.Net语言Smobiler开发之如何仿微信朋友圈的消息样式
最前面的话:Smobiler是一个在VS环境中使用.Net语言来开发APP的开发平台,也许比Xamarin更方便
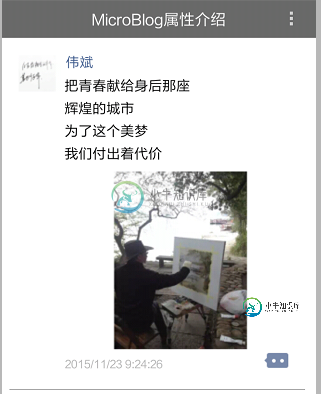
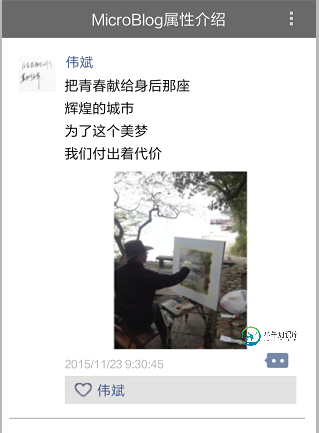
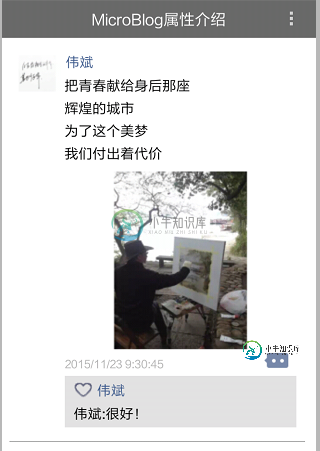
一、目标样式

我们要实现上图中的效果,需要如下的操作:
1.从工具栏上的”Smobiler Components”拖动一个MicroBlog控件到窗体界面上

2.用代码添加手机界面上显示的内容
Load事件代码:
VB:
Private Sub TestMicroBlog_Load(sender As Object, e As EventArgs) Handles MyBase.Load
Try
Me.MicroBlog1.DefaultUserName = "伟斌"
Me.MicroBlog1.DefaultUserID = "伟斌"
contentArray(0) = "把青春献给身后那座"+ vbCrLf + "辉煌的城市" + vbCrLf + "为了这个美梦" + vbCrLf + "我们付出着代价"
userarray(0) = "伟斌"
picturearray(0) = 0
InitialMicroBlogData()
Catch ex As Exception
MessageBox.Show(ex.Message, Sub() Me.Close())
End Try
End Sub C#:
private void TestMicroBlog_Load(object sender, EventArgs e)
{
try
{
this.MicroBlog1.DefaultUserName = "伟斌";
this.MicroBlog1.DefaultUserID = "伟斌";
contentArray[0] = "把青春献给身后那座" + System.Environment.NewLine + "辉煌的城市" + System.Environment.NewLine + "为了这个美梦"+ System.Environment.NewLine + "我们付出着代价";
userarray[0] = "伟斌";
picturearray[0] = "0";
InitialMicroBlogData();
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, (Object s, MessageBoxHandlerArgs args) => this.Close());
}
}
其他代码:
VB:
Dim contentArray(4) As String
Dim userarray(4) As String
Dim picturearray(8) As String
Dim voice(5) As String
Private Sub InitialMicroBlogData(Optional count As Integer = 10, Optional ByVal insert As Boolean = False)
Dim user As String = userarray(0)
Dim picturerandomnum As Integer = 6
Dim imageList As New List(Of String)
imageList.Add(6)
Dim item As New MicroBlogItem(user, user, contentArray(0), DateTime.Now.ToString)
item.Pictures = imageList
item.ILikes.Add(userarray(0), userarray(0))
If insert = False Then
Me.MicroBlog1.BlogItems.Add(item)
Else
Me.MicroBlog1.BlogItems.AddTop(item)
End If
Next
End Sub C#:
string[] contentArray = new string[5];
string[] userarray = new string[5];
string[] picturearray new string[9];
string[] voice = new string[6];
private void InitialMicroBlogData(int count = 10, bool insert = false)
{
string user = userarray[0];
List<string> imageList = new List<string>();
imageList.Add("6");
MicroBlogItem item = new MicroBlogItem(user, user, contentArray[0], DateTime.Now.ToString());
item.Pictures = imageList;
item.ILikes.Add(userarray[0], userarray[0]);
if (insert == false)
{
this.MicroBlog1.BlogItems.Add(item);
}
else
this.MicroBlog1.BlogItems.AddTop(item);
}
}
二、手机效果显示



以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊html" target="_blank">教程。
-
本文向大家介绍Android仿微信朋友圈图片查看器,包括了Android仿微信朋友圈图片查看器的使用技巧和注意事项,需要的朋友参考一下 再看文章之前,希望大家先打开自己的微信点到朋友圈中去,仔细观察是不是发现朋友圈里的有个“九宫格”的图片区域,点击图片又会跳到图片的详细查看页面,并且支持图片的滑动和缩放?这个功能是不是很常用呢?!那么我今天正好做了这个Demo,下面为大家讲解一下。首先按照惯例先看
-
本文向大家介绍Android GridView仿微信朋友圈显示图片,包括了Android GridView仿微信朋友圈显示图片的使用技巧和注意事项,需要的朋友参考一下 最近项目要求上传多图并且多图显示,而且要规则的显示,就像微信朋友圈的图片显示一样。 利用GridView再适合不过了,GridView可以动态加载图片的数量,而且还比较规律,下面说一下自己的思路: 1.获取网络图片 2.初始化gri
-
本文向大家介绍Vue.js实现模拟微信朋友圈开发demo,包括了Vue.js实现模拟微信朋友圈开发demo的使用技巧和注意事项,需要的朋友参考一下 我用Vue.js实现微信朋友圈的一些功能,实现展示朋友圈,评论,点赞。 先构造一个vue的实例,对会更改的数据进行双向绑定, 我用JSON伪造模版数据,先实现显示朋友圈的效果,使用v-for方法去循环ALLFeeds中的每一项item生成包括name、
-
本文向大家介绍Javascript 实现微信分享(QQ、朋友圈、分享给朋友),包括了Javascript 实现微信分享(QQ、朋友圈、分享给朋友)的使用技巧和注意事项,需要的朋友参考一下 最近做微信开发,对微信公众号的开发,现在好的都是分享到朋友圈,QQ,分享给好友等分享功能,这里记录下,有需要的朋友也可以看下。 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
本文向大家介绍Android自定义TextView仿微信朋友圈文字展开全文功能,包括了Android自定义TextView仿微信朋友圈文字展开全文功能的使用技巧和注意事项,需要的朋友参考一下 Android自定义TextView仿微信朋友圈文字信息,展开全文功能 代码及注释如下: 首先写一个xml文件 showmore.xml: 接下来就可以引用了,与普通的控件一样 activity_test.x
-
本文向大家介绍Android仿微信朋友圈点击加号添加图片功能,包括了Android仿微信朋友圈点击加号添加图片功能的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了类似微信朋友圈,点击+号图片,可以加图片功能,供大家参考,具体内容如下 xml: NinePhotoView.java Measure 我们的子View三个一排,而且都是正方形,所以我们上面通过循环很好去得到所有子View的

