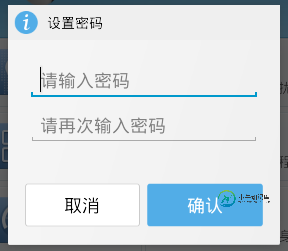
Android 自定义对话框 showSetPwdDialog
样式如下所示:

布局:
layout
dialog_set_pwd.xml
<?xml version="." encoding="utf-"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#EFEFEF" android:orientation="horizontal" android:padding="dp" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/dialog_title_default_icon" /> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="dp" android:text="设置密码" android:textColor="@color/black" android:textSize="sp" /> </LinearLayout> <EditText android:id="@+id/et_pwd" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="dp" android:hint="请输入密码" android:inputType="textPassword" > </EditText> <EditText android:id="@+id/et_pwd_confirm" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="dp" android:hint="请再次输入密码" android:inputType="textPassword" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:padding="dp" > <Button android:id="@+id/btn_ok" android:layout_width="dp" android:layout_height="wrap_content" android:layout_weight="" android:background="@drawable/btn_blue_selector" android:text="确定" android:layout_marginRight="dp" android:textColor="@color/white" /> <Button android:id="@+id/btn_cancel" android:layout_width="dp" android:layout_height="wrap_content" android:layout_weight="" android:background="@drawable/btn_white_selector" android:text="取消" android:textColor="@color/black" /> </LinearLayout> </LinearLayout>
状态选择器:
drawable
btn_blue_selector.xml
<?xml version="." encoding="utf-"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/dg_btn_confirm_select" android:state_pressed="true"></item> <item android:drawable="@drawable/dg_btn_confirm_normal"></item> </selector>
btn_white_selector.xml
<?xml version="." encoding="utf-"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/dg_button_cancel_select" android:state_pressed="true"></item> <item android:drawable="@drawable/dg_button_cancel_normal"></item> </selector>
引用值
values
colors.xml
<?xml version="." encoding="utf-"?> <resources> <color name="black">#</color> <color name="gray">#a</color> <color name="white">#fff</color> <color name="red">#f</color> <color name="shape_setting_normal">#BDEE</color> <color name="shape_setting_pressed">#CAD</color> <color name="blue">#FD</color> <color name="light_green">#f</color> </resources>
代码:
private void showSetPwdDialog() {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
View view = View.inflate(this, R.layout.dialog_set_pwd, null);
Button btnOk = (Button) view.findViewById(R.id.btn_ok);
Button btnCancel = (Button) view.findViewById(R.id.btn_cancel);
final EditText etPwd = (EditText) view.findViewById(R.id.et_pwd);
final EditText etPwdConfirm = (EditText) view
.findViewById(R.id.et_pwd_confirm);
builder.setView(view);//将当前布局对象设置给dialog
final AlertDialog dialog = builder.create();
btnOk.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
String pwd = etPwd.getText().toString().trim();
String pwdConfirm = etPwdConfirm.getText().toString().trim();
if (TextUtils.isEmpty(pwd) || TextUtils.isEmpty(pwdConfirm)) {
ToastUtils.showToast(getApplicationContext(), "输入内容不能为空!");
} else {
if (pwd.equals(pwdConfirm)) {
System.out.println("登录成功!");
//将密码保存在本地sp
PrefUtils.putString(getApplicationContext(),
GlobalConstants.PREF_PASSWORD,
MDUtils.getMd(pwd));
dialog.dismiss();
enterLostAndFindPage();
} else {
ToastUtils.showToast(getApplicationContext(),
"两次密码不一致!");
}
}
}
});
btnCancel.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
}
});
dialog.show();
}
有关Android 自定义对话框 showSetPwdDialog,小编就给大家介绍这么多,希望对大家有所帮助!
-
本文向大家介绍Android自定义等待对话框,包括了Android自定义等待对话框的使用技巧和注意事项,需要的朋友参考一下 最近,看了好多的APP的等待对话框,发现自己的太lower,于是就研究了一番,最后经过苦心努力,实现一个。 自定义一个LoadingIndicatorView(extends View )类 编写values/attrs.xml,在其中编写styleable和item等标签元
-
我有一个带有的自定义对话框。在我的上,我有一个按钮,当我按下它时,对话框就会显示出来,我可以从中选择日期。我希望选定的日期显示在我的中的上。我的代码如下: 这是我的主上包含的对话框的代码: 我从中获取日、月和年,并使用 在我的片段中,我使用下面的代码调用我的对话框: 当我运行我的应用程序时,我在以下行中得到一个nullPointerException: 我做错了什么?提前致谢
-
我正在尝试弹出一个自定义对话框,当我点击一个按钮,但它不会弹出在所有。我的应用程序基本上是一个日历,我将使用sqlite在日历中添加/保留约会和其他内容,使用对话框,这是指定约会细节的地方。 我为此使用的代码如下: 我做错了什么?
-
我想创建一个如下所示的自定义对话框 我试过以下几件事。 > 我创建了AlertDialog.Builder的子类,并使用了自定义标题和自定义内容视图,但结果不是预期的。 另一个尝试是子类DialogFragment并自定义onCreateDialog中的对话框,但结果并不像预期的那样。 然后我尝试使用一个普通的对话框类。结果不如预期。 在这三种情况下,问题是当我忽略标题视图时,对话框的大小不像预期
-
本文向大家介绍属于自己的Android对话框(Dialog)自定义集合,包括了属于自己的Android对话框(Dialog)自定义集合的使用技巧和注意事项,需要的朋友参考一下 Activities提供了一种方便管理的创建、保存、回复的对话框机制,例如 onCreateDialog(int), onPrepareDialog(int, Dialog), showDialog(int), dismis
-
我们可以覆盖页面离开确认对话框与自定义设计的对话框,如jquery UI对话框? 我试图将其实现为: var warning=true; var v_leavemsg=“确实要离开页面吗?”;Window.OnBeforeUnload=ConfirmExit; 函数confirmExit(){ if(warning){ //custom dialog函数调用 f_customdialog(v_le

