Android实现的可以调整透明度的图片查看器实例
本文以实例讲解了基于Android的可以调整透明度的图片查看器实现方法,具体如下:
main.xml部分代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="增大透明度" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="减小透明度" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="下一张" />
</LinearLayout>
<!-- 定义显示整体图片的ImageView -->
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#0000ff"
android:scaleType="fitCenter"
android:src="@drawable/shuangta" />
<!-- 定义显示局部图片的ImageView -->
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="#0000ff" />
</LinearLayout>
java部分代码为:
package android.demo;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.drawable.BitmapDrawable;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnTouchListener;
import android.widget.Button;
import android.widget.ImageView;
public class AndroidDemo5Activity extends Activity {
// 定义一个访问图片的数组
int[] images = new int[] { R.drawable.lijiang, R.drawable.qiao,
R.drawable.shuangta, R.drawable.shui, R.drawable.xiangbi,
R.drawable.ic_launcher, };
// 定义当前显示的图片
int currentImage = 2;
// 定义图片的初始透明度
private int alpha = 255;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final Button plusButton = (Button) findViewById(R.id.button1);
final Button minuxButton = (Button) findViewById(R.id.button2);
final Button nextButton = (Button) findViewById(R.id.button3);
final ImageView imageview1 = (ImageView) findViewById(R.id.imageView1);
final ImageView imageview2 = (ImageView) findViewById(R.id.imageView2);
// 定义查看下一张图片的时间监听器
nextButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (currentImage >= 5) {
currentImage = -1;
}
BitmapDrawable bitmap = (BitmapDrawable) imageview1
.getDrawable();
// 如果图片还没有回收,先强制回收图片
if (!bitmap.getBitmap().isRecycled()) {
bitmap.getBitmap().recycle();
}
// 改变ImageView的图片
imageview1.setImageBitmap(BitmapFactory.decodeResource(
getResources(), images[++currentImage]));
}
});
// 定义改变图片透明度的方法
OnClickListener listener = new OnClickListener() {
@Override
public void onClick(View v) {
if (v == plusButton) {
alpha += 20;
}
if (v == minuxButton) {
alpha -= 20;
}
if (alpha > 255) {
alpha = 255;
}
if (alpha <= 0) {
alpha = 0;
}
// 改变图片的透明度
imageview1.setAlpha(alpha);
}
};
// 为2个按钮添加监听器
plusButton.setOnClickListener(listener);
minuxButton.setOnClickListener(listener);
imageview1.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View arg0, MotionEvent arg1) {
// TODO Auto-generated method stub
BitmapDrawable bitmapDeaw = (BitmapDrawable) imageview1
.getDrawable();
// 获取第一个图片显示框中的位图
Bitmap bitmap = bitmapDeaw.getBitmap();
double scale = bitmap.getWidth();
// 或许需要显示图片的开始点
int x = (int) (arg1.getX() * scale);
int y = (int) (arg1.getY() * scale);
if (x + 120 > bitmap.getWidth()) {
x = bitmap.getWidth() - 120;
}
if (y + 120 > bitmap.getHeight()) {
y = bitmap.getHeight() - 120;
}
// 显示图片的指定区域
imageview2.setImageBitmap(Bitmap.createBitmap(bitmap, x, y,
120, 120));
imageview2.setAlpha(alpha);
return false;
}
});
}
}
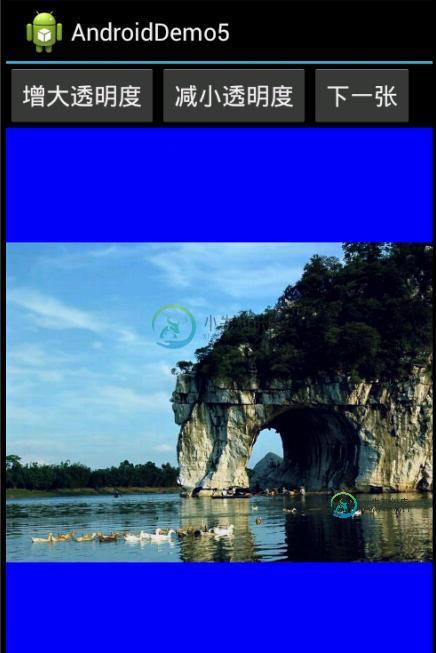
运行效果图如下:


-
本文向大家介绍jQuery实现简单的图片查看器,包括了jQuery实现简单的图片查看器的使用技巧和注意事项,需要的朋友参考一下 项目中自己diy了一个图片查看器。因为初始代码不是自己的,只是在上面改了一下也没有弄的很漂亮。等以后有时间了在重写一下样式和封装,作为备用的只是积累吧。如果有童鞋有用到,完全可以在此基础上改,比较容易,代码也比较简单 图片查看器主要有几个功能: 1.显示图片和图片信息(
-
本文向大家介绍Android编程实现设置按钮背景透明与半透明及图片背景透明的方法,包括了Android编程实现设置按钮背景透明与半透明及图片背景透明的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android编程实现设置按钮背景透明与半透明及图片背景透明的方法。分享给大家供大家参考,具体如下: Button或者ImageButton的背景设为透明或者半透明: 半透明 透明 颜色和不
-
本文向大家介绍js改变透明度实现轮播图的算法,包括了js改变透明度实现轮播图的算法的使用技巧和注意事项,需要的朋友参考一下 前面有分享过改变层级的轮播图算法,今天继续利用透明度来实现无位移的轮播图算法。 实现逻辑:将所有要轮播的图片全部定位到一起,即一层一层摞起来,并且利用层级的属性调整正确的图片顺序,将图片的透明度全部设置为0,然后在让初始的第一张图片的透明度为1即可,具体算法如下: 精彩专题分
-
本文向大家介绍ThinkPHP水印功能实现修复PNG透明水印并增加JPEG图片质量可调整,包括了ThinkPHP水印功能实现修复PNG透明水印并增加JPEG图片质量可调整的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了ThinkPHP水印功能实现修复PNG透明水印并增加JPEG图片质量可调整的方法。分享给大家供大家参考。具体实现方法如下: TP自带有图片类,有给图片加水印的功能。 这里完善
-
本文向大家介绍Android实现通知栏透明的方法,包括了Android实现通知栏透明的方法的使用技巧和注意事项,需要的朋友参考一下 这个特性是andorid4.4支持的,最少要api19才可以使用,也就是说如果Android的机子是低于4.4,沉浸通知栏是没有效果的。下面介绍一下使用的方法,非常得简单。 在最后在布局文件中添加:android:fitsSystemWindows="true" 即可
-
我有一个透明的PNG图像。我使用这种格式是因为只有PNG可以支持透明度和alpha遮罩。 我的目标是用这个图像绘制一个JPanel,让透明区域具有底层面板的颜色,并最终用图像制作一些动画。 无论我遇到什么问题,当加载并在JPanel上绘制时,透明区域都变成了纯白。 所以java不支持透明图像? 因此,我将透明的“图像”画到不透明的“背景图像”上

