python Django的web开发实例(入门)
一、创建一个项目
如果这是你第一次使用Django,那么你必须进行一些初始设置。也就是通过自动生成代码来建立一个Django项目--一个Django项目的设置集,包含了数据库配置、Django详细选项设置和应用 特性配置,具体操作步骤如下所示。
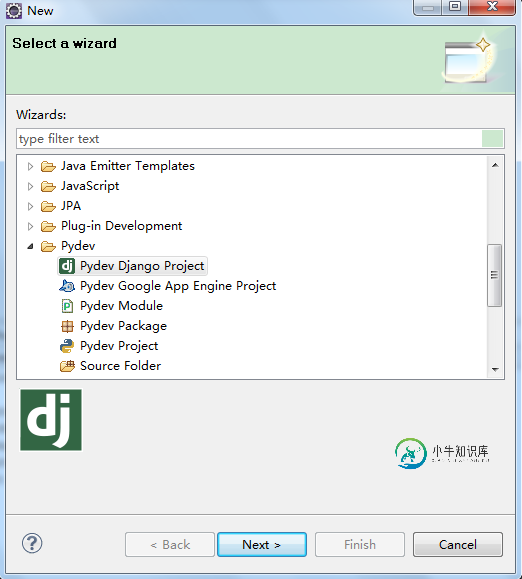
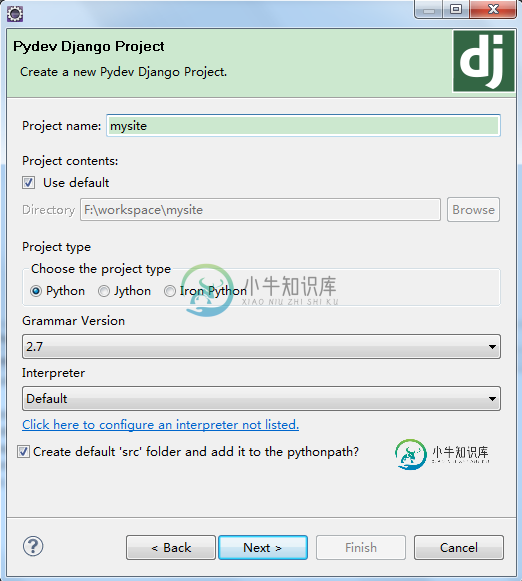
1.新建Django项目


