《javascript少儿编程》location术语总结
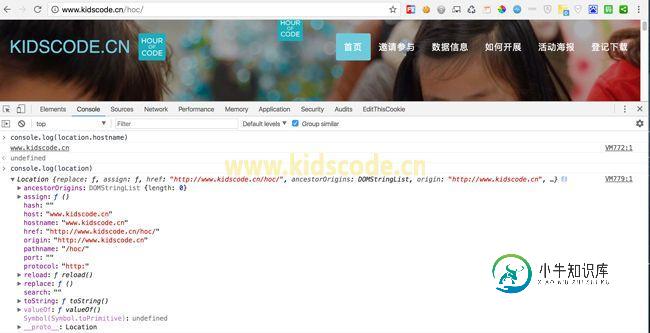
location 地址对象描述的是某一个窗口对象所打开的地址。要表示当前窗口的地址,只需要使用“location”就行了;若要表示某一个窗口的地址,就使用“<窗口对象>.location”。

protocol 返回地址的协议,取值为 'http:','https:','file:' 等等。
hostname 返回地址的主机名,例如,一个“http://www.microsoft.com/china/”的地址,location.hostname =='www.microsoft.com'。
port 返回地址的端口号,一般 http 的端口号是 '80'。
host 返回主机名和端口号,如:'www.a.com:8080'。
pathname 返回路径名,如“http://www.a.com/b/c.html”,location.pathname == 'b/c.html'。
hash 返回“#”以及以后的内容,如“http://www.a.com/b/c.html#chapter4”,location.hash == '#chapter4';如果地址里没有“#”,则返回空字符串。
search 返回“?”以及以后的内容,如“http://www.a.com/b/c.asp?selection=3&jumpto=4”,location.search == '?selection=3&jumpto=4';如果地址里没有“?”,则返回空字符串。
href 返回以上全部内容,也就是说,返回整个地址。在浏览器的地址栏上怎么显示它就怎么返回。如果想一个窗口对象打开某地址,可以使用“location.href = '...'”,也可以直接用“location = '...'”来达到此目的。
方法
reload() 相当于按浏览器上的“刷新”(IE)或“Reload”(Netscape)键。
replace() 打开一个 URL,并取代历史对象中当前位置的地址。用这个方法打开一个 URL 后,按下浏览器的“后退”键将不能返回到刚才的页面。
-
本文向大家介绍javascript少儿编程关于返回值的函数内容,包括了javascript少儿编程关于返回值的函数内容的使用技巧和注意事项,需要的朋友参考一下 带返回值的函数 好吧,我们把alert(sum)一行改成下面的代码: return sum; return后面的值叫做返回值。使用下面的语句调用函数就可以将这个返回值存储在变量中了。 result = add2(3,4); 该语句执行后,r
-
本文向大家介绍《JavaScript DOM 编程艺术》读书笔记之JavaScript 语法,包括了《JavaScript DOM 编程艺术》读书笔记之JavaScript 语法的使用技巧和注意事项,需要的朋友参考一下 注释 单行注释:// 多行注释:/* */ "<!--"可以用作单行注释,由于和HTML的"<!-- -->"多行注释类似,容易混
-
主要内容:一、Window Location,二、Window Location Href,三、Window Location Pathname,四、Window Location Assignwindow.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。 一、Window Location window.location 对象在编写时可不使用 window 这个前缀。 一些例子: 一些实例: location.hostname 返回 web 主机的域名 l
-
本文向大家介绍JavaScript编程中window的location与history对象详解,包括了JavaScript编程中window的location与history对象详解的使用技巧和注意事项,需要的朋友参考一下 Window Location window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。 window.location 对象在编写
-
本文向大家介绍256种编程语言大汇总,包括了256种编程语言大汇总的使用技巧和注意事项,需要的朋友参考一下 双休日常常意味着很多休息时间。与其懒洋洋地坐在那里玩游戏,为何不学点新知识武装自己?本文中不会特定推荐哪种编程语言,但是会提供基于GitHub上和TIOBE的编程语言清单一张。鉴于小编自己都还没对这个清单进行分类和验证,所以如果碰到一些古董语言和毫无用武之地的技术,请尽量无视。当然各位如果有
-
主要内容:location 对象中的属性,location 对象中的方法JavaScript location 对象中包含了有关当前页面链接(URL)的信息,例如当前页面的完整 URL、端口号等,我们可以通过 window 对象中的 location 属性来获取 location 对象。由于 window 对象是一个全局对象,因此在使用 时可以省略 window 前缀,例如 可以简写为 。 location 对象中的属性 下表中列举了 JavaScript locat

