iOS应用中使用Auto Layout实现自定义cell及拖动回弹
自定义 cell 并使用 Auto Layout
创建文件
我们可以一次性创建 xib 文件和类的代码文件。
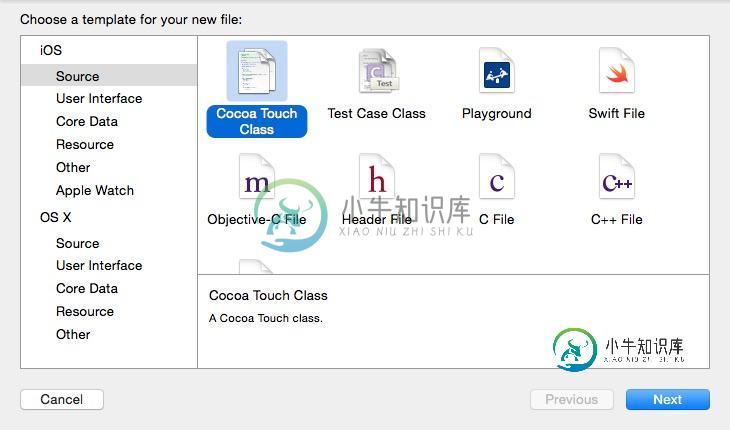
新建 Cocoa Touch Class:

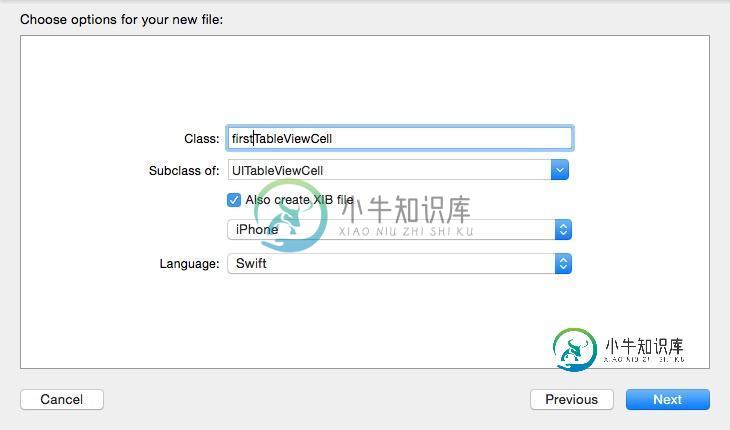
设置和下图相同即可:

