JavaScript代码性能优化总结(推荐)
下面是我总结的一些小技巧,仅供参考。
以下代码基本上在jQuery的源码里面都可以看到,如有说得不对的地方,请大家指出。
尽量使用源生方法
javaScript是解释性语言,相比编译性语言执行速度要慢。浏览器已经实现的方法,就不要再去实现一遍了。另外,浏览器已经实现的方法在算法方面已经做了很多优化。
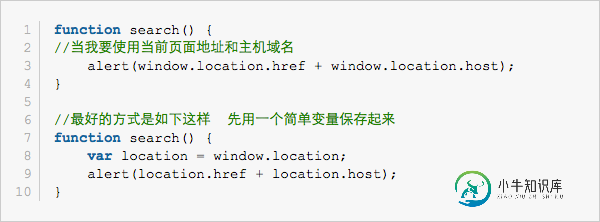
避免全局查找
在一个函数中会用到全局对象存储为局部变量来减少全局查找,因为访问局部变量的速度要比访问全局变量的速度更快些。

尽量减少循环次数
少一层循环,就能提高数倍性能。如果要对一个数组的每个元素进行多次操作,尽可能使用一次循环,多次操作,而不是多次循环,每次循环执行一次操作。尤其是在进行多个正则匹配的时候,尽可能合并正则表达式,在一次遍历中尽可能找到相应的匹配。
循环

switch

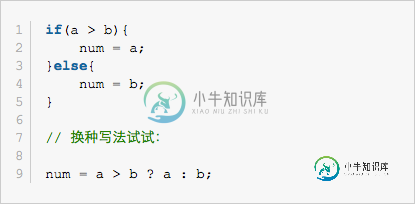
条件分支
将条件分支,按可能性顺序从高到低排列:可以减少解释器对条件的探测次数。
在同一条件 >2条件分支时,使用switch优于if:switch分支选择的效率高于if,在IE下尤为明显。4条分支的测试,IE下switch的执行时间约为if的一半。
使用三目运算符替代条件分支。

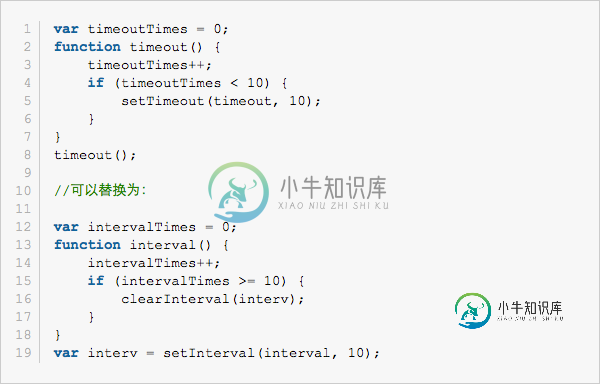
定时器
如果针对的是不断运行的代码,不应该使用setTimeout,而应该是用setInterval,因为setTimeout每一次都会初始化一个定时器,而setInterval只会在开始的时候初始化一个定时器。
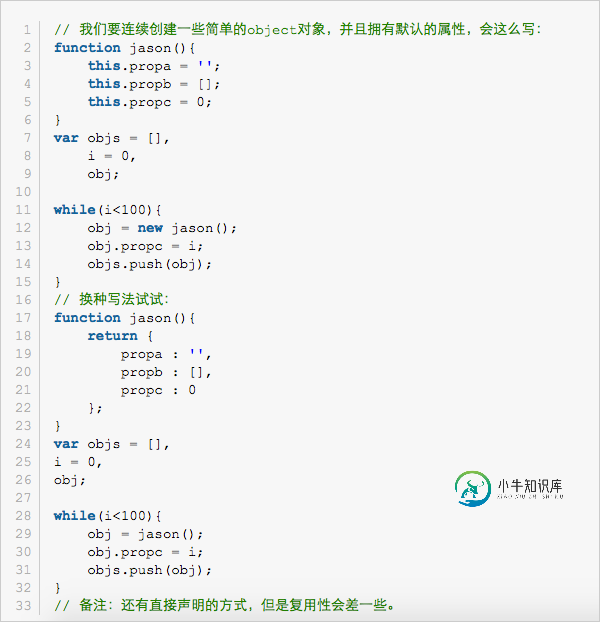
创建对象的另外一个办法-不使用new

用做标记的变量尽可能使用布尔类型
直接用true和false做标记,不要使用数字或者字符串的1和0来做标记。
以上这篇JavaScript代码性能优化总结(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
JavaScript代码优化 1、慎用全局变量 为什么要慎用全局变量原因如下 1、全局变量定义在全局执行上下文,是所有作用域链的顶端 2、全局执行上下文一直存在于上下文执行站,直到程序退出 3、如果某个局部作用域出现了同名变量则会遮蔽或污染全局 2、缓存全局变量 其实就是在程序执行过程中,将使用中无法避免的全局变量缓存到局部 代码演示如下 1、普通写法: function getBt
-
本文向大家介绍Java代码性能优化的35个方法总结,包括了Java代码性能优化的35个方法总结的使用技巧和注意事项,需要的朋友参考一下 代码优化,一个很重要的课题。可能有些人觉得没用,一些细小的地方有什么好修改的,改与不改对于代码的运行效率有什么影响呢?这个问题我是这么考虑的,就像大海里面的鲸鱼一样,它吃一条小虾米有用吗?没用,但是,吃的小虾米一多之后,鲸鱼就被喂饱了。代码优化也是一样,如果项目着
-
一、Android性能优化的方面 针对Android的性能优化,主要有以下几个有效的优化方法: 1.布局优化 2.绘制优化 3.内存泄漏优化 4.响应速度优化 5.ListView/RecycleView及Bitmap优化 6.线程优化 7.其他性能优化的建议 下面我们具体来介绍关于以上这几个方面优化的具体思路及解决方案。 二、布局优化 关于布局优化的思想很简单,就是尽量减少布局文件的层级。这个道
-
本文向大家介绍JavaScript性能优化总结之加载与执行,包括了JavaScript性能优化总结之加载与执行的使用技巧和注意事项,需要的朋友参考一下 前言 无论当前 JavaScript 代码是内嵌还是在外链文件中,页面的下载和渲染都必须停下来等待脚本执行完成。JavaScript 执行过程耗时越久,浏览器等待响应用户输入的时间就越长。浏览器在下载和执行脚本时出现阻塞的原因在于,脚本可能会改变页
-
避免不必要的 DOM 操作 浏览器遍历 DOM 元素的代价是昂贵的。最简单优化 DOM 树查询的方案是,当一个元素出现多次时,将它保存在一个变量中,就避免多次查询 DOM 树了。 // Recommended var myList = ""; var myListHTML = document.getElementById("myList").innerHTML; for (var i
-
本文向大家介绍Javascript小技能总结(推荐),包括了Javascript小技能总结(推荐)的使用技巧和注意事项,需要的朋友参考一下 废话不多说,直接上干货。。 具体代码如下所示: 以上所述是小编给大家提供的js小技巧总结,希望对大家有所帮助!

