用JavaScrip正则表达式验证form表单的方法

document:标签之间
location:url
history:前进后退



<html>
<head>
<script type="text/javascript">
function show()
{
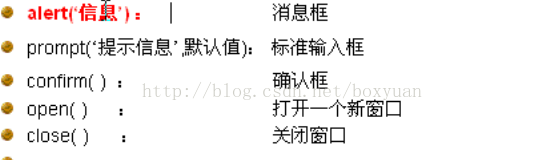
//弹出一个提示框
window.alert("hh");
}
//将show方法绑定到按钮上
window.onload=function()
{
//定位到按钮
var buttonElement=document.forms[0].mybtn;
//动态绑定show方法
buttonElement.onclick=show;
//show如果加()则一加载网页就弹出提示框
}
function validateForm()
{
var loginform=document.forms[1];
var username=trim(loginform.username.value);
var password=trim(loginform.password.value);
var email=trim(loginform.email.value);
// alert("替代前长度:"+username.length);
// username=trim(username);
// alert("替代后长度:"+username.length);
//判断用户名必填:
if(username.length==0)
{
alert("用户必填");
}
else if(!/^[a-zA-Z0-9]+$/.test(username))
{
alert("用户名必须是英文字母");
}
else if(password.length==0)
{
alert("密码必填");
}
else if(!/^[0-9]{6}$/.test(password))
{
alert("密码必须为6位数字");
}
else if(email.length==0)
{
alert("邮箱必填");
}
else if(!/^\w+@\w+(\.\w+)+$/.test(email))
{
alert("邮箱格式不正确");
}
return false;
}
//自定义一个去空格的参数
function trim(s)
{
//s.REPLACE(正则表达式,替换的字符)
s=s.replace(/^\s*$/,"");
return s;
}
</script>
<style type="text/css">
.myclass{
position: absolute;
left: 400px;
top: 150px;
}
</style>
</head>
<body>
<div class="myclass">
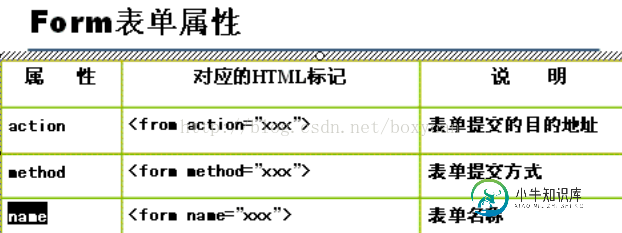
<form action="#" name="myform" method="post">
<input type="button" value="单机" name="mybtn"/>
</form>
</div>
<!--登录页面的表单-->
<form action="#" name="loginform" method="post" onsubmit="return validateForm()">
<table border="1" align="center">
<caption>基于js的验证</caption>
<tr>
<th>用户名:</th>
<td><input type="text" name="username"/></td>
</tr>
<tr>
<th>密码:</th>
<td><input type="password" name="password"/></td>
</tr>
<tr>
<th>邮箱:</th>
<td><input type="text" name="email"/></td>
</tr>
<tr>
<td align="center" colspan="2">
<input type="submit" value="提交" />
</td>
</tr>
</table>
</form>
</body>
</html>
以上所述是小编给大家介绍的用JavaScrip正则表达式验证form表单的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍Javascript的表单验证-初识正则表达式,包括了Javascript的表单验证-初识正则表达式的使用技巧和注意事项,需要的朋友参考一下 推荐阅读:Javascript的表单验证长度 Javascript的表单验证-提交表单 Javascript的表单验证-揭开正则表达式的面纱 JavaScript 可用来在数据被送往服务器前对 HTML 表单中的这些输入数据进行验证。 验证日期
-
主要内容:标签属性,JSF验证整数范围实例标签用于将字符串值验证为所需格式。 以下代码显示如何使用标记。 标签属性 属性 说明 pattern 格式化模式 JSF验证整数范围实例 打开 NetBeans IDE 创建一个Web工程:ValidateRegularExpression,其目录结构如下所示 - 创建以下文件代码,文件:index.xhtml 的代码内容如下所示 - 文件:result.xhtml 的代码内容如下所示 - 文件:
-
我有以下用于javascript密码验证的正则表达式: 正则表达式规则是: 12-25个字符 至少有一个大写字母 至少有一个小写字母 至少有一个数字 至少有一个特殊字符:!#$%()*,-./:;=?@[]^ `{124;}~ 然而,正则表达式似乎不起作用。它匹配任何字符。我该怎么解决这个问题?
-
本文向大家介绍JS表单数据验证的正则表达式(常用),包括了JS表单数据验证的正则表达式(常用)的使用技巧和注意事项,需要的朋友参考一下 常用的验证方法: js正则表达式--验证表单 检测手机号码:/0?(13|14|15|18)[0-9]{9}/ 检测用户名:(数字,英文,汉字,下划线,中横线):/^[A-Za-z0-9_\-\u4e00-\u9fa5]+$/ 密码:(数字,英文,下划线,中横线)
-
本文向大家介绍js正则表达式验证表单【完整版】,包括了js正则表达式验证表单【完整版】的使用技巧和注意事项,需要的朋友参考一下 效果图: 图(1)初始图 图(2)填入信息校验 代码如下: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
我在Visual C#中为信用卡号码验证器创建正则表达式时遇到一些问题。卡的数字需要用破折号(-)分隔,第一个数字必须是1-9,第二组数字必须是1-3。所以一个例子是2204-1232-9746-5558或1111-1111-1111-1111。 以下是我目前掌握的情况: 我尝试的每个卡号都会给出相同的结果,该号码无效。谁能把我引向正确的方向?非常感谢!

