如何通过vscode运行调试javascript代码
初次正式要写 javascript 相关的代码,想要用 vscode 直接编译 js 代码,但是发现没有那么简单,需要配置好 launch.json 文件,现已经在vscode上编译过去并且可以调试 javascript 代码,总结了两种方法,分享给大家.
方法一: 在 js 后缀文件中写 javascript 代码.
1. 环境配置:
(1). 需要安装 nodejs (在Bing搜索中输入 nodejs, 找到nodejs官网,然后找到适合你电脑配置的安装包进行下载安装,最后要输入 node -v 和 npm -v 检验是否安装成功)
(2). 可以安装 vscode 扩展包: Code Runner
2. 新建一个 js 后缀的文件,如 hello_world.js ,输入以下内容:
var a = 1;
var b = 2;
console.log("hello world");
console.log("a = ", a);
console.log("b = ", b);
3. 运行程序
(1) 如果你安装了 Code Runer,那么就可以直接点击右键选择 Run Code 运行代码,就可以在 OUTPUT 窗口上看到运行结果
(2) 在 vscode 的 TERMINAL 终端输入: node hello_world.js 也可以看到 运行结果
(3) 想要按下 F5 进行运行并且调试,那么就要配置好 launch.json 文件. 先点击 Run -> Open Configurations, 输入以下内容
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [{
"name": "Launch",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/hello_world.js",
},
]
}
注意这里的第 11 行的文件名称要改成你自己定义的文件名称,其中的workspaceRoot 表示当前文件路径.
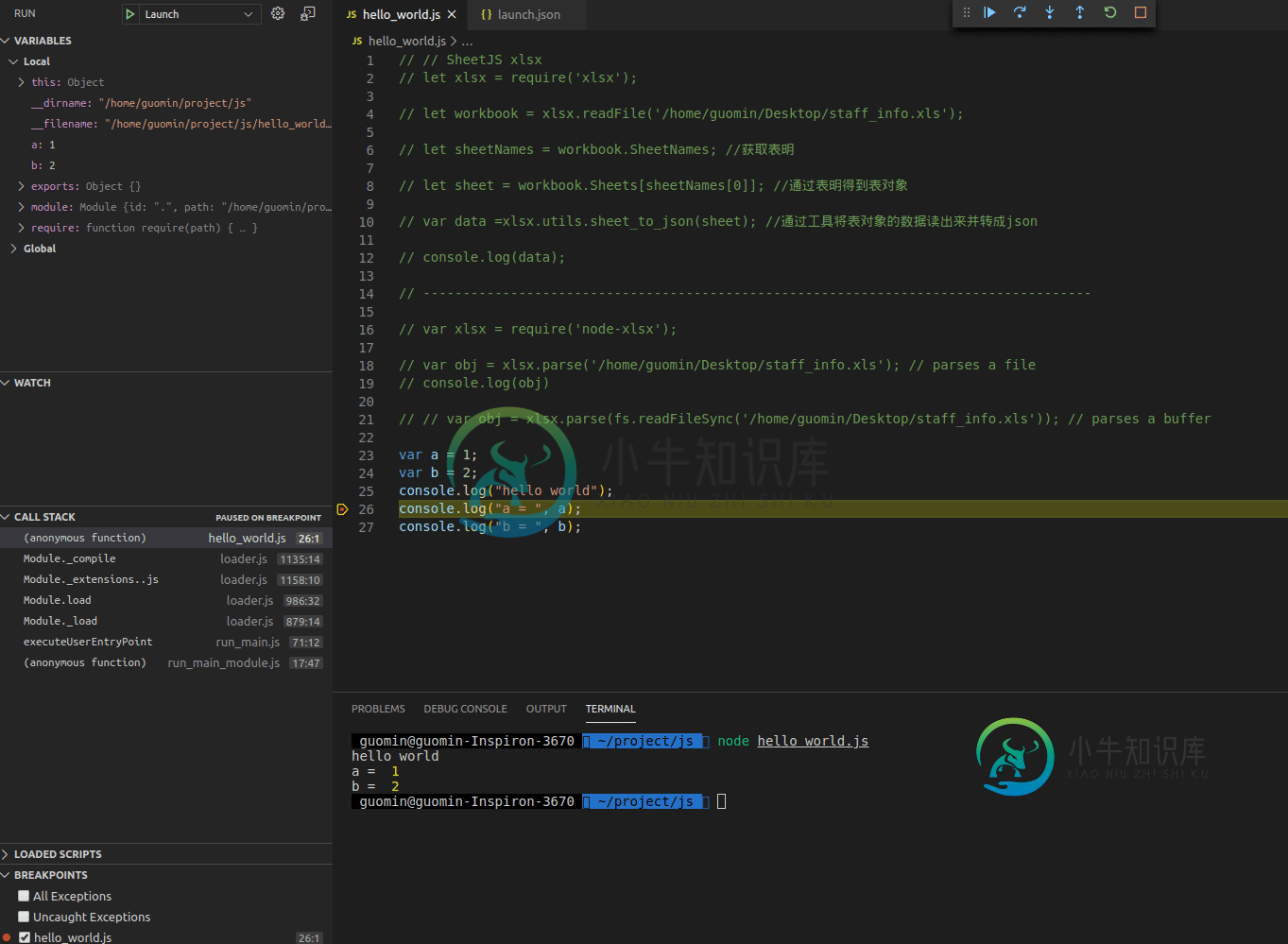
再按下 F5 的时候,记得配置文件一定要选择名为 Launch (和上面的name同名) 的那个配置文件运行,配置了 launch.json 文件,你还可以在 js 文件中打上断点进行调试.如下图所示

方法二: 在 html 后缀文件中写 javascript 代码.