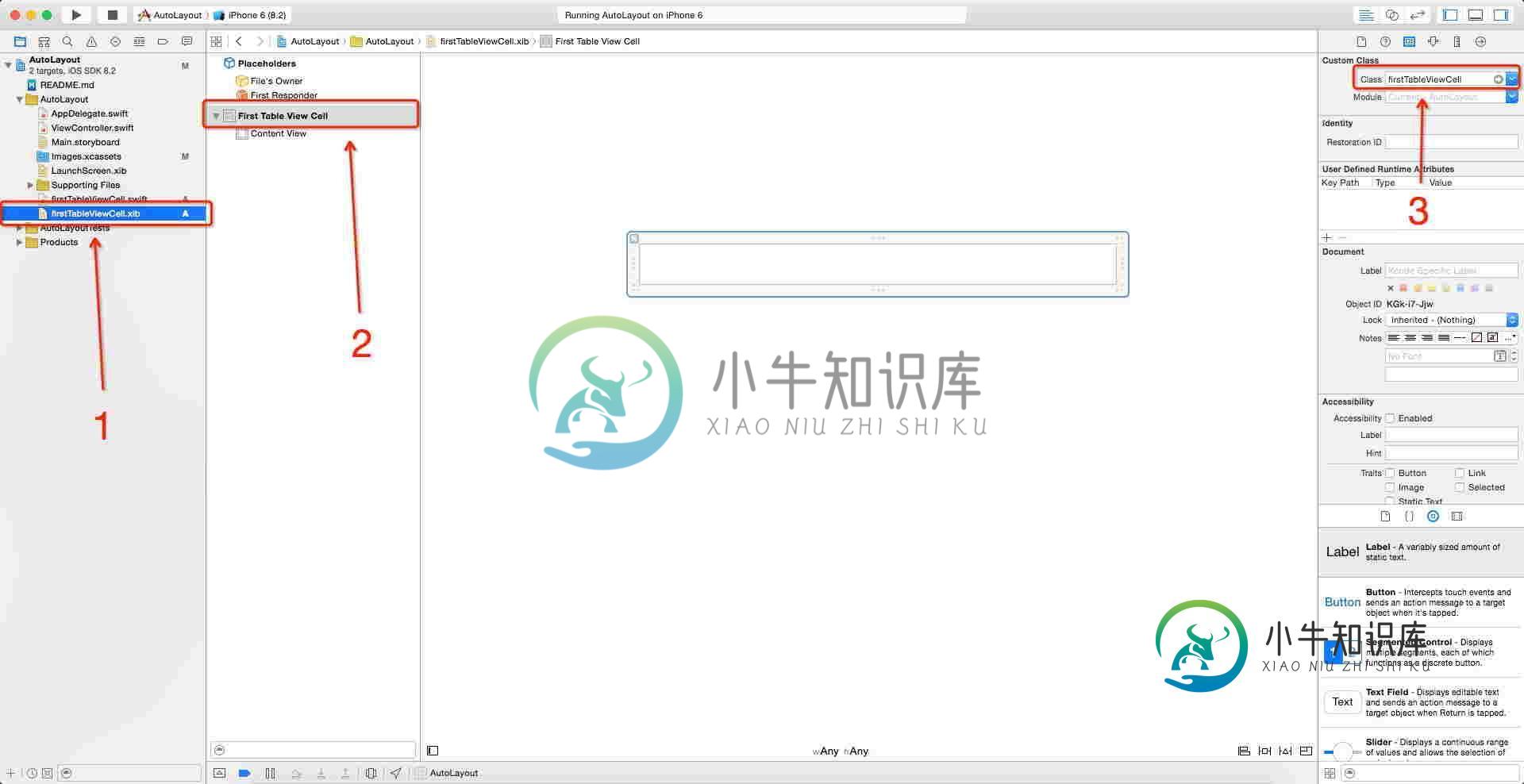
检查成果

分别选中上图中的 1、2 两处,检查 3 处是否已经自动绑定为 firstTableViewCell,如果没有绑定,请先检查选中的元素确实是 2,然后手动绑定即可。
完成绑定工作
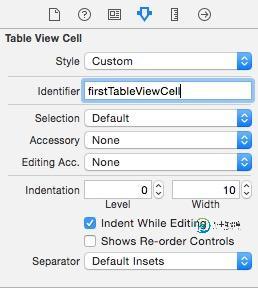
切换一页,如下图进行 Identifier 设置:

新建 Table View Controller 页面
新建一个 Table View Controller 页面,并把我们之前创建的 Swift on iOS 那个按钮的点击事件绑定过去,我们得到:

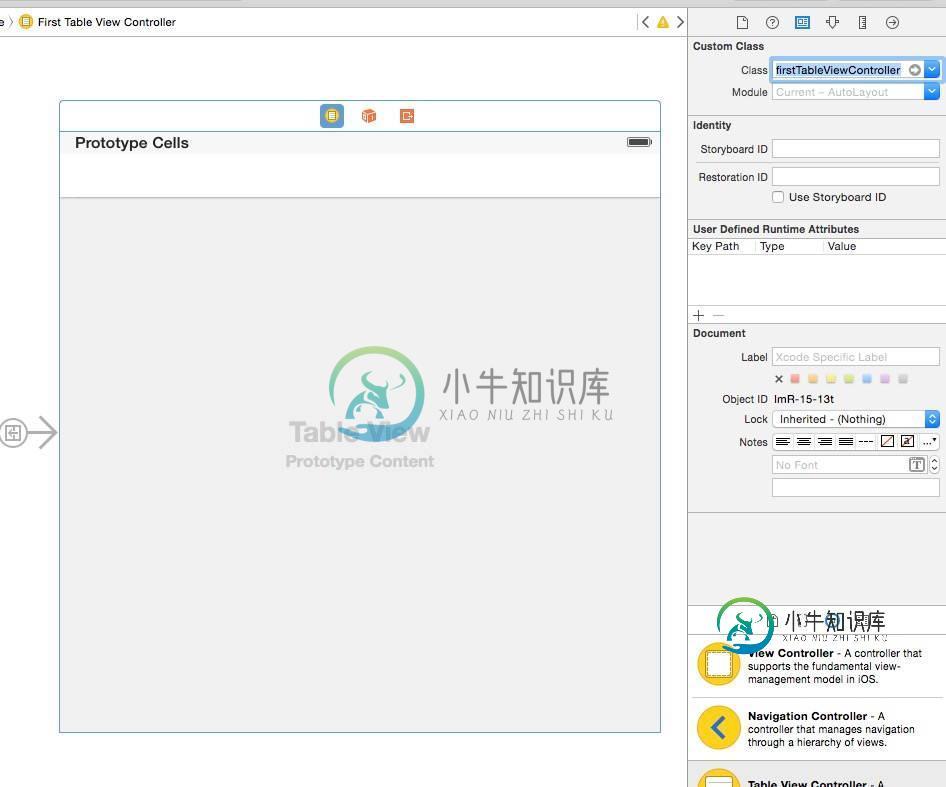
然后创建一个名为 firstTableViewController 的 UITableViewController 类,创建流程跟前面基本一致。不要创建 xib。然后选中 StoryBoard 中的 Table View Controller(选中之后有蓝色边框包裹),在右侧对它和 firstTableViewController 类进行绑定:

调用自定义 cell
修改 firstTableViewController 类中的有效代码如下:
import UIKitclass firstTableViewController: UITableViewController {
override func viewDidLoad() { super.viewDidLoad()
var nib = UINib(nibName: "firstTableViewCell", bundle: nil) self.tableView.registerNib(nib, forCellReuseIdentifier: "firstTableViewCell") }
override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() }
// MARK: - Table view data source
override func numberOfSectionsInTableView(tableView: UITableView) -> Int { return 1 }
override func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return 10 }
override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { let cell = tableView.dequeueReusableCellWithIdentifier("firstTableViewCell", forIndexPath: indexPath) as firstTableViewCell
cell.textLabel?.text = indexPath.row.description
return cell } }
viewDidLoad() 中添加的两行代码是载入 xib 的操作。最下面的三个 func 分别是定义:
self.tableView 中有多少个 section
每个 section 中分别有多少个条目
实例化每个条目,提供内容
如果你得到以下页面,说明你调用自定义 cell 成功了!

给自定义 cell 添加元素并使用 Auto Layout 约束
首先向 Images.xcassets 中随意加入一张图片。
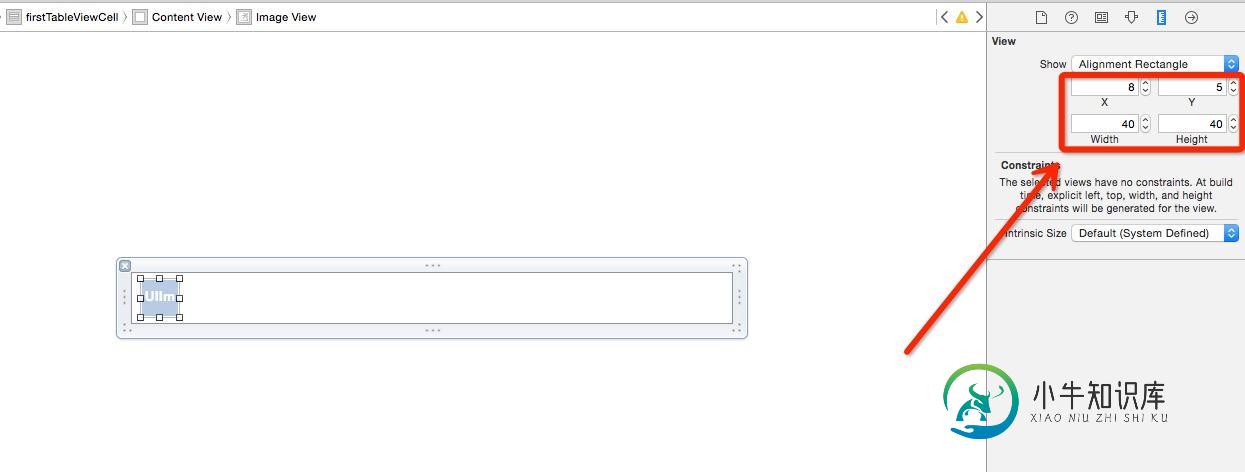
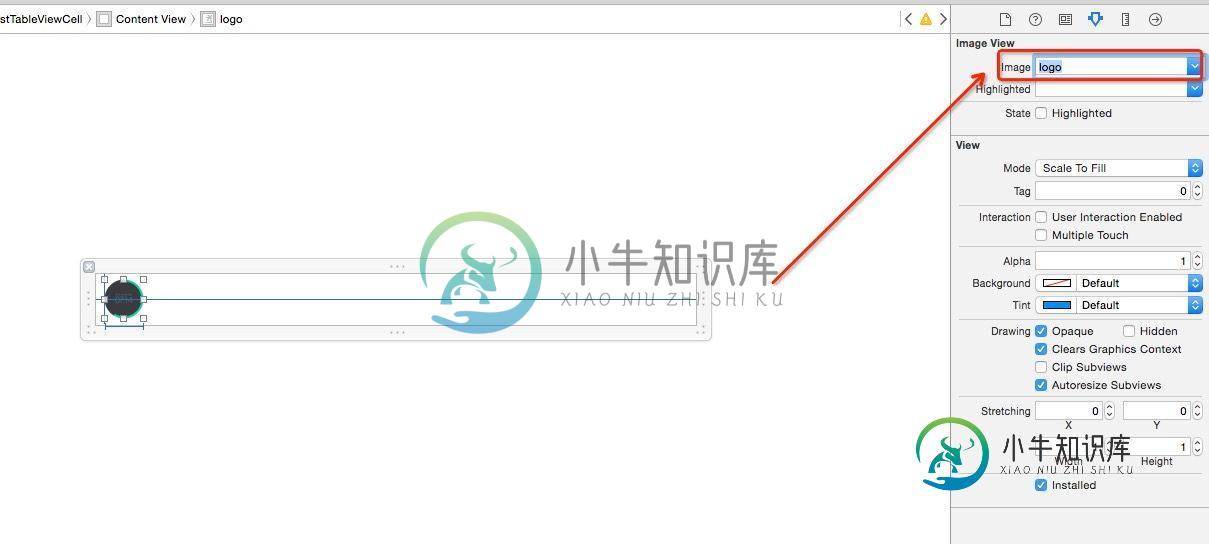
然后在左侧文件树中选中 firstTableViewCell.xib,从右侧组件库中拖进去一个 Image View,并且在右侧将其尺寸设置如下图右侧:

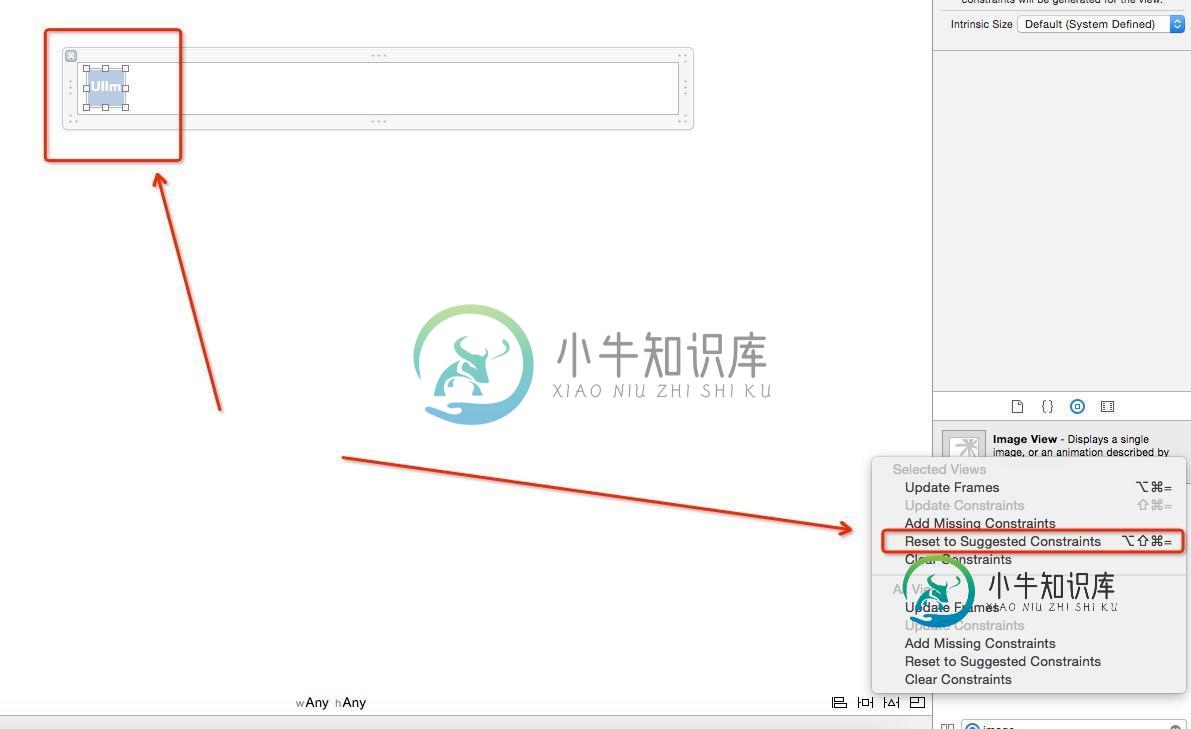
给 ImageView 添加约束:

选中该 ImageView(左箭头所示),点击自动 Auto Layout(右箭头所示),即可。
给 ImageView 设置图片:

再从右侧组件库中拖入一个 UILabel,吸附到最右侧,垂直居中,为其添加自动约束,这一步不再赘述。
在 firstTableViewCell 类中绑定 xib 中拖进去的元素
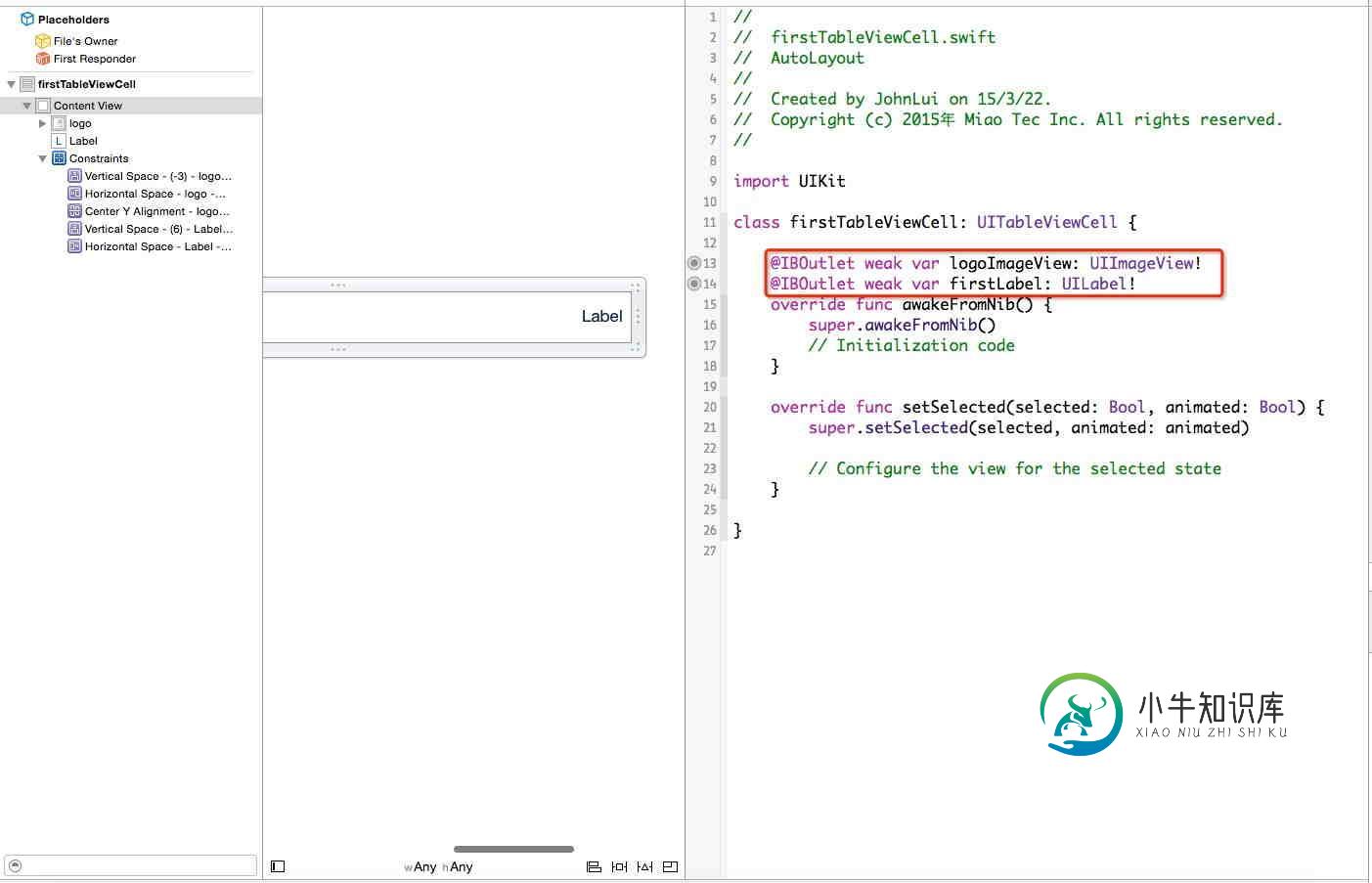
选中 firstTableViewCell.xib,切换到双视图,直接进行拖动绑定:

绑定完成!
约束 cell 的高度
在 firstTableViewController 中添加以下方法:
override func tableView(tableView: UITableView, heightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat {
return 50
}
给自定义的 UILabel 添加内容
修改 firstTableViewController 中以下函数为:
override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("firstTableViewCell", forIndexPath: indexPath) as firstTableViewCell
cell.firstLabel.text = indexPath.row.description
return cell
}
查看结果
4.0 寸:

4.7 寸:

如果你得到以上结果,那么恭喜你自定义 cell 并使用 Auto Layout 成功!
22 行代码实现拖动回弹
搭建界面
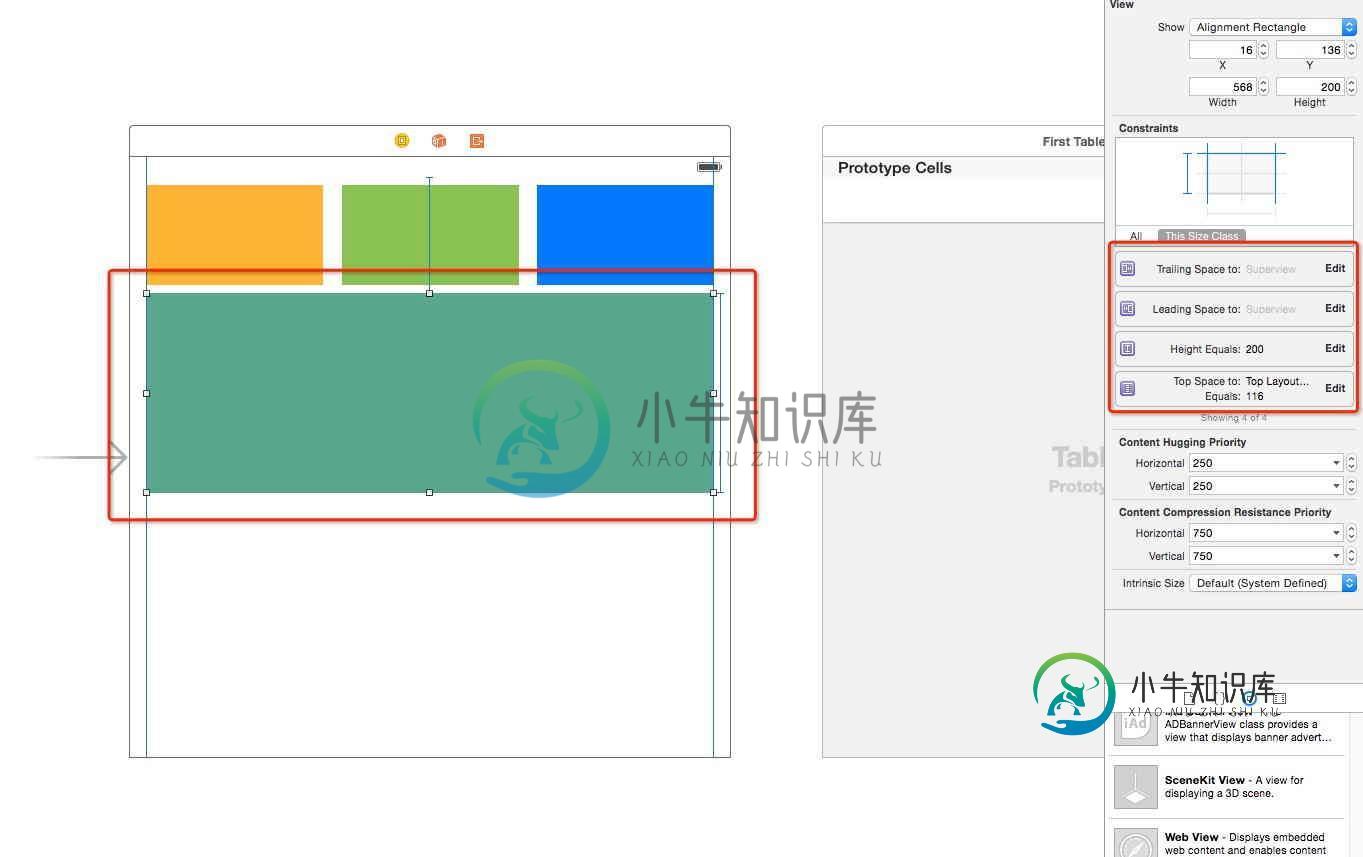
删除首页中间的按钮,添加一个 View ,设置一种背景色便于辨认,然后对其进行绝对约束:

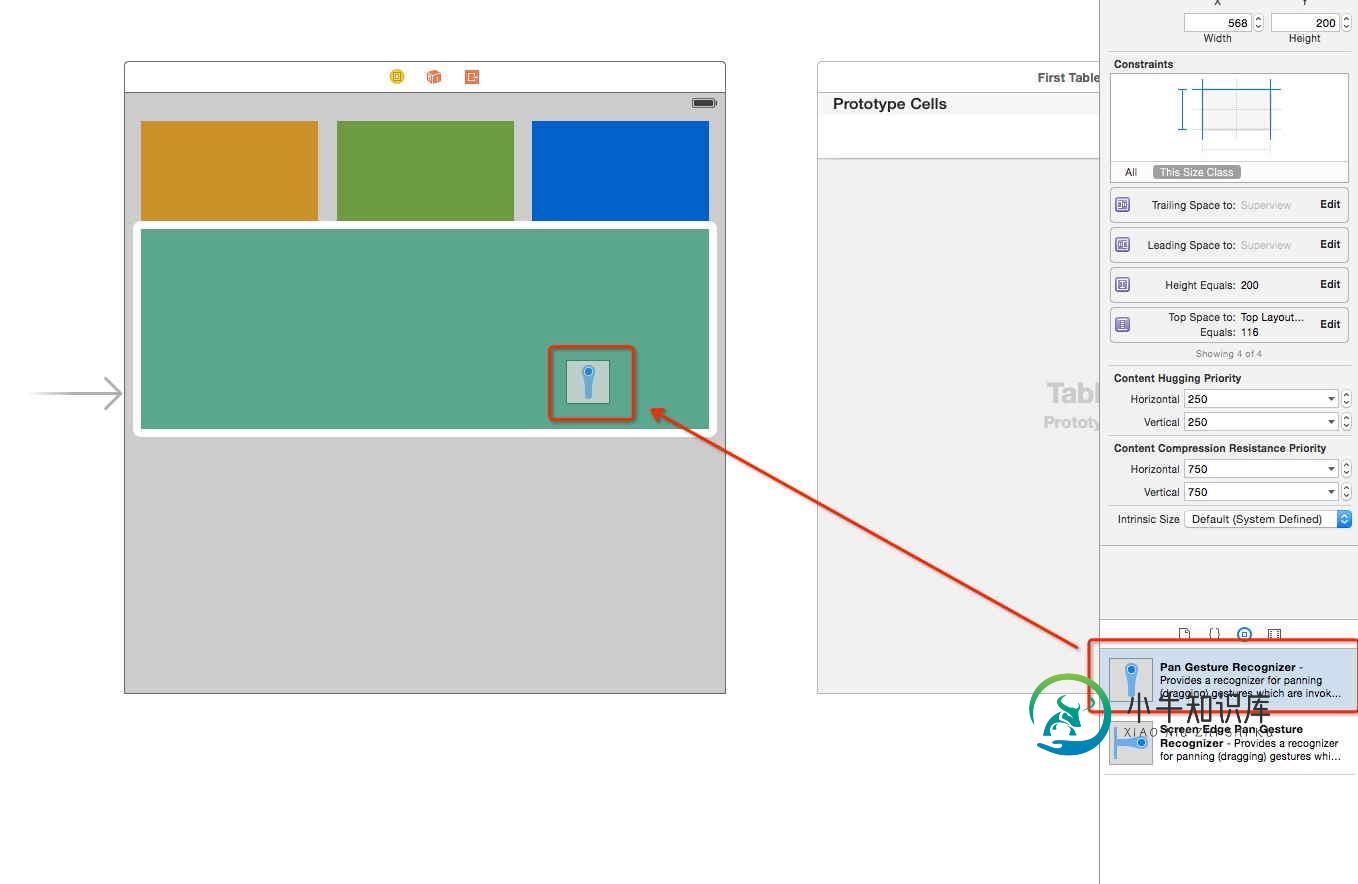
拖动一个 UIPanGestureRecognizer 到该 View 上:

界面搭建完成。
属性绑定
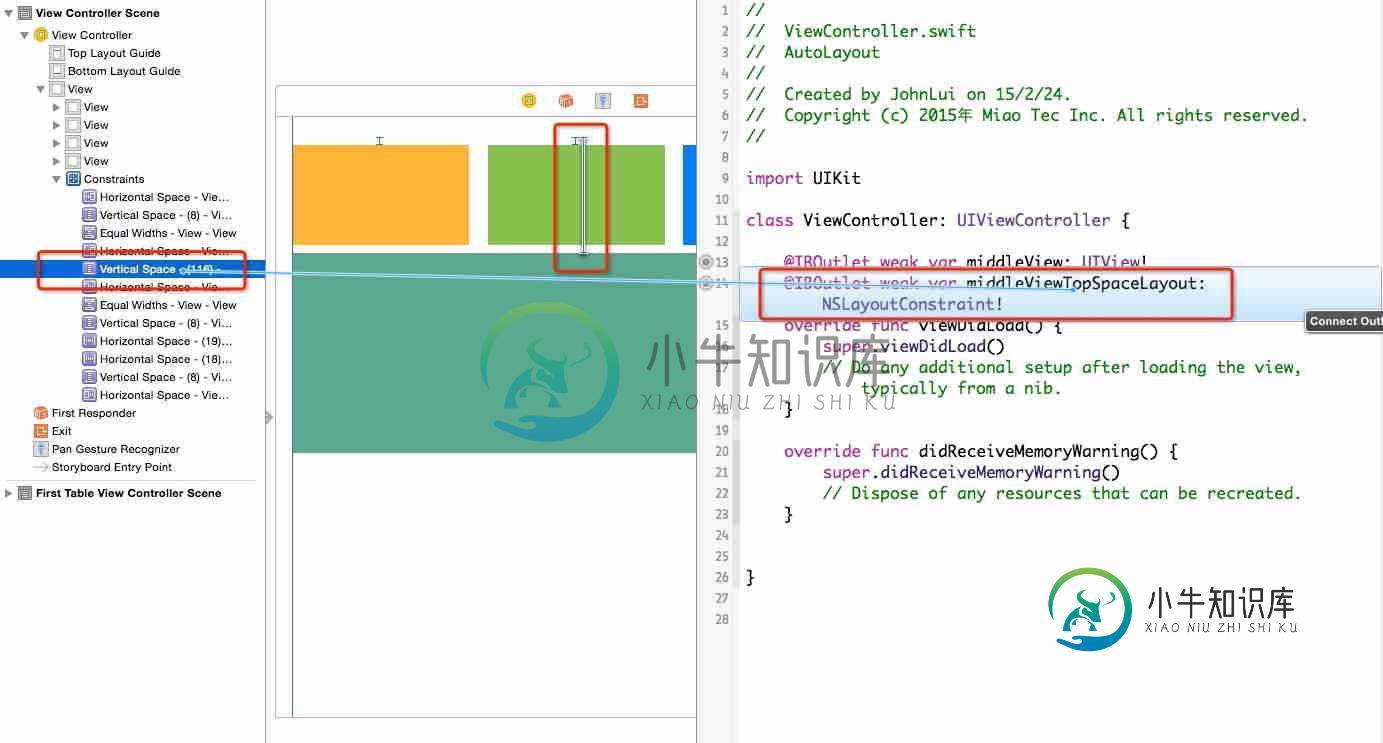
切换到双向视图,分别右键拖动 UIPanGestureRecognizer 和该 View 的 Top Space 的 Auto Layout 属性到 ViewController 中绑定:

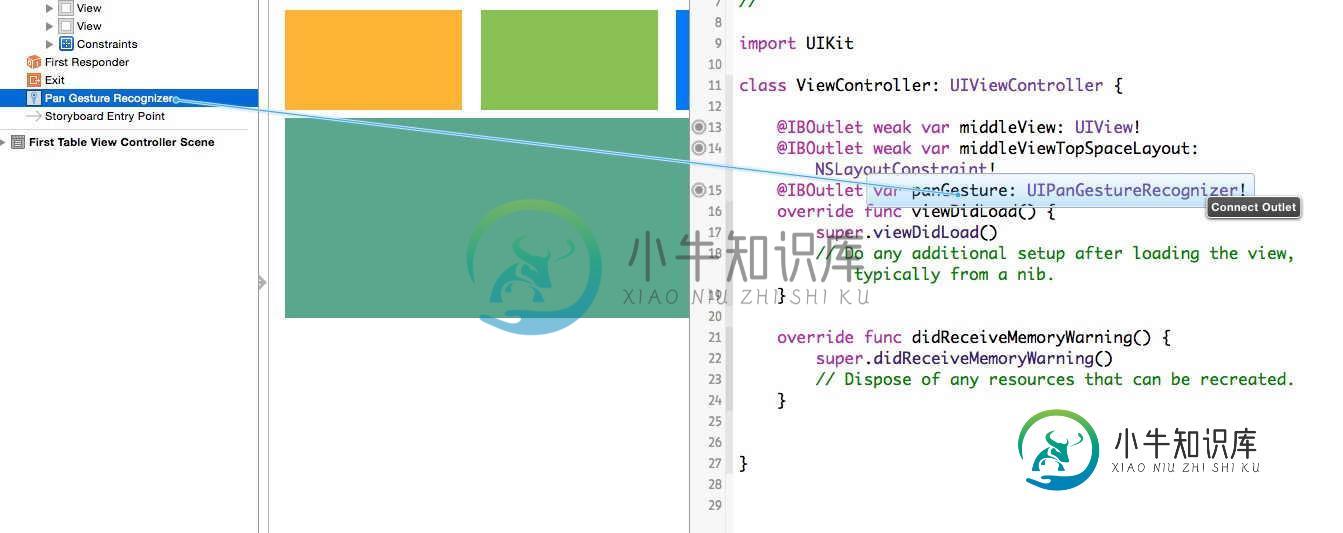
然后将 UIPanGestureRecognizer 右键拖动绑定:

编写代码
class ViewController: UIViewController {
var middleViewTopSpaceLayoutConstant: CGFloat!
var middleViewOriginY: CGFloat!
@IBOutlet weak var middleView: UIView!
@IBOutlet weak var middleViewTopSpaceLayout: NSLayoutConstraint!
@IBOutlet var panGesture: UIPanGestureRecognizer!
override func viewDidLoad() {
super.viewDidLoad()
panGesture.addTarget(self, action: Selector("pan"))
middleViewTopSpaceLayoutConstant = middleViewTopSpaceLayout.constant
middleViewOriginY = middleView.frame.origin.y
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func pan() {
if panGesture.state == UIGestureRecognizerState.Ended {
UIView.animateWithDuration(0.4, delay: 0, options: UIViewAnimationOptions.CurveEaseInOut, animations: { () -> Void in
self.middleView.frame.origin.y = self.middleViewOriginY
}, completion: { (success) -> Void in
if success {
self.middleViewTopSpaceLayout.constant = self.middleViewTopSpaceLayoutConstant
}
})
return
}
let y = panGesture.translationInView(self.view).y
middleViewTopSpaceLayout.constant = middleViewTopSpaceLayoutConstant + y
}
}
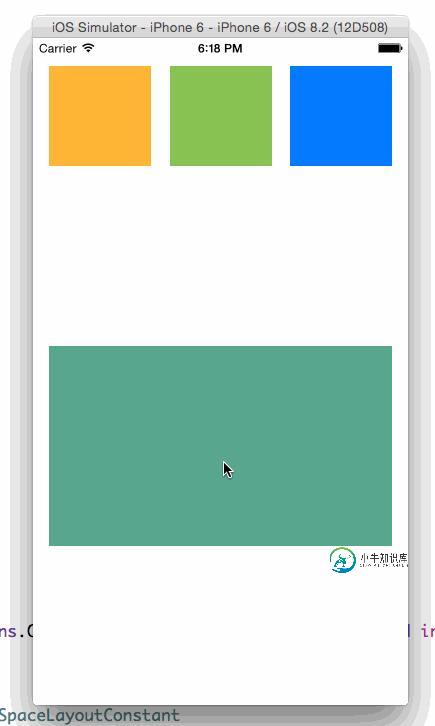
查看效果

22 行代码,拖动回弹效果完成!
-
本文向大家介绍JavaScript限定范围拖拽及自定义滚动条应用(3),包括了JavaScript限定范围拖拽及自定义滚动条应用(3)的使用技巧和注意事项,需要的朋友参考一下 两个对象:div1 和 div2,其中div1是div2的父元素,div2只能在div1的范围内拖拽 图中,红点是鼠标的位置,两个绿色箭头相减的结果就是disX,最后oEvent.clientX - disX 就是绿色箭头的
-
本文向大家介绍iOS应用中UITableView左滑自定义选项及批量删除的实现,包括了iOS应用中UITableView左滑自定义选项及批量删除的实现的使用技巧和注意事项,需要的朋友参考一下 实现UITableView左滑自定义选项 当UITableView进入编辑模式,在进行左滑操作的cell的右边,默认会出现Delete按钮,如何自定义左滑出现的按钮呢? 只需要实现UITableView下面的
-
本文向大家介绍Android自定义view实现拖动小球移动,包括了Android自定义view实现拖动小球移动的使用技巧和注意事项,需要的朋友参考一下 Android应用界面中可以看得见的都是由一个个的View所组成的,几乎所有的可视的控件都是基于View写的。在View中提供了对touch也就是手势的捕获和传递,我们可以对View里面手势的重写来达到我们所需要的特性。比如说我们现在要做一款游戏,
-
本文向大家介绍JS实现的自定义网页拖动类,包括了JS实现的自定义网页拖动类的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现的自定义网页拖动类。分享给大家供大家参考,具体如下: 先来看运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js/2015/js-zdy-web-drug-pic-style-codes/ 具体代码如下: 希望本文所述对大家Ja
-
本文向大家介绍iOS自定义View实现卡片滑动,包括了iOS自定义View实现卡片滑动的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了iOS自定义View实现卡片滑动效果的具体代码,供大家参考,具体内容如下 说明 控件基于UIView封装完成,采用UIPanGestureRecognizer监听自身的触摸事件,以此处理各种滑动动画操作。 内容之间可以循环切换,采用类似tableVie
-
本文向大家介绍Android自定义View实现拖动选择按钮,包括了Android自定义View实现拖动选择按钮的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了Android实现拖动选择按钮的具体代码,供大家参考,具体内容如下 效果图 View代码 第一步:自定义属性 第二步:自定义圆形 第三步:自定义拖动按钮 使用方法 布局文件: 页面代码: 以上就是本文的全部内容,希望对大家的学习有所

