jQuery zTree插件使用简单教程
本文实例为大家分享了jQuery zTree插件使用简单教程,供大家参考,具体内容如下
首先说一下,在web开发过程中会有很多的地方需要到树形的插件,JQuery 就有树的插件,本次简单教程讲的是zTree的使用教程。
官方下载地址
第一步,HTML
<ul id="deptTree" class="ztree"></ul>
第二步,zTree在init的时候都需要什么参数
zTree 初始化方法,创建 zTree 必须使用此方法
$.fn.zTree.init($("#deptTree"), setting, data);
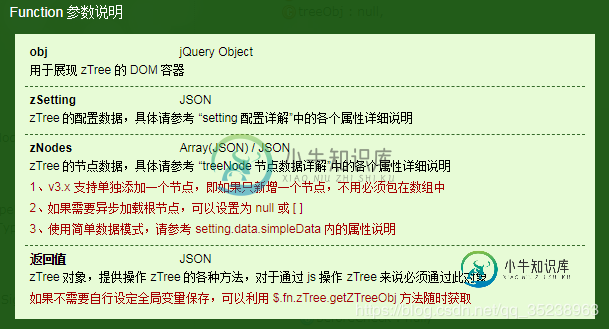
init(obj, zSetting, zNodes);

var setting = {
data: {
simpleData: {
enable: true,
idKey: "deptId", //对应参数中的主键id
pIdKey: "parentId", //对应参数中的父id
rootPId: 0 //根节点的id
},
key: {
url:"nourl"
}
}
};
数据是请求后台的数据,这里展示下json数据。注意后台返回的参数节点的名称要使用name属性,因为name属性是默认的,无果需要改动那就需要去配置了。

[{
"deptId": 1,
"parentId": 0,
"name": "XX科技",
"parentName": null,
"orderNum": 0,
"delFlag": 0,
"open": null,
"list": null
}, {
"deptId": 2,
"parentId": 1,
"name": "长沙分公司",
"parentName": "XX科技",
"orderNum": 1,
"delFlag": 0,
"open": null,
"list": null
}, {
"deptId": 3,
"parentId": 1,
"name": "上海分公司",
"parentName": "XX科技",
"orderNum": 2,
"delFlag": 0,
"open": null,
"list": null
}, {
"deptId": 4,
"parentId": 3,
"name": "技术部",
"parentName": "上海分公司",
"orderNum": 0,
"delFlag": 0,
"open": null,
"list": null
}, {
"deptId": 5,
"parentId": 3,
"name": "销售部",
"parentName": "上海分公司",
"orderNum": 1,
"delFlag": 0,
"open": null,
"list": null
}]
第三步,jquery渲染树
$.ajax({
type: "get",
url: baseURL+"sys/dept/list",
success:function(data){
ztree = $.fn.zTree.init($("#deptTree"), setting, data);
var node = ztree.getNodeByParam("deptId", );
});
这样就完成了,看下效果。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍在Android Studio中Parcelable插件的简单使用教程,包括了在Android Studio中Parcelable插件的简单使用教程的使用技巧和注意事项,需要的朋友参考一下 在Android Studio中,你可以很快速的使用Parcelable插件进行实体类的序列化的实现,使用该插件后,你的实体类可以快速的实现Parcelable接口而不用写额外的代码。因为该插件会
-
本文向大家介绍Mysql使用简单教程(二),包括了Mysql使用简单教程(二)的使用技巧和注意事项,需要的朋友参考一下 接上文Linux系统下Mysql使用简单教程(一) 字段参数以“(字段名1 数据类型1,字段名2 数据类型2,......)”的形式构建。 关于mysql常用的数据类型,一下是比较常用的几种,想查阅比较详细的资料可以自寻去网上搜寻。 ———————————————————————
-
初始化应用 让我们来开发一个简单的应用,通过这个应用可以学习到开发单页面应用所需的主要知识。 首先在项目文件夹下创建应用的入口文件 index.html: <!doctype html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scal
-
本文向大家介绍jQuery插件datatables使用教程,包括了jQuery插件datatables使用教程的使用技巧和注意事项,需要的朋友参考一下 jQuery 的插件 dataTables 是一个优秀的表格插件,提供了针对表格的排序、浏览器分页、服务器分页、筛选、格式化等功能。 如何把数据库中的数据以表格的形式展示到前端,实现有很多方法,最近用jquery的datatables插件来实现了发
-
git 是 Linux 之父 Linux 开发的开源的分布式版本控制系统,通常用于代码的版本控制。和 SVN 这样依赖中心服务器的版本控制系统不同的是,git 是分布式的,因此被称为分布式版本控制系统。 基本概念 代码仓库:一般是指正在使用 git 的项目及其所有记录版本。 提交:提交是 git 版本控制的最小单位,每个提交都有一个 UUID 作为区分,以及提交信息作为注释。 HEAD:当前代码库
-
本文向大家介绍Docker教程:使用容器(简单示例),包括了Docker教程:使用容器(简单示例)的使用技巧和注意事项,需要的朋友参考一下 如果你是Docker的新手,看一下你应该学习的一些基础命令,以便开始管理容器。 Docker对软件开发生命周期产生了巨大影响,使得大规模软件部署变得简单而且安全。这个教程将介绍运行、启动、停止和删除Docker容器的基础知识。 Docker使得在不同的操作系统