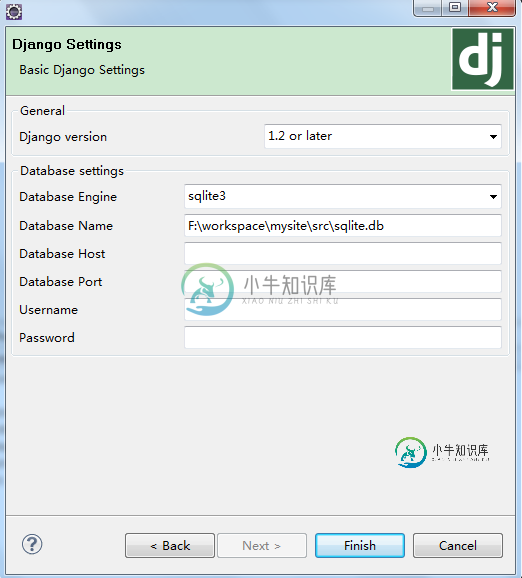
选择sqlite数据库

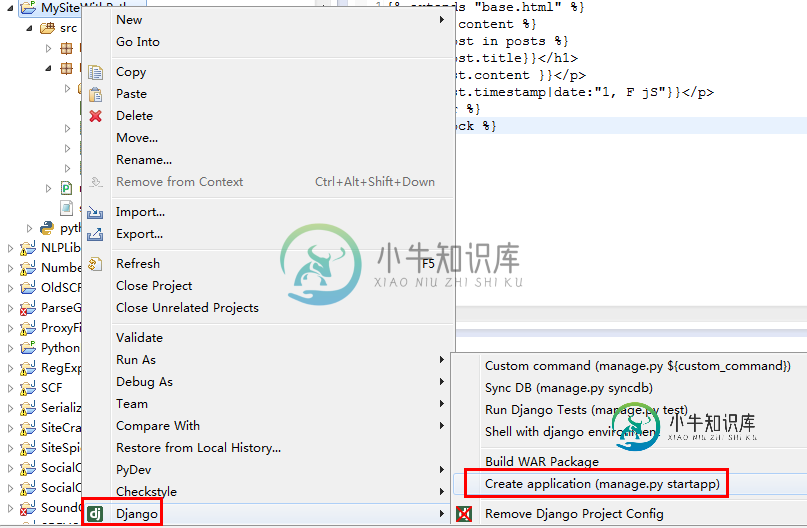
2.创建网站模块app


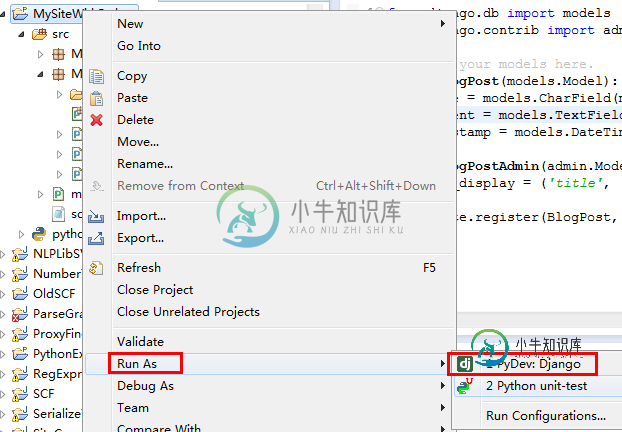
3.测试新建的模块是否正常

Validating models... 0 errors found March 12, 2014 - 10:26:53 Django version 1.6.2, using settings 'mysite.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CTRL-BREAK.
服务器启动起来后,去浏览器输入网址:http://127.0.0.1:8000,你会看到一个令人愉悦的,柔和的淡蓝色 “Welcome to Django” 页面。表示它已正常工作!

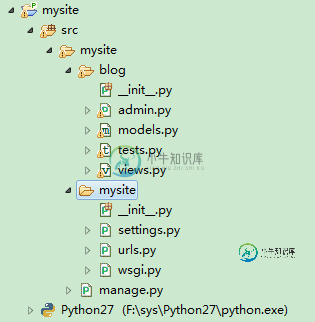
让我们来看看mysite都创建了些什么:

