Vue中computed及watch区别实例解析
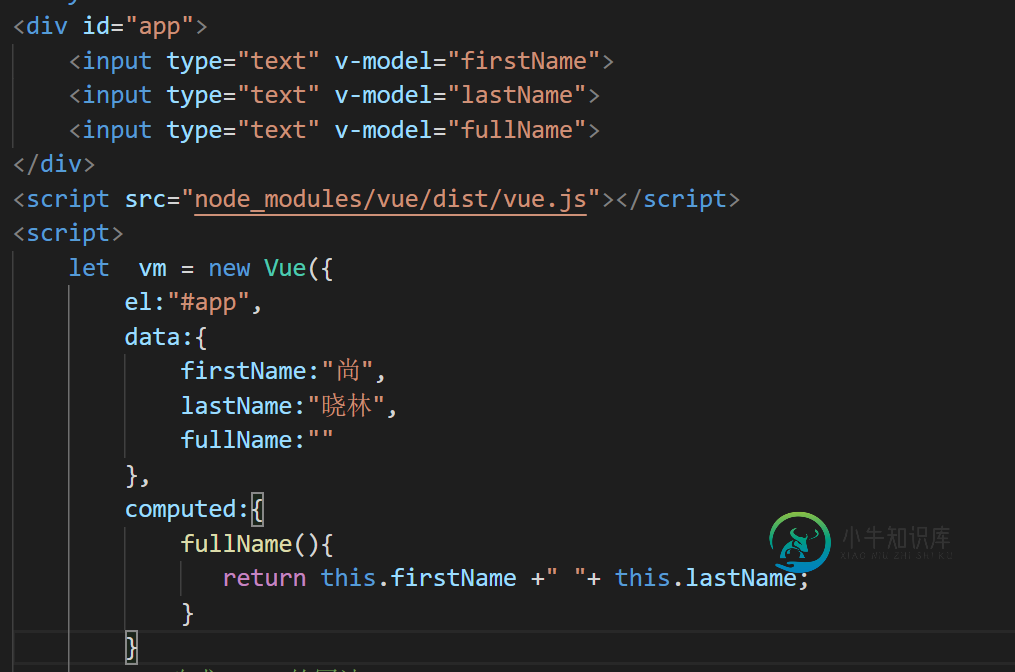
计算属性computed :
1. 支持缓存,只有依赖数据发生改变,才会重新进行计算
2. 不支持异步,当computed内有异步操作时无效,无法监听数据的变化
3.computed 属性值会默认走缓存,计算属性是基于它们的响应式依赖进行缓存的,也就是基于data中声明过或者父组件传递的props中的数据通过计算得到的值
4. 如果一个属性是由其他属性计算而来的,这个属性依赖其他属性,是一个多对一或者一对一,一般用computed5.如果computed属性属性值是函数,那么默认会走get方法;函数的返回值就是属性的属性值;在computed中的,属性都有一个get和一个set方法,当数据变化时,调用set方法。

侦听属性watch:
1. 不支持缓存,数据变,直接会触发相应的操作;
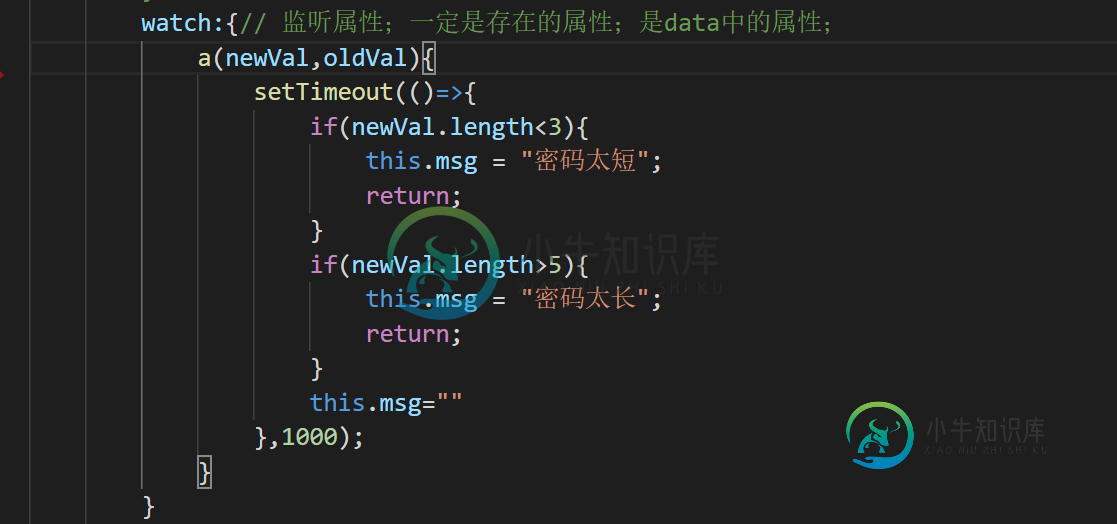
2.watch支持异步;
3.监听的函数接收两个参数,第一个参数是最新的值;第二个参数是输入之前的值;
4. 当一个属性发生变化时,需要执行对应的操作;一对多;
5. 监听数据必须是data中声明过或者父组件传递过来的props中的数据,当数据变化时,触发其他操作,函数有两个参数,
immediate:组件加载立即触发回调函数执行,
deep: 深度监听,为了发现对象内部值的变化,复杂类型的数据时使用,例如数组中的对象内容的改变,注意监听数组的变动不需要这么做。注意:deep无法监听到数组的变动和对象的新增,参考vue数组变异,只有以响应式的方式触发才会被监听到。

