WPF自动隐藏的消息框的实例代码
(鼠标放上去将一直显示,移开动画继续),提供normal和error两种边框。
介绍:传统的确定,取消,OK,CANCAL之类的对话框太繁琐了,由于项目需要而诞生的仿手机式提示对话框。当然传统的对话框项目中也有,这里就不做介绍了。
出场和退场动画做得很简单,就用Blend随便鼓捣了一番,将就用吧。
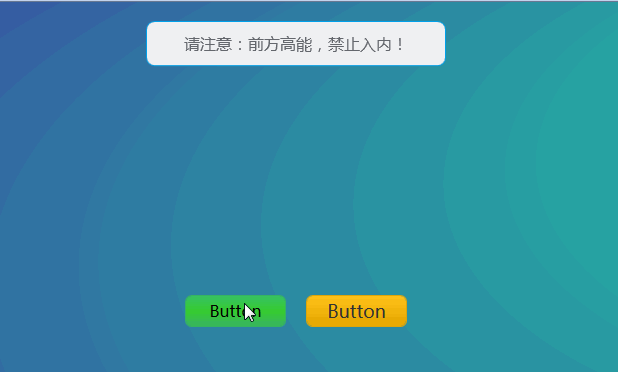
预览效果如下:

思路其实很简单:将窗体透明化->布局和样式设计->后台传值调用。
准备工作:Microsoft.Expression.Interactions.dll和System.Windows.Interactivity.dll的引用。Blend中大多数行为需要需要这2个dll,必备啊!
1,将窗体透明化,无边框化:(在.net 4.5中 拖动和缩放窗体再也不用自己写代码了,集成的 <WindowChrome/>就可以实现拖动缩放窗体等诸多功能。)
关键设置如下:
AllowsTransparency="True" HorizontalAlignment="Center" Background="Transparent" xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity" xmlns:ei="http://schemas.microsoft.com/expression/2010/interactions" WindowStyle="None"
2,布局,主要包括初始布局和动画过渡2个方面:
静态界面布局:
<Grid HorizontalAlignment="Center" VerticalAlignment="Top" x:Name="back">
<Border Padding="38 0" x:Name="br" HorizontalAlignment="Center" VerticalAlignment="Center">
<i:Interaction.Triggers>
<i:EventTrigger EventName="MouseEnter">
<ei:ControlStoryboardAction Storyboard="{StaticResource ShowSb}" ControlStoryboardOption="Stop"/>
</i:EventTrigger>
<i:EventTrigger EventName="MouseLeave">
<ei:ControlStoryboardAction Storyboard="{StaticResource MouseLeave}"/>
</i:EventTrigger>
</i:Interaction.Triggers>
<Grid HorizontalAlignment="Center" VerticalAlignment="Center">
<Grid HorizontalAlignment="Center" VerticalAlignment="Center">
<Grid.RowDefinitions>
<RowDefinition Height="12"></RowDefinition>
<RowDefinition Height="auto"></RowDefinition>
<RowDefinition Height="12"></RowDefinition>
</Grid.RowDefinitions>
<Border Visibility="Visible" x:Name="grid1" Grid.RowSpan="3" RenderTransformOrigin="0.5,0.5" BorderBrush="#00A0E9" BorderThickness="1" CornerRadius="8">
<Border.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</Border.RenderTransform>
<Border.Background>
<LinearGradientBrush EndPoint="1,1" MappingMode="RelativeToBoundingBox" StartPoint="0,0">
<GradientStop Color="#EFF0F2" Offset="0.75"/>
<GradientStop Color="#EFF0F2" Offset="0.25"/>
<GradientStop Color="#EFF0F2" Offset="1"/>
<GradientStop Color="#EFF0F2"/>
</LinearGradientBrush>
</Border.Background>
</Border>
<Border x:Name="grid2" Visibility="Visible" Opacity="1" Grid.RowSpan="3" RenderTransformOrigin="0.5,0.5" BorderBrush="#F35150" BorderThickness="1" CornerRadius="8">
<Border.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</Border.RenderTransform>
<Border.Background>
<LinearGradientBrush EndPoint="1,1" MappingMode="RelativeToBoundingBox" StartPoint="0,0">
<GradientStop Color="#EFF0F2" Offset="0.75"/>
<GradientStop Color="#EFF0F2" Offset="0.25"/>
<GradientStop Color="#EFF0F2" Offset="1"/>
<GradientStop Color="#EFF0F2"/>
</LinearGradientBrush>
</Border.Background>
</Border>
<TextBlock Margin="38 0 38 0" Grid.Row="1" FontSize="16" Foreground="#64676d" x:Name="tb" Text="{Binding Message,RelativeSource={RelativeSource AncestorType=Window},FallbackValue=失败信息}" TextWrapping="Wrap" MinWidth="200" VerticalAlignment="Center" HorizontalAlignment="Center" RenderTransformOrigin="0.5,0.5" MaxWidth="600" TextAlignment="Center" FontFamily="Microsoft YaHei">
<TextBlock.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</TextBlock.RenderTransform></TextBlock>
</Grid>
</Grid>
</Border>
</Grid>
进入和退出的动画控制:
<Storyboard x:Key="ShowSb" Completed="Storyboard_Completed">
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)" Storyboard.TargetName="grid1">
<EasingDoubleKeyFrame KeyTime="0" Value="{Binding YOffSet}"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:3" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:3.5" Value="{Binding YOffSet}"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)" Storyboard.TargetName="grid2">
<EasingDoubleKeyFrame KeyTime="0" Value="{Binding YOffSet}"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:3" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:3.5" Value="{Binding YOffSet}"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)" Storyboard.TargetName="tb">
