxHandlerFactory, AjaxPro"/>
</httpHandlers>
如图2_1所示。

图2-1
2.3、添加服务端方法
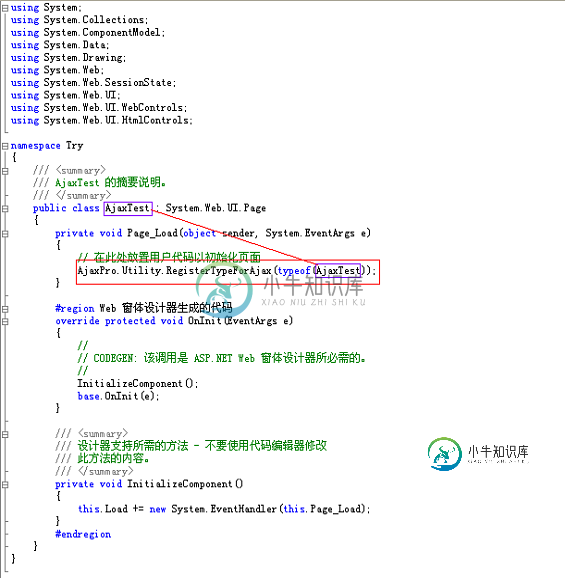
2.3.1打开后台代码,在Page_Load方法体内加上如下代码,
AjaxPro.Utility.RegisterTypeForAjax(typeof(所在类的类名));
如图3-1所示。

图3-1
其作用是向客户端输出下面的代码:
<script type="text/javascript" src="/ch33/ajaxpro/core.ashx"></script>
<script type="text/javascript" src="/ch33/ajaxpro/ch33.Verify,ch33.ashx"></script>
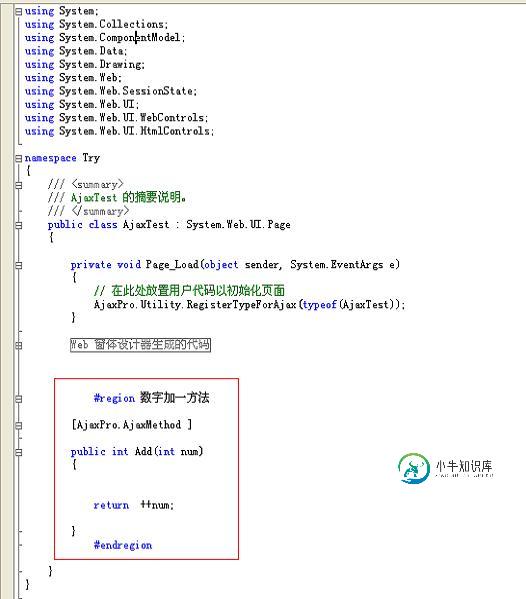
2.3.2、添加数字加一的方法,首先在方法前加[AjaxPro.AjaxMethod],然后像写C#方法一样写方法,如图3-2

图3-2
注意:需要加上[Ajax.AjaxMethod]标识,这样才能够被客户端访问
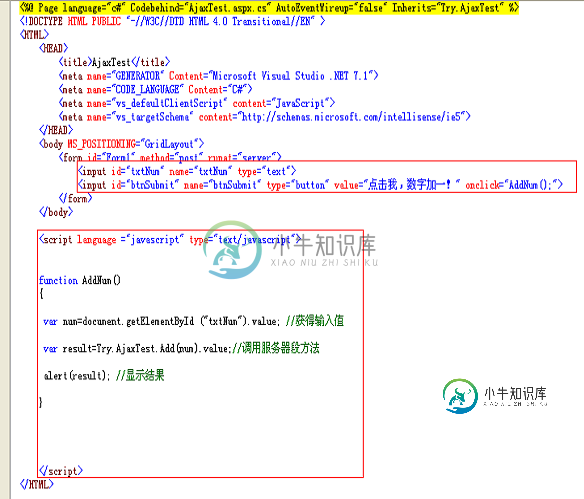
2.4、添加前台代码
在前台添加JS脚本,调用服务器端方法,如图4-1所示(Try.AjaxTest.Add(num),Try为页面类,即AjaxTest类所在的命名空间,这里是Try;而AjaxTest即为类名,Add为方法名)

图4-1
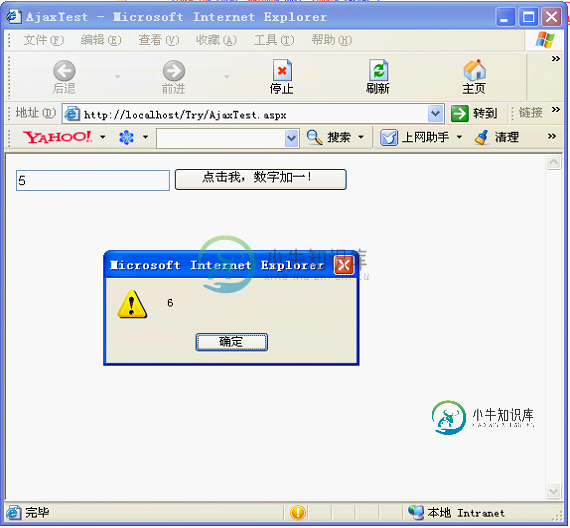
2.5、运行程序,检验结果
按以上四个步骤,就可以实现预期的效果,如图5-1所示。

AjaxPro.dll资源下载地址:http://xiazai.jb51.net/202007/yuanma/AjaxPro_jb51.rar
到此这篇关于浅谈AjaxPro.dll,asp.net 前台js调用后台方法的文章就介绍到这了,更多相关AjaxPro.dll,asp.net 前台js调用后台内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
Fire-and-forget 的调用方法极其简单。正如您从 快速开始 一节中了解到,您只需要传递一个具有相应方法和参数的lambda表达式: BackgroundJob.Enqueue(() => Console.WriteLine("Hello, world!")); Enqueue 方法不会立即调用目标方法,而是运行以下步骤: 序列化目标方法及其所有参数。 根据序列化的信息创建一个新的后台任
-
本文向大家介绍前台切换到后台,然后再回到前台,Activity生命周期回调方法。弹出Dialog,生命值周期回调方法?相关面试题,主要包含被问及前台切换到后台,然后再回到前台,Activity生命周期回调方法。弹出Dialog,生命值周期回调方法?时的应答技巧和注意事项,需要的朋友参考一下 首先定义两个Activity,分别为A和B。 完整顺序为:A调用onCreate()方法 ---> onSt
-
本文向大家介绍浅谈Java后台对JSON格式的处理操作,包括了浅谈Java后台对JSON格式的处理操作的使用技巧和注意事项,需要的朋友参考一下 1. 将对象转换为JSON字符串,返回值为一个JSON字符串 2. 将JSON字符串转换为实体对象,返回值为实体对象 以上这篇浅谈Java后台对JSON格式的处理操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
本文向大家介绍ASP.NET中MVC从后台控制器传递数据到前台视图的方式,包括了ASP.NET中MVC从后台控制器传递数据到前台视图的方式的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了ASP.NET中MVC从后台控制器传递数据到前台视图的方式。分享给大家供大家参考。具体分析如下: 数据存储模型Model: 前台接收显示数据视图View: 后台处理数据控制器Controller: 希望本文
-
我对prestashop 1.7中select2中的ajax有问题。当我尝试写一些东西时,调用是200,但我得到错误“控制器Psb2BAjaxModuleAdmin丢失或无效。” 我在模块modules/psb2b/src/Controller/psb2bajaxmoduledmincontroller中创建了用于测试的控制器。php 在admin目录admin*********/themes/d
-
本文向大家介绍使用node.js 制作网站前台后台,包括了使用node.js 制作网站前台后台的使用技巧和注意事项,需要的朋友参考一下 node.js 能做什么?我至今也不清楚,他在哪方面应用比较广泛,我没有机会接触到那样的项目。只是因为喜欢,业余时间做了一个网站和后台。深刻领悟到一个道理那就是如果你喜欢一项技术可以玩玩,但是如果用到项目中就必须花些时间去解决很多问题。 使用到的技术: expr

