解决ele ui 表格表头太长问题的实现
设计图是这样:
可是做出来是这样:

出现了一行连着。。要知道工作上总有些ui没事做喜欢指指点点。
后来翻查官方手册发现了这个参数:

附上网址:https://element.eleme.cn/#/zh-CN/component/table
首先,我们要知道h是vue封装的一个方法。叫$createelement,大意是创建一个节点(猜的,,没办法英语一级都没考过.),然后这方法返回一个column和index,column其实就是这一格子里面的东西。我们来打印看一下。
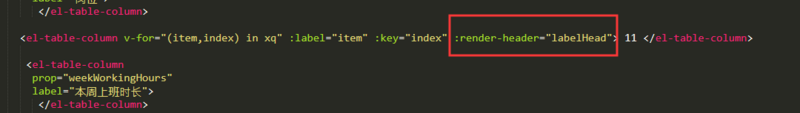
现在我的动态表头里面添加这个方法:

打印column出来是这个格子里面的所有属性。:

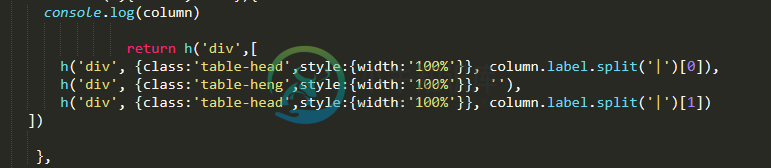
接着我们为了实现设计图。要这样写方法:
细心的人会发现我的这表头里面多了一个|的符号,其实是为了这方法用的

h是调用createelement这个方法,传入这是一个div,接着样式,最后利用split去分割这个字符串。添加一个div进行分割。样式如下:

last,成雏形了。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍解决Layui数据表格的宽高问题,包括了解决Layui数据表格的宽高问题的使用技巧和注意事项,需要的朋友参考一下 在使用Layui数据表格的时候,如果采用固定数值的话,在不同浏览器里显示会有差异,特别是在不同分辨率设备上。针对以此,把width设置直接去掉,貌似解决了我的显示问题。 之前固定宽高的情况 页面显示如下: 在页面右边显示了好多空白区域,不好看。 把宽度注释之后 界面显示如
-
本文向大家介绍解决Android Studio日志太长或滚动太快问题,包括了解决Android Studio日志太长或滚动太快问题的使用技巧和注意事项,需要的朋友参考一下 前言 安卓开发经常遇到那种日志太长或滚动得太快, 我们直接的解决办法就是进行日志输出长度增大和添加日志过滤器,个人推荐用adb logcat处理更加方便灵活。 解决办法 1. 搜索过滤器 2. 修改日志缓冲大小 找到 " And
-
本文向大家介绍解决layui数据表格排序图标被超出的表头挤出去的问题,包括了解决layui数据表格排序图标被超出的表头挤出去的问题的使用技巧和注意事项,需要的朋友参考一下 如果表头过长,会出现超出显示三个省略号,然后把排序图标挤出去,看不到了, 效果如下 解决办法就是给图标加定位,过长的时候加上 修改后效果如下 以上这篇解决layui数据表格排序图标被超出的表头挤出去的问题就是小编分享给大家的全部
-
第一步: 首先我们要知道gradle从哪里下载,下载什么版本? 方法1:在gradle-wrapper.properties中查看gradle下载地址和版本 本例中,下载地址是:https:\/\/services.gradle.org\/distributions\/gradle-2.10-all.zip ,版本是2.10. 方法2:去查看所有分发的gradle版本地址:https:\/\/se
-
大家有用到 element ui plus table 表格展示下面的表格内容 单独画感觉有点难度 表具1 表具2 最多新增到表具6 有人做过吗?求解决 用过其它办法没有解决掉,求大神解决 谢谢
-
第一行是表头,第二行是搜索框

