JavaScript的级联函数用法简单示例【链式调用】
本文实例讲述了JavaScript的级联函数用法。分享给大家供大家参考,具体如下:
级联函数
级联函数就是在对象调用中通过点的方式串联调用,在jQuery中就是链式调用, 其关键点就是在内部 return this 返回自身
应用
function Person() {
this.name = '';
this.age = 0;
this.weight = 10;
}
Person.prototype = {
setName:function(name){
this.name = name;
return this;
},
setAge:function(age){
this.age = age;
return this;
},
setWeight:function(weight) {
this.weight = weight;
return this;
}
}
var p = new Person();
p.setName('Joh').setAge(26).setWeight(80);
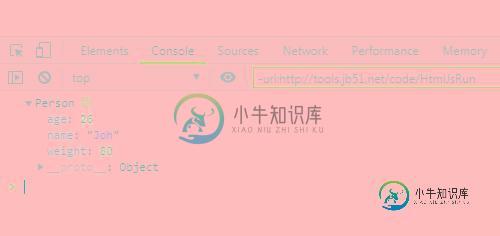
console.log(p); // {name: "Joh", age: 26, weight: 80}
这里使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码,可得如下运行结果:

更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript数据结构与算法技巧总结》、《JavaScript常用函数技巧汇总》、《JavaScript操作DOM技巧总结》、《JavaScript页面元素操作技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
-
本文向大家介绍JavaScript轻松创建级联函数的方法示例,包括了JavaScript轻松创建级联函数的方法示例的使用技巧和注意事项,需要的朋友参考一下 一、级联函数是什么? 在一行代码上,调用一个接一个的方法。这种技术在 JQuery 或者其他 JavaScript 库中是非常常见的。 代码如下: 或者: 这种代码让我们能像阅读文字一样来阅读代码,不仅简洁,可读性强更便于维护,提高开发效率。
-
这样的函数怎么实现。 这样操作需要 new Sint(1,2) ,有什么办法可以实现直接 Sint(1,2).j(10) 输出结果吗?
-
本文向大家介绍node.js调用C++函数的方法示例,包括了node.js调用C++函数的方法示例的使用技巧和注意事项,需要的朋友参考一下 目前nodejs调用c++主流的有两种方法,分别是addons和ffi addons是nodejs官方的c++扩展实现方案,但是由于需要使用模版,并且要对v8引擎有一定的了解,入门门槛较高。 ffi是nodejs直接调用so库的一种实现,可以调用纯c的接口。
-
本文向大家介绍javascript实现简单的二级联动,包括了javascript实现简单的二级联动的使用技巧和注意事项,需要的朋友参考一下 二级联动在一般的网页中随处可见,一般是地址,比如点击浙江省,随后出现的是杭州市,嘉兴市;点击北京省出现的是朝阳,海淀,而不是出现杭州,嘉兴。 要想实现这个步骤,就要用到javascript来实现。其中原理用到onchange时间。 首先,onchange 事件
-
本文向大家介绍javascript实现二级级联菜单的简单制作,包括了javascript实现二级级联菜单的简单制作的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript实现二级级联菜单的简单制作方法。分享给大家供大家参考。具体如下: 运行效果截图如下: 具体代码如下: 希望本文所述对大家学习javascript程序设计有所帮助。
-
本文向大家介绍PowerShell中简单的自定义函数和调用函数例子,包括了PowerShell中简单的自定义函数和调用函数例子的使用技巧和注意事项,需要的朋友参考一下 在PowerShell中是否有函数?PowerShell是否可以自定义函数?PowerShell中如何自定义函数? 在PowerShell中,我们可以使用函数(function)来简化编程开发。在PowerShell中使用funct

