redux.js详解及基本使用
什么是Redux
Redux我们可以把它理解成一个状态管理器,可以把状态(数据)存在Redux中,以便增、删、改。例如:
从服务器上取一个收藏列表,就可以把取回来的列表数据用Redux管理,多个页面共享使用,不用把数据传来传去。
A页面改变了一个状态,B页面要收到通知,做相应的操作。
Redux是一个给JS应用使用的可预测的状态容器,也就是说结果是可预测的,每一次改动会有确定的结果,正如函数式编程思想里的相同的参数会返回相同的结果。
Redux的状态会存储在单一的数据源中(存储在对象树中),这样,读取和共享就非常方便,不必去考虑会取错。状态是只能直接读取的,不能直接修改,修改只能通过发送事件(action)统一处理,这样便于分析事件,也可以避免随处修改状态造成竞态条件。统一处理状态时用纯函数(reducers中的函数)来修改状态,这些函数只是一个勾子,当需要修改状态树时Redux会来调用,你可以编写不同的函数来处理不同action对应的状态,或者复用一个函数来处理多种action。
为什么要用
简单来说就是使不易维护的数据变得维护简单,以小程序举例:多个页面要共享一套数据,而且这些数据是随时可能从网络上获取更新或增减的(如页面跳转时要带数据过去(非基本类型的数据),这时如果用app中的全局变量来暂存,存的变量多了,以后维护是个大麻烦,别人接手代码也会很烦恼。),还有一个地方的数据有改变,其他地方要收到通知等这些场景就可以使用Redux来做,如果你没有遇到这些问题,说明你的项目还没有到这些复杂的阶段,可以暂不考虑用Redux。
Redux的四个部件

Action:action是一个事件,用来描述发生了什么事,例如用户点击了一个刷新按钮,就会产生一个获取最新数据的事件,Action就是用来标识这个事件的,Action是一个JS对象,拥有2个属性,一个type,一个data,type用来表示该action的类型,data为新的状态数据,既然是对象当然还可以带上一些其他的属性,在处理状态的时候使用。
Reducer:reducer是一个处理状态的函数,真正的状态数据处理就是在这个函数里,reducer接受两个参数,一个是修改前的状态(state)对象,一个是action。可以在reducer中判断action的type属性来确定是一个什么事件然后对state做相应的处理,并返回新的state。
Store:store是Redux的CPU,状态处理器,它提供了一些api给我们使用,如:
getState方法,可以获取到最新的状态对象树。
subscribe方法用来订阅状态的更新,该方法接受一个函数做为监听器,并会返回一个注销订阅的函数,以便我们在不需要订阅时注销改监听器。
dispatch方法用来分发事件,它接受一个action作参数,把事件发出去。
State:state是存储的数据,数据会以对象树的结构来管理,这里要注意,Store每次传给reducer的state是整个state对象树中对应该reducer名字(key)的子对象。
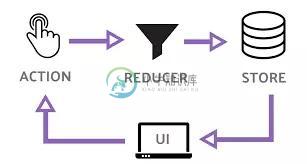
事件发出后store会派reducer去处理事件,得到新的state,然后通知给各个监听器有新的变化(观察者模式)。
总体来说Redux就像是一个快递仓库(store),里面的货物(state)按地域分别存储,每当有一个新的货物进来(dispatch),处理程序或人员(reducer)就会去按地名(type)添加到仓库对应的位置,然后仓库通知(subscribe)快递员来取货物。
1、先是安装reduxJx, cnpm i --save rudux
2、创建一个store的js文件
3、使用import来引用 redux import { createStore } from 'redux'
4、然后在store 创建一个全局管理数据对象
const preloadState = {
cartList: []
}
5、处理全局数据的方法
const reducer = function(state, action){
// 参数state:上一次的state状态
// 参数action:事件描述对象
console.log(action.type);
处理数据方法
if (item.a === 0 ){
...代码
}
//返回下一次全局使用的state状态
return state;
}
//创建仓库
const store = createStore(reducer, preloadState);
export default store
6、dispatch的使用
