JS中使用mailto实现将用户在网页中输入的内容传递到本地邮件客户端
背景:
想在自己的网站中有这样一个设计:

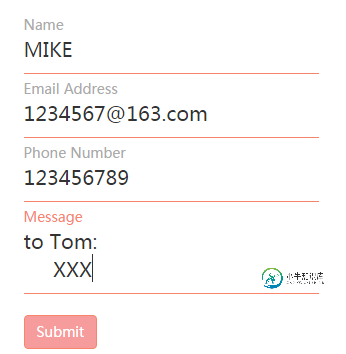
用户点击提交按钮之后,就会打开本地邮件客户端,并自动将他在输入框中输入的内容作为邮件的内容,像下面这样:


mailto可以帮助实现这个功能。
简介:
mailto是一种电子邮件协议,通过该协议可以创建一个指向电子邮件地址的超级链接,通过该链接可以在Internet中发送电子邮件。就像在地址栏输入一个网址会打开一个网页一样,输入mailto:name@email.com,就会打开本地邮件客户端,并将邮件发送给name@email.com。
在HTML中使用mailto
1.使用方式:
一种方式是将mailto链接写在a标签的href属性中:
<a href="mailto:name@email.com">Email</a>
另一种是写在form的action属性中
<form name='sendmail' action='mailto:name@email.com'> <input name='name' type='text'> <input name='subject' type='text' > <input name='email' type='text' > <input name='number' type='text' > <input name='body' type='text' > </form>
2.传递参数:
mailto支持以下几种参数:

这两种方式都可以传递参数,但是效果不太一样。
如果使用a标签的话,只能在mailto链接中添加参数:
<a href="mailto:to?subject=subject&cc=cc&body=body">send mail</a>
第一个参数后面添加?,其他参数之间用&连接。
效果是这样的:

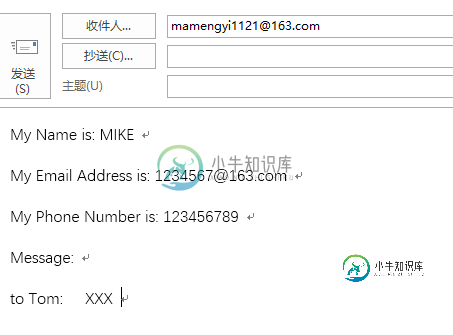
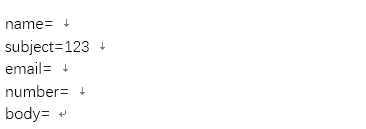
如果用form的话,在mailto链接中传递的参数和效果与使用a的相同,他的特别之处是他会把input中的name属性的值和其输入内容也传递进去:

这种方式不需要用JS获取输入框中的内容,直接可以将用户输入的内容更新到邮件内容区,但是有一个明显的缺点,就是它传进去的格式很不美观也很不方便。几乎没有人会用这样的方式发送邮件,用户还需要自己删掉等号,自己调整样式。
所以我选择用a标签来打开mailto链接,通过JS将内容格式化之后作为参数传递给a标签。
<p class="title">CONTACT ME</p> <ul class="email"> <li><input type="text" name="name" placeholder="Name"></li> <li><input type="text" name="email" placeholder="Email Address"></li> <li><input type="text" name="number" placeholder="Phone Number"></li> <li class="message"><textarea name="message" placeholder="Message"></textarea> </li> <button class="btn btn-define">Submit</button> <a href="mailto" id="send"></a> </ul>
创建一个隐形的a标签,当用户输入好内容点击按钮之后,js会取得输入框中的内容,并且格式化后传递给a,然后模拟点击a标签。
JQuery代码:
function sendEmail(){
var name=$("[name='name']").val(),
email=$("[name='email']").val(),
number=$("[name='number']").val(),
message=$("[name='message']").val(),
body="My Name is: "+name+"%0a%0d"
+"My Email Address is: "+email+"%0a%0d"
+"My Phone Number is: "+number+"%0a%0d"
+"Message:"+"%0a%0d"+message;
$("#send").attr("href","mailto:mamengyi1121@163.com?body="+body);
document.getElementById("send").click();
}
$(document).load(
$(".btn").click(sendEmail);
);
其中的%0d%0a是回车符合换行符,我的邮件客户端不能解析HTML格式的字符,(传递<br>无法实现换行),传递UTL编码则可以实现。
-
嘿,伙计们,我是一个完全的初学者,在Java,我正在尝试编写一个程序,以这样的方式:油漆公司已经确定,每115平方英尺的墙壁空间,一加仑油漆和8小时的劳动将需要。 这家公司的人工费为每小时18美元。 编写一个程序,允许用户输入需要粉刷的房间数量和每加仑油漆的价格。它还应该要求每个房间有平方英尺的墙壁空间。程序应该具有返回以下数据的方法: 所需油漆的加仑数 所需劳动时数 油漆成本 人工费 喷漆作业的
-
本文向大家介绍Shell脚本判断用户的输入内容,包括了Shell脚本判断用户的输入内容的使用技巧和注意事项,需要的朋友参考一下 1.脚本功能:提示客户属于一串数字,并判断用户是否进行了输入,输入的是否为数字 Shell脚本中判断输入变量或者参数是否为空的方法,下面总结了5种方法,并分别给出了代码实例,需要的朋友可以参考下 1.判断变量 代码如下: 2.判断输入参数 代码如下: 以下未验证。 3.
-
如果你想让用户把你网站上的一个文件保存到Google Drive,简单得可笑。只需使用保存到驱动器按钮和几行代码,一切都搞定了。太好了。 我希望我的网站有这样的行为。但是,我希望将用户生成的文本保存在那里,而不是保存在服务器上的静态文件。我有一个JavaScript变量中的文本,但似乎没有办法使用简单的保存到驱动按钮。文档指出“数据URI…不受支持”,我的测试表明对象URL同样不受支持(这家伙发现
-
问题内容: 我制作了一个html5游戏(使用GameMaker),该游戏由index.html和一个文件夹“ html5game”组成,该文件夹包含游戏的依赖项- javascript代码和资源。问题在于资源非常丰富多样(声音,子画面等),客户需要它们全部发挥作用。 我正在寻找一种无需全部命名就可以全部发送邮件的方法。 我尝试了glob模块: 但是一旦完成,我就找不到使用res.sendFile(
-
我试图通过web api执行粗鲁的操作。所以我把客户json从客户端传递到web api操作。 这是我从客户端传递给操作的json。 这是我得到的错误信息,当我做同样的事情从小提琴手。 {“Message”:“请求包含实体正文,但没有内容类型标头。此资源不支持推断的媒体类型“application/octet stream”。”,“ExceptionMessage”:“没有MediaTypeFor
-
问题内容: 我设法将文件从客户端大块上传到服务器,但是现在我想实现相反的方式。不幸的是,此部分缺少官方模块页面上的文档。 我要执行以下操作: 向服务器发出流和带有文件名的“下载”事件 服务器应创建一个readstream并将其通过管道传输到客户端发出的流 当客户端到达流时,将出现一个下载弹出窗口,并询问将文件保存在何处 我不想使用简单的文件超链接的原因令人困惑:服务器上的文件已加密并重命名,因此我