<EasingDoubleKeyFrame KeyTime="0" Value="{Binding YOffSet}"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:3" Value="0"/>
<EasingDoubleKeyFrame KeyTime="0:0:3.5" Value="{Binding YOffSet}"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
<Storyboard x:Key="MouseLeave" Completed="Storyboard_Completed">
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="grid1">
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="0"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="grid2">
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="0"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="tb">
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="0"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)" Storyboard.TargetName="grid1">
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="{Binding YOffSet}"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)" Storyboard.TargetName="grid2">
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="{Binding YOffSet}"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)" Storyboard.TargetName="tb">
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="{Binding YOffSet}"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
注意:鼠标移动上去停止动画和移出后快速消失的代码为:
<i:Interaction.Triggers>
<i:EventTrigger EventName="MouseEnter">
<ei:ControlStoryboardAction Storyboard="{StaticResource ShowSb}" ControlStoryboardOption="Stop"/>
</i:EventTrigger>
<i:EventTrigger EventName="MouseLeave">
<ei:ControlStoryboardAction Storyboard="{StaticResource MouseLeave}"/>
</i:EventTrigger>
</i:Interaction.Triggers>
后台代码逻辑:
private bool iserror = false;
public void Show(string messageBoxText, bool iserror = false)
{
this.iserror = iserror;
this.Message = messageBoxText;
this.Show();
}
public OnlyShowMessageBox()
{
InitializeComponent();
this.DataContext = new model() { YOffSet = -300d };
this.Loaded += (y, k) =>
{
this.Top = 41;
this.Left = (SystemParameters.WorkArea.Width) / 2 - this.ActualWidth / 2;
if (iserror)
{
this.grid.Visibility = Visibility.Collapsed;
}
else { this.grid.Visibility = Visibility.Collapsed; }
(this.Resources["ShowSb"] as Storyboard).Begin();
};
}
private void Storyboard_Completed(object sender, EventArgs e)
{
this.Close();
}
其中 :
public class model : ModelBase
{
private double YOffset;
public double YOffSet
{
get { return YOffset; }
set
{
YOffset = value;
RaisePropertyChangedEvent("YOffSet");
}
}
}
其中ModelBase在 可分组的选择框控件(MVVM下)(Toggle样式 仿造单选框RadioButton,复选框CheckBox功能) 中有介绍。
最后,调用方法:
new OnlyShowMessageBox().Show("请注意:前方高能,禁止入内!", false);
或者
new OnlyShowMessageBox().Show("不存在此对象!", true);
以上所述是小编给大家介绍的WPF自动隐藏的消息框的全部叙述,希望对大家有所帮助,如果大家想了解更多内容敬请关注小牛知识库!
-
我想创建没有按钮的消息框,这将消失,例如2.5秒后。我知道我可以使用并将其放入线程中而不是杀死它,但也许还有更好的方法。如果没有,如何创建空消息框?
-
在我的wpf项目中,我使用以下代码更改鼠标光标: 我调度员。调用(New SetCursorCallback(SetCursor的地址),New Object(){Cursors.Wait}) 定义如下: 委托子SetCursorCallback(ByVal[CursorType]作为系统。Windows。输入。光标) 在一个处理按键的子程序中,我检查按下的键是否为删除键,如果为真,我使用消息框提
-
本文向大家介绍WPF实现控件拖动的示例代码,包括了WPF实现控件拖动的示例代码的使用技巧和注意事项,需要的朋友参考一下 实现控件拖动的基本原理是对鼠标位置的捕获,同时根据鼠标按键的按下、释放确定控件移动的幅度和时机。 简单示例: 在Grid中有一个Button,通过鼠标事件改编Button的Margin属性,从而改变Button在Grid中的相对位置。 为Button控件绑定三个事件:鼠标按下、鼠
-
本文向大家介绍angularjs2 ng2 密码隐藏显示的实例代码,包括了angularjs2 ng2 密码隐藏显示的实例代码的使用技巧和注意事项,需要的朋友参考一下 angularjs2 ng2 密码隐藏显示代码结合ionic2开发移动端项目,注册页的密码的input一般用password,但是用户输入密码时可能会输入错误,需要显示成text。 如图: 首先,输入框的类型判断; 然后,添加眼睛的
-
本文向大家介绍神奇的listView实现自动显示隐藏布局Android代码,包括了神奇的listView实现自动显示隐藏布局Android代码的使用技巧和注意事项,需要的朋友参考一下 借助View的OnTouchListener接口来监听listView的滑动,通过比较与上次坐标的大小,判断滑动方向,并通过滑动方向来判断是否需显示或者隐藏对应的布局,并且带有动画效果。 1.自动显示隐藏Toolba
-
我读过很多关于如何在几秒钟后以多种方式隐藏对话框的答案。然而,我不能得到这个工作与我的例子。 我正在使用一个opencart插件,当你在购物车中添加一个产品后会显示一个DIV,但它会一直保持在那里,只有当用户点击“继续购物”时才会关闭。我希望这个DIV在5秒后自动关闭。 我已经尝试setTimeout,延迟等,没有工作......所以我不确定我做错了什么: 代码是这样的: 有人能帮我吗? 编辑:

