ASP.NET中MVC使用AJAX调用JsonResult方法并返回自定义错误信息
一、如何用AJAX调用JsonResult方法
比如FuckController中添加有个返回JsonResult类型的方法FuckJson():
<span class="kwd">public<span class="pln"> <span class="typ">JsonResult<span class="pln"> <span class="typ">FuckJson<span class="pun">()<span class="pln">
<span class="pun">{<span class="pln">
<span class="kwd">return<span class="pln"> <span class="kwd">new<span class="pln"> <span class="typ">JsonResult<span class="pun">()<span class="pln">
<span class="pun">{<span class="pln">
<span class="typ">Data<span class="pln"> <span class="pun">=<span class="pln"> <span class="kwd">new<span class="pln"> <span class="typ">List<span class="str"><string><span class="pun">()<span class="pln"> <span class="pun">{<span class="pln"> <span class="str">"fuck"<span class="pun">,<span class="pln"> <span class="str">"shit"<span class="pln"> <span class="pun">},<span class="pln"> <span class="typ">JsonRequestBehavior<span class="pln"> <span class="pun">=<span class="pln"> <span class="typ">JsonRequestBehavior<span class="pun">.<span class="typ">AllowGet<span class="pln">
<span class="pun">};<span class="pln">
<span class="pun">}</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
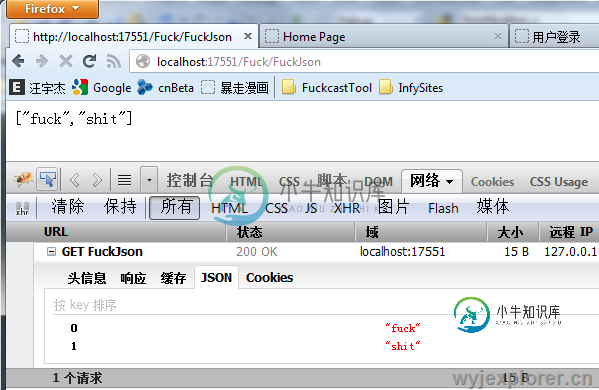
如果我们直接在浏览器里调用,是可以看到结果的:

因为在浏览器地址栏直接输入这个地址,是一次GET请求,这就是为毛上面的代码里要写JsonRequestBehavior.AllowGet。
用JQuery AJAX调用的代码如下:
<span class="pln">$<span class="pun">.<span class="pln">ajax<span class="pun">({<span class="pln">
url<span class="pun">:<span class="pln"> <span class="str">"/Fuck/FuckJson"<span class="pun">,<span class="pln">
data<span class="pun">:<span class="pln"> <span class="str">""<span class="pun">,<span class="pln">
dataType<span class="pun">:<span class="pln"> <span class="str">"json"<span class="pun">,<span class="pln">
type<span class="pun">:<span class="pln"> <span class="str">"POST"<span class="pun">,<span class="pln">
contentType<span class="pun">:<span class="pln"> <span class="str">"application/json; charset=utf-8"<span class="pun">,<span class="pln">
dataFilter<span class="pun">:<span class="pln"> <span class="kwd">function<span class="pln"> <span class="pun">(<span class="pln">data<span class="pun">)<span class="pln"> <span class="pun">{<span class="pln">
<span class="kwd">return<span class="pln"> data<span class="pun">;<span class="pln">
<span class="pun">},<span class="pln">
success<span class="pun">:<span class="pln"> <span class="kwd">function<span class="pln"> <span class="pun">(<span class="pln">data<span class="pun">)<span class="pln"> <span class="pun">{<span class="pln">
alert<span class="pun">(<span class="pln">data<span class="pun">);<span class="pln">
<span class="pun">}<span class="pln">
<span class="pun">})</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>

url: "/Fuck/FuckJson" 很显然是Action的位置。data: "" 表示FuckJson()放方没有参数。dataType: "json"是理所当然的,我们返回的就是JsonResult。
二、返回自定义错误消息
默认情况下,如果AJAX请求发生了错误。它最多只知道错误码,而无法显示具体的错误信息。但报错通常是需要的,所以我们先要写一个过滤器,作用是一旦发生exception,就给返回的json中的data属性加一个errorMessage。并且,response的状态不能是200,不然ajax请求会以为没有发生错误。一般的服务器端错误代码是500。这个过滤器函数如下:
<span class="kwd">public<span class="pln"> <span class="kwd">class<span class="pln"> <span class="typ">JsonExceptionFilterAttribute<span class="pln"> <span class="pun">:<span class="pln"> <span class="typ">FilterAttribute<span class="pun">,<span class="pln"> <span class="typ">IExceptionFilter<span class="pln">
<span class="pun">{<span class="pln">
