PHP表单验证内容是否为空的实现代码
内容为空效果图为:

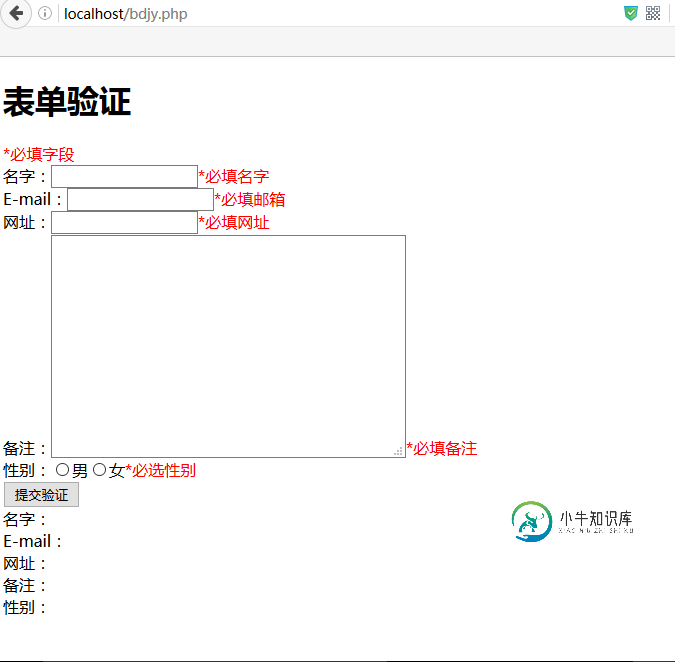
填写内容效果图:

下面是验证程序的代码:

<!doctype html>
<html>
<head>
<meta http-equiv="conent-type" content="text/html" charset="utf-8"/>
<style>
.red{
color:red;
}
</style>
</head>
<body>
<?php
function test_input($data){
$data=trim($data);
$data=stripslashes($data);
$data=htmlspecialchars($data);
return $data;
}
?>
<?php
$name=$email=$web=$comment=$gender="";
$nameerr=$emailerr=$weberr=$commenterr=$gendererr="";
if($_SERVER['REQUEST_METHOD']=="POST"){
if(empty($_POST['name'])){
$nameerr="必填名字";
}else{
$name=test_input($_POST['name']);
}
if(empty($_POST['email'])){
$emailerr="必填邮件";
}else{
$email=test_input($_POST['email']);
}
if(empty($_POST['web'])){
$weberr="必填网址";
}else{
$web=test_input($_POST['web']);
}
if(empty($_POST['comment'])){
$commenterr="必填备注";
}else{
$comment=test_input($_POST['comment']);
}
if(empty($_POST['gender'])){
$gendererr="必填备注";
}else{
$gender=test_input($_POST['gender']);
}
}
?>
<h1>表单验证</h1>
<span class="red">*必填字段</span>
<form method="POST" action="<?php echo htmlspecialchars($_SERVER['PHP_SELF']);?>">
名字:<input type="text" name="name"/><span class="red"><?php echo "*".$nameerr;?></span>
<br/>
E-mail:<input type="text" name="email"/><span class="red"><?php echo "*".$emailerr;?></span>
<br/>
网址:<input type="text" name="web"/><span class="red"><?php echo "*".$weberr;?></span>
<br/>
备注:<textarea rows="10" cols="40" name="comment"></textarea><span class="red"><?php echo "*".$commenterr;?></span>
<br/>
性别:<input type="radio" name="gender" value="男"/>男<input type="radio" name="gender" value="女"/>女<span class="red"><?php echo "*".$gendererr;?></span>
<br/>
<input type="submit" value="提交验证"/>
</form>
<?php
echo "名字".$name;
echo "<br/>";
echo "E-mail:".$email;
echo "<br/>";
echo "网址:".$web;
echo "<br/>";
echo "备注:".$comment;
echo "<br/>";
echo "性别:".$gender;
echo "<br/>";
?>
</body>
</html>
以上就是小编为大家带来的PHP表单验证内容是否为空的实现代码全部内容了,希望大家多多支持小牛知识库~
-
本文向大家介绍实例讲解js验证表单项是否为空的方法,包括了实例讲解js验证表单项是否为空的方法的使用技巧和注意事项,需要的朋友参考一下 表单验证几乎在每一个需要注册或者登陆的网站是必不可少的,有些验证则非常的复杂,可以说是各种各样给你的要求,不过本章节只介绍一下表单中最简单的验证方式,就是判断是否为空,有些要求比较低的网站对此已经满足需要了。 代码如下: 以上就是本文的详细内容,希望对大家的学习有
-
本文向大家介绍vue form check 表单验证的实现代码,包括了vue form check 表单验证的实现代码的使用技巧和注意事项,需要的朋友参考一下 vue-form-check (基于vue的表单验证)具体实现代码如下所述: 安装 引用 调用 Component 补充:vue-form表单验证是否为空值 重点部分: 点击表单的 submit按钮 触发form 部分 @submit=”
-
本文向大家介绍Django实现表单验证,包括了Django实现表单验证的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Django实现表单验证的具体代码,供大家参考,具体内容如下 models.py form.py view.py register.html 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍AngularJS实现表单验证,包括了AngularJS实现表单验证的使用技巧和注意事项,需要的朋友参考一下 虽然我不是前端程序员,但明白前端做好验证是多么重要。 因为这样后端就可以多喘口气了,而且相比后端什么的果然还是前端可以提高用户的幸福感。 AngularJS提供了很方便的表单验证功能,在此记录一番。 首先从下面这段代码开始 input标签的一些验证选项,通常和HTML5标记搭
-
本文向大家介绍jQuery Validate表单验证插件实现代码,包括了jQuery Validate表单验证插件实现代码的使用技巧和注意事项,需要的朋友参考一下 1 表单验证的准备工作 在开启长篇大论之前,首先将表单验证的效果展示给大家。 1.点击表单项,显示帮助提示 2.鼠标离开表单项时,开始校验元素 3.鼠标离开后的正确、错误提示及鼠标移入时的帮
-
主要内容:PHP 表单验证,文本字段,单选按钮,表单元素,PHP表单中需引起注重的地方?,如何避免 $_SERVER["PHP_SELF"] 被利用?,使用 PHP 验证表单数据,实例本章节我们将介绍如何使用PHP验证客户端提交的表单数据。 PHP 表单验证 在处理PHP表单时我们需要考虑安全性。 本章节我们将展示PHP表单数据安全处理,为了防止黑客及垃圾信息我们需要对表单进行数据安全验证。 在本章节介绍的HTML表单中包含以下输入字段: 必须与可选文本字段,单选按钮,及提交按钮: 查看代码 »
-
本文向大家介绍jquery实现简单的表单验证,包括了jquery实现简单的表单验证的使用技巧和注意事项,需要的朋友参考一下 jquery如何实现简单的表单验证,我们先跟大家分享一下实现思路。 大概思路: 先为每一个required添加必填的标记,用each()方法来实现。 在each()方法中先是创建一个元素,然后通过append()方法将创建的元素加入到父元素后面。 这里面的this用的很精髓
-
本文向大家介绍PHP实现简单实用的验证码类,包括了PHP实现简单实用的验证码类的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP实现简单实用的验证码类。分享给大家供大家参考。具体如下: 希望本文所述对大家的php程序设计有所帮助。