这些文件分别是:
a、外层mysite目录只是你项目的一个容器。对于Django来说该目录名并不重要;你可以重命名为你喜欢的。
b、manage.py: 一个实用的命令行工具,可让你以各种方式与该Django项目进行交互。
c、内层mysite目录是你项目中的实际Python包。该目录名就是Python包名,通过它你可以导入它里面的任何东西。(e.g.import mysite.settings).
d、mysite/__init__.py:一个空文件,告诉Python该目录是一个Python包。
e、mysite/settings.py:该Django项目的设置/配置。
f、mysite/urls.py:该Django项目的URL声明;一份由Django驱动的网站“目录”。
g、mysite/wsgi.py:一个WSGI兼容的Web服务器的入口,以便运行你的项目。
更改端口号
默认情况下,:djadmin:runserver 命令启动的开发服务器只监听本地IP的8000端口。
如果你想改变服务器的端口,把它作为一个命令行参数传递即可。例如以下命令启动的服务器将监听8080端口:
C:\Users\D-117>cd F:\workspace\mysite\src\mysite\ #manage.py文件所在目录,即mysite项目下 C:\Users\D-117>f: F:\workspace\mysite\src\mysite>python manage.py runserver 8080 Validating models... 0 errors found March 12, 2014 - 10:31:27 Django version 1.6.2, using settings 'mysite.settings' Starting development server at http://127.0.0.1:8080/ Quit the server with CTRL-BREAK.
如果你想改变服务器IP,把它和端口号一起传递即可。因此,要监听所有公共IP地址(如果你想在其他电脑上炫耀你的工作),请使用:
python manage.py runserver 0.0.0.0:8000
数据库设置
现在,编辑 mysite/settings.py 。 这是一个普通的Python模块,包含了代表Django设置的模块级变量。 更改DATABASES中'default'下的以下键的值,以匹配您的数据库连接设置。
a、ENGINE – 从 'django.db.backends.postgresql_psycopg2', 'django.db.backends.mysql', 'django.db.backends.sqlite3', 'django.db.backends.oracle' 中选一个
b、NAME – 你的数据库名。如果你使用 SQLite,该数据库将是你计算机上的一个文件;在这种情况下,:setting:NAME 将是一个完整的绝对路径,而且还包含该文件的名称。如果该文件不
存在,它会在第一次同步数据库时自动创建(见下文)。当指定路径时,总是使用正斜杠,即使是在Windows下(例如:`C:/homes/user/mysite/sqlite3.db`) 。
c、USER – 你的数据库用户名 ( SQLite 下不需要) 。
d、PASSWORD – 你的数据库密码 ( SQLite 下不需要) 。
e、HOST – 你的数据库主机地址。如果和你的数据库服务器是同一台物理机器,请将此处保留为空 (或者设置为 127.0.0.1) ( SQLite 下不需要) 。
如果你是新建数据库,我们建议只使用 SQLite ,将 ENGINE 改为 'django.db.backends.sqlite3' 并且将 NAME 设置为你想存放数据库的地方。 SQLite 是内置在 Python 中的,因此你不需要安装任何东西来支持你的数据库。
注意:
如果你使用PostgreSQL或者MySQL,确保你已经创建了一个数据库。还是通过你的数据库交互接口中的“CREATE DATABASE database_name;”命令做到这一点的。
如果你使用SQLite,你不需要事先创建任何东西 - 在需要的时候,将会自动创建数据库文件。
当你编辑 settings.py 时,将 TIME_ZONE 修改为你所在的时区。默认值是美国中央时区(芝加哥)。同时,注意文件底部的 INSTALLED_APPS 设置。它保存了当前 Django 实例已激活的所
有 Django 应用。每个应用可以被多个项目使用,而且你可以打包和分发给其他人在他们的项目中使用。
默认情况下,:setting:INSTALLED_APPS 包含以下应用,这些都是由 Django 提供的:
- django.contrib.auth – 身份验证系统。
- django.contrib.contenttypes – 内容类型框架。
- django.contrib.sessions – session 框架。
- django.contrib.sites – 网站管理框架。
- django.contrib.messages – 消息框架。
- django.contrib.staticfiles – 静态文件管理框架。
这些应用在一般情况下是默认包含的。
所有这些应用中每个应用至少使用一个数据库表,所以在使用它们之前我们需要创建数据库中的表。要做到这一点,请运行以下命令:python manage.py syncdb,具体操作下面会阐述。
至此,项目开发环境建立好了,我们可以开工了。
二、创建模型
4.编辑代码
4.1修改blog.models.py
from django.db import models
from django.contrib import admin
# Create your models here.
class BlogPost(models.Model):
title = models.CharField(max_length = 150)
content = models.TextField()
timestamp = models.DateTimeField()
class BlogPostAdmin(admin.ModelAdmin):
list_display = ('title', 'content', 'timestamp')
admin.site.register(BlogPost, BlogPostAdmin)
我们将创建一个BlogPost模型,包含title、content、timestamp三个字段。每个模型都继承自django.db.models.Model子类的类来描述。 每个模型都有一些类变量,每一个类变量都代表了一个数据库字段。
每个字段由一个 Field 的实例来表现 – 比如 CharField 表示字符类型的字段和 DateTimeField 表示日期时间型的字段。这会告诉 Django 每个字段都保存了什么类型的数据。
每一个 Field 实例的名字就是字段的名字(如: title、content、timestamp),其格式属于亲和机器式的。在你的 Python 的代码中会使用这个值,而你的数据库会将这个值作为表的列名。
4.2修改blog.views.py
# Create your views here.
from django.template import loader,Context
from django.http import HttpResponse
from blog.models import BlogPost
def archive(request):
posts = BlogPost.objects.all()
t = loader.get_template('archive.html')
c = Context({'posts': posts})
return HttpResponse(t.render(c))
4.3修改mysite.setting.py,找到下面部分进行修改
INSTALLED_APPS = ( 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'blog', )
4.4修改mysite.urls.py
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
from blog.views import archive
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'mysite.views.home', name='home'),
# url(r'^blog/', include('blog.urls')),
url(r'^admin/', include(admin.site.urls)),
url(r'^blog/', archive),
)
5.建立样式网页模板
请在包blog下添加templates文件夹,并在templates下建立两个网页文件:archive.html和base.html
5.1编辑archive.html
{% extends "base.html" %}
{% block content %}
{% for post in posts %}
<h1>{{ post.title}}</h1>
<p>{{ post.content }}</p>
<p>{{ post.timestamp|date:"1, F jS"}}</p>
{% endfor %}
{% endblock %}
5.2编辑base.html
<html>
<style type="text/css">
body { color: #edf; background: #453; padding: 0 5em; margin:0 }
h1 { padding: 2em lem; background:#675 }
h2 { color: #bf8; border-top: 1px dotted #fff; margin-top: 2em }
p { margin: lem 0 }
</style>
<body>
<h1><center>Alexia's Blog</center></h1>
{% block content %}
{% endblock %}
</body>
</html>
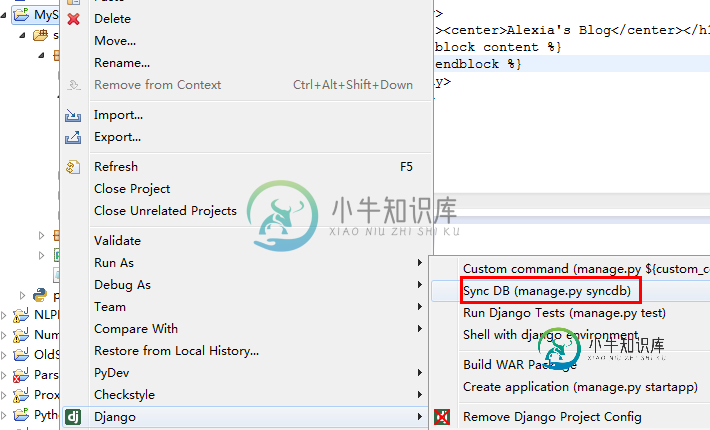
三、同步数据库