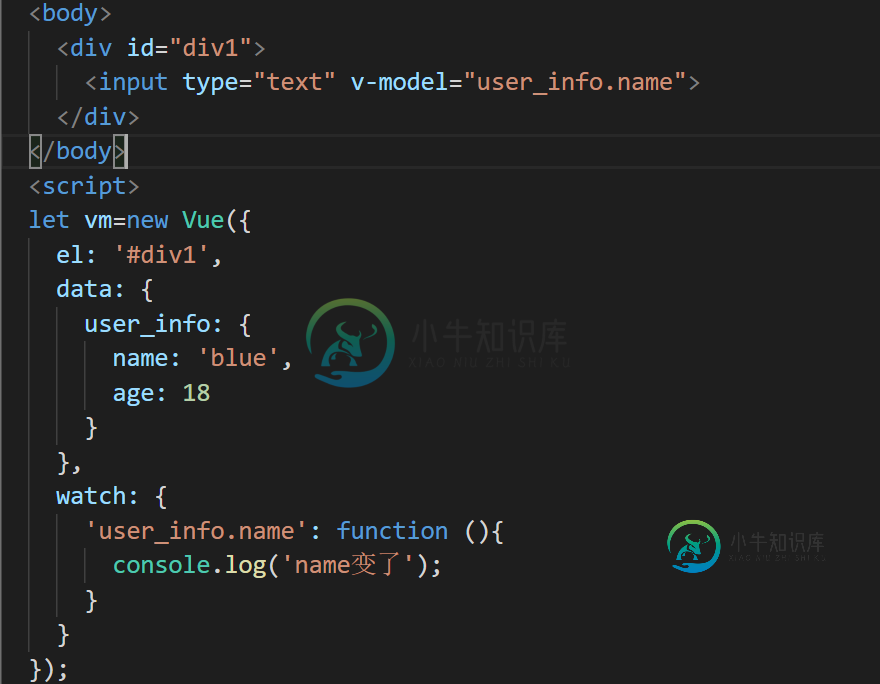
监听的对象也可以写成字符串的形式

当需要在数据变化时执行异步或开销较大的操作时,这
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍vue组件watch属性实例讲解,包括了vue组件watch属性实例讲解的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue组件watch属性的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
比如,我切换图片时,触发以下method: 这里自动切换到当前图片对象 最后在watch时使用到了computed后的对象,但是computed是在watch之后执行的,activeImage数据就不对,有没有什么办法解决?
-
本文向大家介绍java &与&&的区别及实例,包括了java &与&&的区别及实例的使用技巧和注意事项,需要的朋友参考一下 java &与&&的区别: & 既是位运算符又是逻辑运算符,&的两侧可以是int,也可以是boolean表达式,当&两侧是int时,要先把运算符两侧的数转化为二进制数再进行运算,而短路与(&&)的两侧要求必须是布尔表达式。 我想很多人在学习java的时候,或者面试时都会遇到
-
本文向大家介绍vue中计算属性(computed)、methods和watched之间的区别,包括了vue中计算属性(computed)、methods和watched之间的区别的使用技巧和注意事项,需要的朋友参考一下 前言 本文主要给大家介绍了关于vue中计算属性(computed)、methods和watched之间的区别,分享出来供大家参考学习,下面来一起看看详细的介绍: 计算属性 和普通属
-
本文向大家介绍C#中数组、ArrayList和List三者的区别详解及实例,包括了C#中数组、ArrayList和List三者的区别详解及实例的使用技巧和注意事项,需要的朋友参考一下 在C#中数组,ArrayList,List都能够存储一组对象,那么这三者到底有什么样的区别呢。 数组 数组在C#中最早出现的。在内存中是连续存储的,所以它的索引速度非常快,而且赋值与修改元素也很简单。 但是数组存在一
-
本文向大家介绍C#中out与ref的区别实例解析,包括了C#中out与ref的区别实例解析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了C#中Out与Ref的区别,可以加深C#程序设计人员对Out和Ref用法的理解,具体分析如下: 一、区别分析: Out和Ref作为参数传递到方法体中,所传递的都是引用地址,两者在操作上本身没有区别。 但Out传递到方法体时,参数会清空,这意味着在方法体内
-
vue官网的一段话,看不懂什么意思: 官网链接:https://cn.vuejs.org/guide/essentials/application.html#the-ro... 一、原文内容: 应用实例必须在调用了 .mount() 方法后才会渲染出来。该方法接收一个“容器”参数,可以是一个实际的 DOM 元素或是一个 CSS 选择器字符串: 应用根组件的内容将会被渲染在容器元素里面。容器元素自己
-
本文向大家介绍jQuery.extend 与 jQuery.fn.extend的用法及区别实例分析,包括了jQuery.extend 与 jQuery.fn.extend的用法及区别实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery.extend 与 jQuery.fn.extend的用法及区别。分享给大家供大家参考,具体如下: jQuery是一个JavaScript类,

