Vue webpack 项目自动打包压缩成zip文件的方法
这段时间用 Vue2.0 开发项目,每次打包都会用到 npm run build 命令,但是每次部署时给后端发包都要手动zip压缩,这样一两次还行,但遇到项目板块测试和临时加急功能测试的时候,一天可能就要打包好多次,这就很烦了。所以索性在执行 npm run build 命令时就直接打包成zip文件,方便省事!
1、插件装备
webpack插件:filemanager-webpack-plugin,该插件可执行打包,复制,移动,删除文件以及新文件夹在build之前及之后创建。
安装:
npm install filemanager-webpack-plugin --save-dev 或 cnpm install filemanager-webpack-plugin --save-dev
2、webpack配置
① 在项目 根目录 build/webpack.base.config.js 中 抬头变量声明区域添加
const FileManagerPlugin = require('filemanager-webpack-plugin')
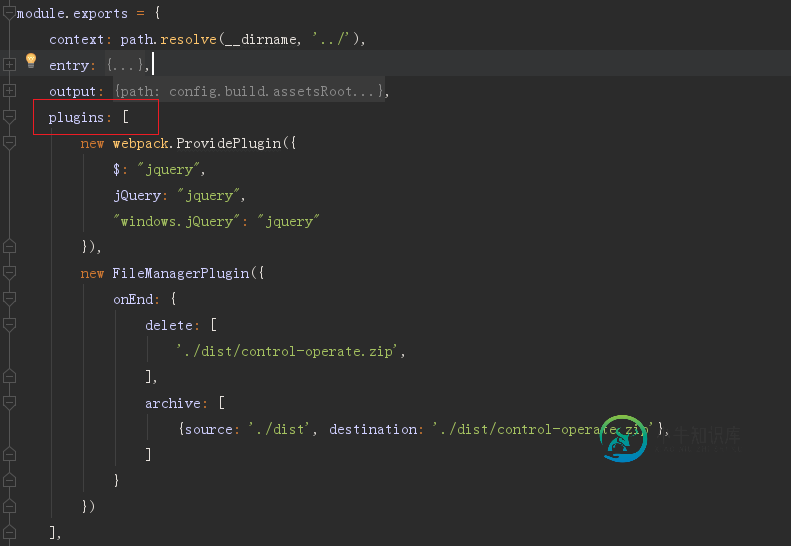
② 在根目录 build/webpack.base.config.js 内找到 module.exports。 然后在plugins内添加
new FileManagerPlugin({
onEnd: {
delete: [
'./dist/control-operate.zip',
],
archive: [
{source: './dist', destination: './dist/control-operate.zip'},
]
}
})
注:若 plugins不存在,则新建plugins,plugins为数组格式。

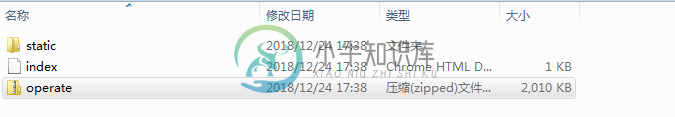
3、执行效果
配置完成后,重新执行 npm run build 命令。执行完成后,在dist文件夹内(上面配置的目的地目录为 dist文件夹),就可以看到压缩好的zip文件包了。

4、其他功能
module.exports = {
......
plugins: [
new FileManagerPlugin({
onEnd: {
copy: [
{source: '/path/from', destination: '/path/to'},
{source: '/path/**/*.js', destination: '/path'},
{source: '/path/fromfile.txt', destination: '/path/tofile.txt'},
{source: '/path/**/*.{html,js}', destination: '/path/to'},
{source: '/path/{file1,file2}.js', destination: '/path/to'},
{source: '/path/file-[hash].js', destination: '/path/to'}
],
move: [
{source: '/path/from', destination: '/path/to'},
{source: '/path/fromfile.txt', destination: '/path/tofile.txt'}
],
delete: [
'/path/to/file.txt',
'/path/to/directory/'
],
mkdir: [
'/path/to/directory/',
'/another/directory/'
],
archive: [
{source: '/path/from', destination: '/path/to.zip'},
{source: '/path/**/*.js', destination: '/path/to.zip'},
{source: '/path/fromfile.txt', destination: '/path/to.zip'},
{source: '/path/fromfile.txt', destination: '/path/to.zip', format: 'tar'},
{
source: '/path/fromfile.txt',
destination: '/path/to.tar.gz',
format: 'tar',
options: {
gzip: true,
gzipOptions: {
level: 1
}
}
}
]
}
})
],
......
}
总结
以上所述是小编给大家介绍的Vue webpack 项目自动打包压缩成zip文件的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
-
vue项目已经使用UglifyJsPlugin进行打包压缩了,上级要求项目打包之后js文件再小点,还有什么处理办法呢? 希望大佬们能给点建议,如果可以的话,有点代码支持! 拜谢!!!
-
本文向大家介绍python自动zip压缩目录的方法,包括了python自动zip压缩目录的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了python自动zip压缩目录的方法。分享给大家供大家参考。具体实现方法如下: 这段代码来压缩数据库备份文件,没有使用python内置的zip模块,而是使用了zip.exe文件 希望本文所述对大家的Python程序设计有所帮助。
-
本文向大家介绍Python压缩解压缩zip文件及破解zip文件密码的方法,包括了Python压缩解压缩zip文件及破解zip文件密码的方法的使用技巧和注意事项,需要的朋友参考一下 python 的 zipfile 提供了非常便捷的方法来压缩和解压 zip 文件。 例如,在py脚本所在目录中,有如下文件: 将 readability 目录中的文件压缩到脚本所在目录的 readability.zip
-
我有一个包含一些子目录的目录。我可以看到目录中带有“gci-Recurse *| %{ Write-host$_}”的文件。在这个给定的列表中有一些zip文件。我想在使用“展开存档”时将这些zip文件解压缩到一个名为zip文件的目录中。 如何将调用“gci-Recurse*|%{write host${}”与“Expand Archive”结合起来。
-
本文向大家介绍linux对文件解压或打包压缩的方法,包括了linux对文件解压或打包压缩的方法的使用技巧和注意事项,需要的朋友参考一下 tar命令用与对文件打包压缩或解压,格式: tar [选项] [文件] 打包并压缩文件: tar -czvf 压缩包名 .tar.gz 解压并展开压缩包: tar -xzvf 压缩包名 .tar.gz 参数 -c 创建压缩文件; -x 解开压缩文件;
-
本文向大家介绍Python读写zip压缩文件的方法,包括了Python读写zip压缩文件的方法的使用技巧和注意事项,需要的朋友参考一下 Python 内置的 zipfile 模块可以对文件(夹)进行ZIP格式的压缩和读取操作。要进行相关操作,首先需要实例化一个 ZipFile 对象。ZipFile 接受一个字符串格式压缩包名称作为它的必选参数,第二个参数为可选参数,表示打开模式,类似于文件操作,有
-
本文向大家介绍Java实现多文件压缩打包的方法,包括了Java实现多文件压缩打包的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Java实现多文件压缩打包的方法。分享给大家供大家参考,具体如下: 更多关于java相关内容感兴趣的读者可查看本站专题:《Java文件与目录操作技巧汇总》、《Java数据结构与算法教程》、《Java操作DOM节点技巧总结》和《Java缓存操作技巧汇总》 希望
-
本文向大家介绍C#实现Zip压缩目录中所有文件的方法,包括了C#实现Zip压缩目录中所有文件的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了C#实现Zip压缩目录中所有文件的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的C#程序设计有所帮助。