<span class="kwd">public<span class="pln"> <span class="kwd">void<span class="pln"> <span class="typ">OnException<span class="pun">(<span class="typ">ExceptionContext<span class="pln"> filterContext<span class="pun">)<span class="pln">
<span class="pun">{<span class="pln">
<span class="kwd">if<span class="pln"> <span class="pun">(<span class="pln">filterContext<span class="pun">.<span class="typ">RequestContext<span class="pun">.<span class="typ">HttpContext<span class="pun">.<span class="typ">Request<span class="pun">.<span class="typ">IsAjaxRequest<span class="pun">())<span class="pln">
<span class="pun">{<span class="pln">
filterContext<span class="pun">.<span class="typ">HttpContext<span class="pun">.<span class="typ">Response<span class="pun">.<span class="typ">StatusCode<span class="pln"> <span class="pun">=<span class="pln"> <span class="lit">500<span class="pun">;<span class="pln">
filterContext<span class="pun">.<span class="typ">ExceptionHandled<span class="pln"> <span class="pun">=<span class="pln"> <span class="kwd">true<span class="pun">;<span class="pln">
filterContext<span class="pun">.<span class="typ">Result<span class="pln"> <span class="pun">=<span class="pln"> <span class="kwd">new<span class="pln"> <span class="typ">JsonResult<span class="pln">
<span class="pun">{<span class="pln">
<span class="typ">Data<span class="pln"> <span class="pun">=<span class="pln"> <span class="kwd">new<span class="pln">
<span class="pun">{<span class="pln">
errorMessage <span class="pun">=<span class="pln"> filterContext<span class="pun">.<span class="typ">Exception<span class="pun">.<span class="typ">Message<span class="pln">
<span class="pun">},<span class="pln">
<span class="typ">JsonRequestBehavior<span class="pln"> <span class="pun">=<span class="pln"> <span class="typ">JsonRequestBehavior<span class="pun">.<span class="typ">AllowGet<span class="pln">
<span class="pun">};<span class="pln">
<span class="pun">}<span class="pln">
<span class="pun">}<span class="pln">
<span class="pun">}</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
之后,我们要给FuckJson()方法加上这个“特征”(Attribute在C#中最好不要翻译为属性),然后故意抛个错做测试。修改后的方法如下:
<span class="pun">[<span class="typ">JsonExceptionFilterAttribute<span class="pun">]<span class="pln">
<span class="kwd">public<span class="pln"> <span class="typ">JsonResult<span class="pln"> <span class="typ">FuckJson<span class="pun">()<span class="pln">
<span class="pun">{<span class="pln">
<span class="kwd">try<span class="pln">
<span class="pun">{<span class="pln">
<span class="kwd">throw<span class="pln"> <span class="kwd">new<span class="pln"> <span class="typ">Exception<span class="pun">(<span class="str">"oh shit!"<span class="pun">);<span class="pln">
<span class="kwd">return<span class="pln"> <span class="kwd">new<span class="pln"> <span class="typ">JsonResult<span class="pun">()<span class="pln">
<span class="pun">{<span class="pln">
<span class="typ">Data<span class="pln"> <span class="pun">=<span class="pln"> <span class="kwd">new<span class="pln"> <span class="typ">List<span class="str"><string><span class="pun">()<span class="pln"> <span class="pun">{<span class="pln"> <span class="str">"fuck"<span class="pun">,<span class="pln"> <span class="str">"shit"<span class="pln"> <span class="pun">},<span class="pln"> <span class="typ">JsonRequestBehavior<span class="pln"> <span class="pun">=<span class="pln"> <span class="typ">JsonRequestBehavior<span class="pun">.<span class="typ">AllowGet<span class="pln">
<span class="pun">};<span class="pln">
<span class="pun">}<span class="pln">