在store以外 store.dispatch()调用 参数1:设置store里面的action相对的type值,参数2:传递的数据
如下:
store.dispatch({
type: 'add',
value: {
id: 2
}
})
然后在store里面的action里面可以获取到 type和传入的value值,也可以在全局管理数据中的state改变全局的数据
7、在组件(页面)中也可以通过store. getState()来获取你存储的相对应的值,
8、store.subscribe()的操作是基本用来监听 store里面的一些数据变化进行操作的,需要主要的是dispatch的操作顺序,
总结
以上所述是小编给大家介绍的redux.js详解及基本使用,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
-
本文向大家介绍Spring jackson原理及基本使用方法详解,包括了Spring jackson原理及基本使用方法详解的使用技巧和注意事项,需要的朋友参考一下 导入maven依赖 1、java对象转json 2、writeValue(参数1,obj)方法介绍 参数1 File:将obj对象转换为json字符串,并保存到指定的文件中 writer:将obj对象转换为json字符串,并将json数
-
本文向大家介绍详解vue-router基本使用,包括了详解vue-router基本使用的使用技巧和注意事项,需要的朋友参考一下 路由,其实就是指向的意思,当我点击页面上的home 按钮时,页面中就要显示home的内容,如果点击页面上的about 按钮,页面中就要显示about 的内容。Home按钮 => home 内容, about按钮 => about 内容,也可以说是一种映射。 所以在页面
-
本文向大家介绍Android OkHttp基本使用详解,包括了Android OkHttp基本使用详解的使用技巧和注意事项,需要的朋友参考一下 Android系统提供了两种HTTP通信类,HttpURLConnection和HttpClient。 尽管Google在大部分安卓版本中推荐使用HttpURLConnection,但是这个类相比HttpClient实在是太难用,太弱爆了。 OkHttp是
-
本文向大家介绍详解JSONObject和JSONArray区别及基本用法,包括了详解JSONObject和JSONArray区别及基本用法的使用技巧和注意事项,需要的朋友参考一下 一、JSONObject和JSONArray的数据表示形式 JSONObject的数据是用 { } 来表示的, 例如: { "id" : "123", "courseID" : "huangt-t
-
本文向大家介绍Android中Messenger原理及基本用法详解,包括了Android中Messenger原理及基本用法详解的使用技巧和注意事项,需要的朋友参考一下 这边博客主要记录一下Android中Messenger的基本原理和用法。 简单来讲,Messenger其实就是Binder通信的包装器,是一种基于消息传递的进程间通信工具。 通常情况下,我们可以在A进程中创建一个Messenger,
-
本文向大家介绍Vagrant基本命令使用详解,包括了Vagrant基本命令使用详解的使用技巧和注意事项,需要的朋友参考一下 Vagrant基本命令详解,具体如下: 1、检查当前的版本 2、列出所有的box 3、添加一个box 1)box名简写 Vagrant可以从这里https://atlas.hashicorp.com/boxes/search 下载各种Vagrant映像文件。 2)通过指定的U
-
本文向大家介绍PyTorch安装与基本使用详解,包括了PyTorch安装与基本使用详解的使用技巧和注意事项,需要的朋友参考一下 什么要学习PyTorch? 有的人总是选择,选择的人最多的框架,来作为自己的初学框架,比如Tensorflow,但是大多论文的实现都是基于PyTorch的,如果我们要深入论文的细节,就必须选择学习入门PyTorch 安装PyTorch 一行命令即可 官网 时间较久,耐心等
-
本文向大家介绍Java JDBC基本使用方法详解,包括了Java JDBC基本使用方法详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Java JDBC基本使用方法。分享给大家供大家参考,具体如下: 什么是JDBC JDBC的使用 事务 连接池 DbUtils 首发日期:2018-05-27 修改: 2018-07-19:增加了事务、连接池、DBUtils 2018-07-27:对特别

