Swift NavigationBar隐藏后的右滑手势效果
需求
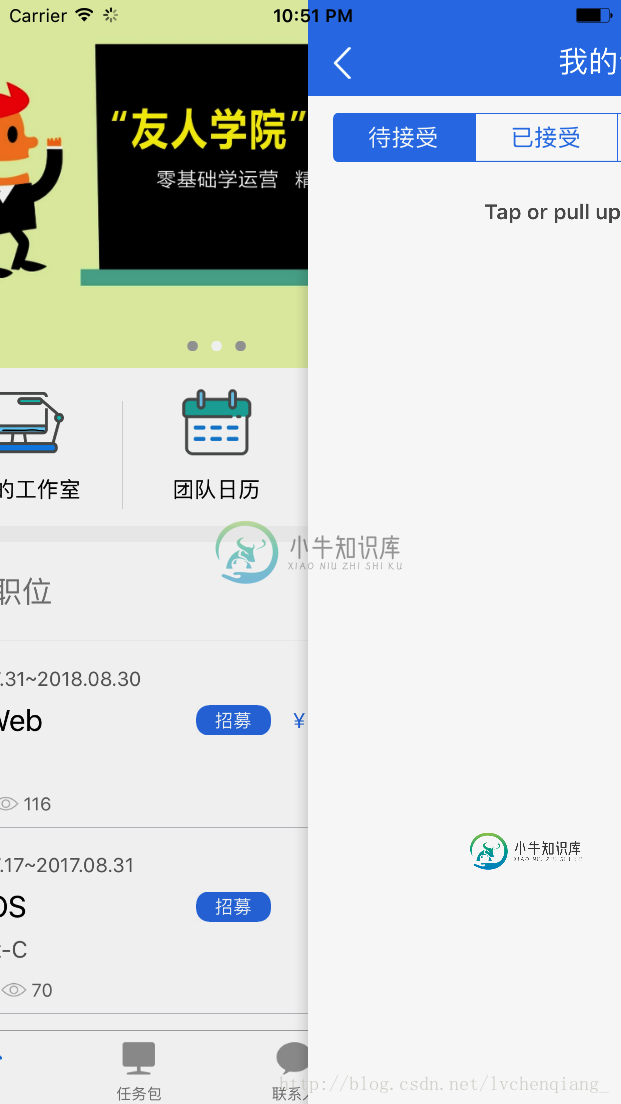
我们在开发中经常遇见这样的需求,就是A视图没有导航,pushB视图后导航栏。然后要求可以使用iOS的系统侧滑返回功能。类似如下的功能:

问题
在处理这个需求的时候,我们一般会遇到两个问题:
右滑返回手势
ios开发中,使用push视图,系统是有默认的侧滑返回上个视图的功能。但是当我们自定义导航栏时,这个手势的事件就没有再触发,此时只要我们重新将代理设置为controller即可。
代码示例:
在BaseViewController中添加如下的代码
//开启 push视图 右滑手势()
fileprivate func openSwipe(){
if(self.navigationController != nil){
self.navigationController!.interactivePopGestureRecognizer!.delegate = self;
}
}
func gestureRecognizerShouldBegin(_ gestureRecognizer: UIGestureRecognizer) -> Bool {
if self.navigationController?.viewControllers.count == 1{
return false;
}
return true;
}
或者在BaseNavigationController中添加如下代码:
extension BaseNavigationController:UIGestureRecognizerDelegate{
override func viewDidLoad() {
super.viewDidLoad()
self.interactivePopGestureRecognizer?.delegate = self
}
func gestureRecognizerShouldBegin(_ gestureRecognizer: UIGestureRecognizer) -> Bool {
if self.navigationController?.viewControllers.count == 1{
return false;
}
return true;
}
}
右划返回时导航栏的隐藏问题
oc代码:
-(void)viewWillAppear:(BOOL)animated{
[self.navigationController setNavigationBarHidden:YES animated:true];
}
-(void)viewWillDisappear:(BOOL)animated{
[self.navigationController setNavigationBarHidden:NO animated:false];
}
Swift代码:
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(false);
self.navigationController?.setNavigationBarHidden(true, animated: true)