1. 环境配置:
(1) 安装 chrome 浏览器(做前端开发这是通用浏览器)
(2) 安装 vscode 扩展包: Debugger for chrome 和 open in browser
(3) File -> Preferences -> Settings, 输入 breakpoints,找到 Debug: Allow Breakpoints Everywhere,勾上允许在任何文件设置断点(这样才可以在html文件中设置断点)
2. 新建一个 html 后缀的文件,如 a.html ,输入以下内容:
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction()
{
console.log("hello world");
document.getElementById("demo").innerHTML="My First JavaScript Function";
alert("this is a place where can write code.");
}
</script>
</head>
<body>
<h1>My Web Page</h1>
<p id="demo">A Paragraph</p>
<button type="button" onclick="myFunction()">Try it</button>
</body>
</html>
3. 运行程序
(1) 按下 F5 运行并且调试代码,这里主要涉及到 launch.json 文件的配置,先点击 Run -> Open Configurations, 输入以下内容
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
},
{
"type": "chrome",
"request": "launch",
"name": "使用本地chrome调试",
"file": "${file}",
"port":8000,
}
]
}
然后在 script 的代码部分打上断点,按下 F5 , 点击 Try it 按钮,你可以看到中间结果了,如下图所示

(2) 鼠标右键点击 Open in Other Browsers, 选择其中 一个浏览器就可以看到结果,再点击按钮出现的网页中的 Try it 按键,就可以调用 script 中 js 的代码的结果. 这里,你也可以在vscode中设置你的默认浏览器,那么你就可以选择Open in Default Browers, 在默认的浏览器中打开, 或者按下快捷键 Alt + B 查看结果. (这种方法不能调试,并且这种方法只能在配置好launch.json后再按下F5之后才可以使用)
(备注: vscode 默认浏览器的设置, File -> Preferences -> Settings, 输入 default browser , 找到 Open-in-browser : Default , 我这里是输入了 : Google Chrome )
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
我正在使用VSCode jest运行程序。https://github.com/firsttris/vscode-jest-runner/。当我在测试用例上点击调试时,输出是这样的: FAIL service/servicenameA/handler.test.js●测试套件无法运行 测试套件:1次失败,1次总测试:0次总快照:0次总时间:7.788秒 我的玩笑。配置。js如下所示: //开玩笑。
-
我试图使VSCode使用一个使用Java和模块的Gradle构建文件来工作(从Java版本11)。gradle.build编译工作得很好,但是我不能让VSCode执行输出编译后的Java类文件。(它总是试图创建自己的。) module-info.java位于$projectdir/src/easytext/module-info.java 非常简单的main.java,位于$projectdir/
-
我已经看到了一些调试javascript应用程序的示例,例如下面的launch.json: 这将运行js文件,但我不明白如何与应用程序交互。
-
问题内容: 我正在使用Angular JavaScript进行概念验证。 如何在不同的浏览器(Firefox和Chrome)中调试Angular JavaScript代码? 问题答案: 1.镀铬 对于 chrome中的 AngularJS调试,您可以使用 AngularJS Batarang 。(从最近对该插件的评论来看,似乎不再维护AngularJS Batarang。在各种版本的chrome中
-
我最近从Vim切换到VSCode,我正在尝试为通过docker运行的jest测试设置VSCode调试。 调试工作。。。某种程度上。如果我想运行jest测试并激活断点,我需要: 插入断点 开始运行相关的jest测试通过下面的launch.json任务 在测试套件到达断点之前快速执行 显然不理想-我希望确保VSCode在运行时自动附加到调试器。简而言之:在通过Docker运行Jest测试时,有没有一种
-
我正在使用在和中构建一个应用程序来提供内容。我在浏览器控制台中看到错误,为了调试,当我单击源代码时,我只能看到
-
目前,我无法在vscode中调试python3脚本。通常,在使用python3解释器设置单击“Start Debugging”后,VSCode终端会弹出并启动脚本。现在,没有弹出任何内容,但是当我查看“output”部分时,我确实看到了在单击“Start Debugging”之后python扩展的输出假设。 如果我将解释器切换到python 2.7,它可以工作,但3.7不可以。我重新安装了pyth
-
我有一台linux机器(比如m1)[一台openStack机器]来运行我的jmeter测试。我的典型过程是将最新的jmx文件放在这台机器上,并在以下命令下触发:nohup/path/to/jmeter/bin/jmeter-n-t/path/to/script/test。jmx-l/path/to/resultsFolder/results。jtl 现在,我想通过jenkins作业触发相同的测试,