设置你的账号和密码,为登陆blog的管理后台作准备。
Creating tables ... Creating table django_admin_log Creating table auth_permission Creating table auth_group_permissions Creating table auth_group Creating table auth_user_groups Creating table auth_user_user_permissions Creating table auth_user Creating table django_content_type Creating table django_session You just installed Django's auth system, which means you don't have any superusers defined. Would you like to create one now? (yes/no): yes Username (leave blank to use 'd-117'): root Email address: root@qq.com Password: root Password (again): root Superuser created successfully. Installing custom SQL ... Installing indexes ... Installed 0 object(s) from 0 fixture(s) Finished "F:\workspace\mysite\src\mysite\manage.py syncdb" execution.
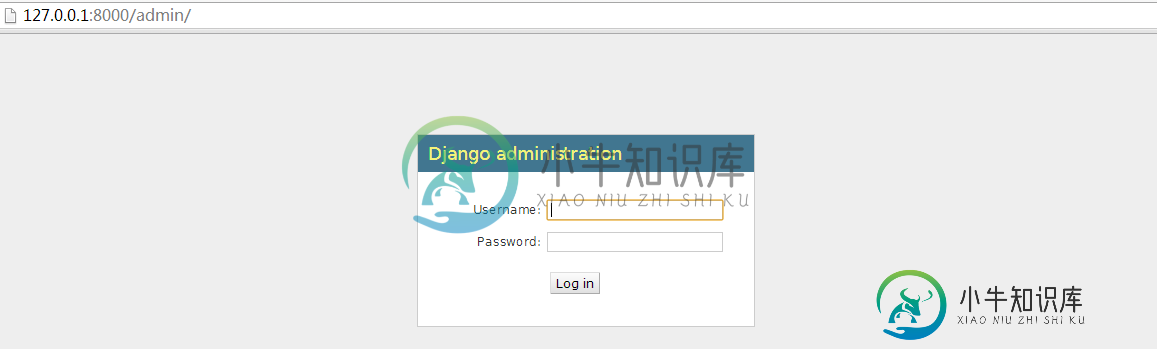
四.运行测试
登陆界面,登陆账号和密码是初始化数据库的时候设定的。

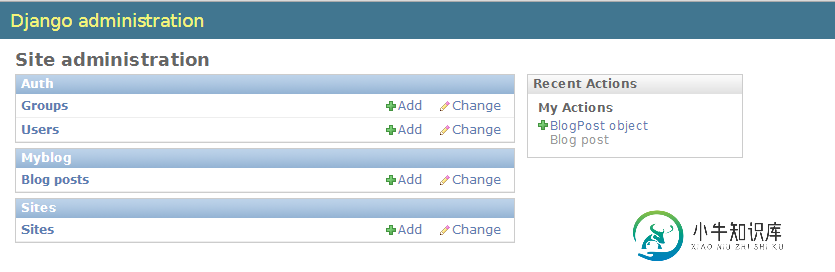
登录成功后跳转到下面页面:

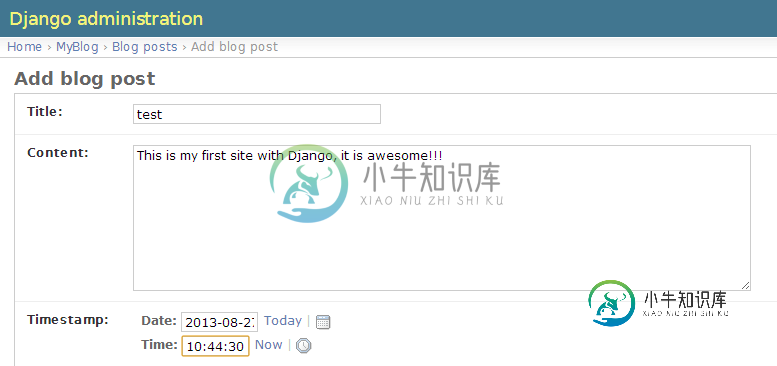
在该页面可以添加blog文章:

发布成功后,输入网址:http://127.0.0.1:8000/blog/进行查看,测试成功!

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Java Web开发入门书籍实例解析(总结一),包括了Java Web开发入门书籍实例解析(总结一)的使用技巧和注意事项,需要的朋友参考一下 从事Java Web开发这一段时间来,对Java 面向对象的思想和MVC开发模式可以说已经熟悉了。我当前参与的项目使用的框架是Spring、SpringMVC、Hibernate。下面呐喊教程小编给大家整理一篇教程帮助大家学习javaweb相关
-
第一次接触到 Flask 时被它的简洁感动了,几行代码就可以快速搭建出一个简单的 Web 服务,于是就义无反顾地踏上了 Flask 的学习之路,慢慢地就学习到了诸如 Jinja2 模板引擎,路由,视图,静态文件和蓝图等。
-
rust既然是系统级的编程语言,所以当然也能用来开发 web,不过想我这样凡夫俗子,肯定不能从头自己写一个 web 服务器,肯定要依赖已经存在的 rust web开发框架来完成 web 开发。 rust目前比较有名的框架是iron和nickel,我们两个都写一下简单的使用教程。 iron 接上一篇,使用cargo获取第三方库。cargo new mysite --bin 在cargo.toml中添
-
实例一、使用HTTP协议对外提供Web服务 创建http_test.php文件(位置任意,能引用到Workerman/Autoloader.php即可,下同) <?php use WorkermanWorker; require_once __DIR__ . '/Workerman/Autoloader.php'; // 创建一个Worker监听2345端口,使用http协议通讯 $http_wo
-
上篇文章介绍了Spring boot初级教程:spring boot(一):入门篇,方便大家快速入门、了解实践Spring boot特性;本篇文章接着上篇内容继续为大家介绍spring boot的其它特性(有些未必是spring boot体系桟的功能,但是是spring特别推荐的一些开源技术本文也会介绍),对了这里只是一个大概的介绍,特别详细的使用我们会在其它的文章中来展开说明。 web开发 sp
-
本文向大家介绍移动web开发之touch事件实例详解,包括了移动web开发之touch事件实例详解的使用技巧和注意事项,需要的朋友参考一下 前面的话 iOS版Safari为了向开发人员传达一些特殊信息,新增了一些专有事件。因为iOS设备既没有鼠标也没有键盘,所以在为移动Safari开发交互性网页时,常规的鼠标和键盘事件根本不够用。随着Android 中的WebKit的加入,很多这样的专有事件变成了
-
最早的软件都是运行在大型机上的,软件使用者通过“哑终端”登陆到大型机上去运行软件。后来随着PC机的兴起,软件开始主要运行在桌面上,而数据库这样的软件运行在服务器端,这种Client/Server模式简称CS架构。 随着互联网的兴起,人们发现,CS架构不适合Web,最大的原因是Web应用程序的修改和升级非常迅速,而CS架构需要每个客户端逐个升级桌面App,因此,Browser/Server模式开始流
-
最早的软件都是运行在大型机上的,软件使用者通过“哑终端”登陆到大型机上去运行软件。后来随着PC机的兴起,软件开始主要运行在桌面上,而数据库这样的软件运行在服务器端,这种Client/Server模式简称CS架构。 随着互联网的兴起,人们发现,CS架构不适合Web,最大的原因是Web应用程序的修改和升级非常迅速,而CS架构需要每个客户端逐个升级桌面App,因此,Browser/Server模式开始流