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated);
self.navigationController?.navigationBar.isHidden = false;
}
注意点
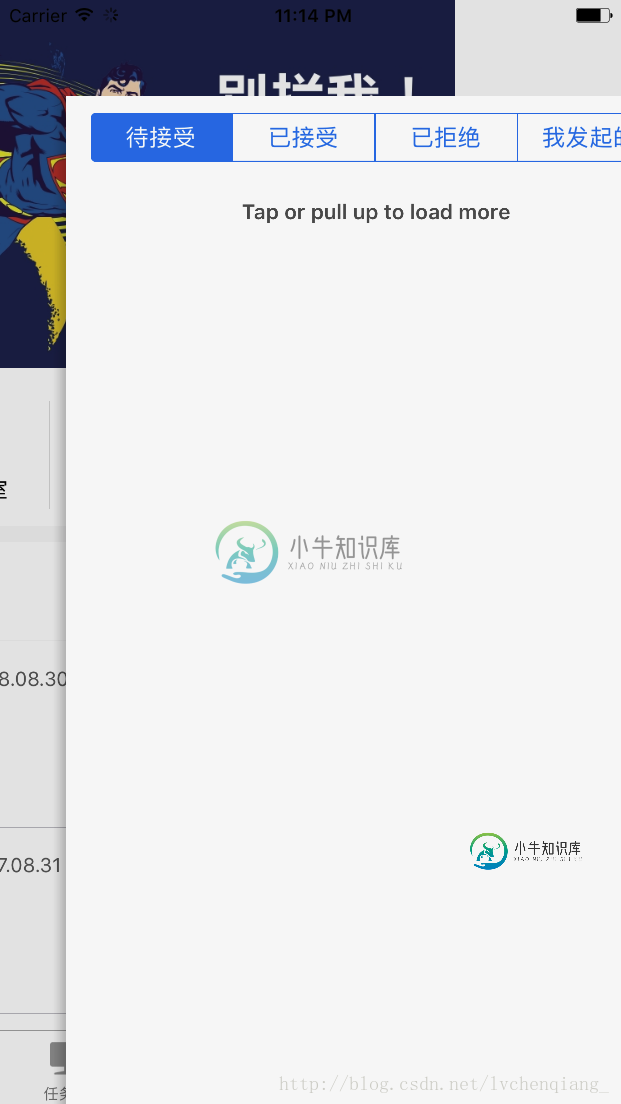
我们隐藏导航栏的时候,务必使用animated为true.这样在右划返回视图的时候才不会突兀,否则则会是下面的效果。刚开始滑动,导航栏就全不见了。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Android手势左右滑动效果,包括了Android手势左右滑动效果的使用技巧和注意事项,需要的朋友参考一下 最近想实现Android左滑弹出菜单框,右滑消失菜单这个个功能。了解了一下Android 的滑动事件,必须是在view组件或者Activity上实现,同时必须实现OnTouchListener, OnGestureListener这个两个接口。 以上就是本文的全部内容,希望对
-
问题内容: 在SwiftUI中,每当导航栏被隐藏时,向后滑动手势也将被禁用。 在保留SwiftUI中的向后滑动手势的同时,有什么方法可以隐藏导航栏?我已经有一个自定义的“后退”按钮,但仍然需要该手势。 我已经看到了UIKit的一些解决方案,但仍然不知道如何在SwiftUI中进行操作 这是尝试代码的代码: 任何建议或解决方案,不胜感激 问题答案: 这应该通过扩展来起作用。
-
本文向大家介绍Android 根据手势顶部View自动展示与隐藏效果,包括了Android 根据手势顶部View自动展示与隐藏效果的使用技巧和注意事项,需要的朋友参考一下 首先来看一下效果: 大体思路如下: 总体布局用了一个自定义的ViewGroup,里面包了两个View(top View,bottomView) 我在bottomView里放了ViewPager,里面又有Fragment,F
-
我需要在我的代码中检测滑动方向。我可以检测到方向,但它就像我向右、右上方或左上方滑动一样。左边也一样,我的要求是不抬手指,如果我向左划,它应该只向左,所有的方向都一样。有人能帮帮我吗。提前感谢! @重写公共布尔onTouchEvent(MotionEvent touchevent){
-
本文向大家介绍微信小程序实现手势滑动效果,包括了微信小程序实现手势滑动效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现手势滑动的具体代码,供大家参考,具体内容如下 wxml: index.js: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
问题内容: 在这里四处寻找了一段时间,但似乎找不到有效的解决方案。 我试图在Swift中禁用滑动以返回到上一个视图手势。 我尝试了多种解决方案,包括: 和 是否有执行此操作的新方法或其他可行的方法? 问题答案: 您可以禁用它,但是不建议这样做,因为大多数iOS用户通过滑动来回退,而通过按后退按钮可以减少回退。如果要禁用它,则使用a 代替推送转移(不是很大的转移)更为合理。如果您真的想摆脱滑动返回功