<span class="kwd">catch<span class="pln"> <span class="pun">(<span class="typ">Exception<span class="pln"> ex<span class="pun">)<span class="pln">
<span class="pun">{<span class="pln">
<span class="kwd">throw<span class="pln"> ex<span class="pun">;<span class="pln">
<span class="pun">}<span class="pln">
<span class="pun">}</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
捕获异常后,你也可以先记一下log、或是根据你自己的需要处理一下这个异常,然后再throw。
最后我们的AJAX请求代码也得做修改,增加一个error的处理:
<span class="pln">$<span class="pun">.<span class="pln">ajax<span class="pun">({<span class="pln">
url<span class="pun">:<span class="pln"> <span class="str">"/Fuck/FuckJson"<span class="pun">,<span class="pln">
data<span class="pun">:<span class="pln"> <span class="str">""<span class="pun">,<span class="pln">
dataType<span class="pun">:<span class="pln"> <span class="str">"json"<span class="pun">,<span class="pln">
type<span class="pun">:<span class="pln"> <span class="str">"POST"<span class="pun">,<span class="pln">
contentType<span class="pun">:<span class="pln"> <span class="str">"application/json; charset=utf-8"<span class="pun">,<span class="pln">
dataFilter<span class="pun">:<span class="pln"> <span class="kwd">function<span class="pln"> <span class="pun">(<span class="pln">data<span class="pun">)<span class="pln"> <span class="pun">{<span class="pln">
<span class="kwd">return<span class="pln"> data<span class="pun">;<span class="pln">
<span class="pun">},<span class="pln">
success<span class="pun">:<span class="pln"> <span class="kwd">function<span class="pln"> <span class="pun">(<span class="pln">data<span class="pun">)<span class="pln"> <span class="pun">{<span class="pln">
alert<span class="pun">(<span class="pln">data<span class="pun">);<span class="pln">
<span class="pun">},<span class="pln">
error<span class="pun">:<span class="pln"> <span class="kwd">function<span class="pln"> <span class="pun">(<span class="pln">fuckedObject<span class="pun">)<span class="pln"> <span class="pun">{<span class="pln">
<span class="kwd">try<span class="pln"> <span class="pun">{<span class="pln">
<span class="kwd">var<span class="pln"> json <span class="pun">=<span class="pln"> $<span class="pun">.<span class="pln">parseJSON<span class="pun">(<span class="pln">fuckedObject<span class="pun">.<span class="pln">responseText<span class="pun">);<span class="pln">
alert<span class="pun">(<span class="pln">json<span class="pun">.<span class="pln">errorMessage<span class="pun">);<span class="pln">
<span class="pun">}<span class="pln"> <span class="kwd">catch<span class="pun">(<span class="pln">e<span class="pun">)<span class="pln"> <span class="pun">{<span class="pln">
alert<span class="pun">(<span class="str">'something bad happened'<span class="pun">);<span class="pln">
<span class="pun">}<span class="pln">
<span class="pun">}<span class="pln">
<span class="pun">})</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
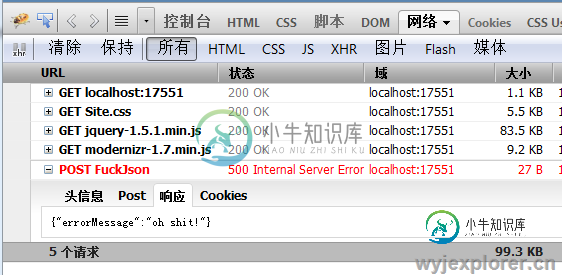
现在请求这个Action,会发现Response的状态已经是500了。并且返回了Json格式的错误信息。


-
问题内容: 如何将自定义错误信息从ASP.NETMVC3方法传递给的(或,如果需要的话)函数?理想情况下,我希望能够: 仍然在服务器上抛出错误(用于记录日志) 在客户端上检索有关错误的自定义信息 这是我的代码的基本版本: 控制器JsonResult方法 的JavaScript 我尝试过的事情(没有解决): 从块 返回错误信息 这可行,但是不能引发异常 在块中 编辑HTTP响应 然后在jQuery错
-
问题内容: 这与我的问题有关如何处理jQueryAJAX调用中的错误有关。一些响应建议我使用“错误”回调来显示来自jQuery AJAX调用的任何错误。我想知道如何使用ASP.NET MVC做到这一点。有没有一种方法可以让我的控制器操作返回可从“错误”回调中访问的错误?客户端代码如下所示: 问题答案: 注意:嗨,这是在ASP.Net MVC甚至达到1.0之前发布的,从那时起我什至没有研究框架。您可
-
问题内容: 目标: 我想让我的用户在我的网页上下载文件。我想打开一个新窗口,并在其中显示或下载文件。 我的实现: 但是,此文件首先必须在服务器端生成,这可能需要一段时间。当用户单击按钮下载文件时,我进行了ajax调用并显示等待动画,直到得到响应为止。处理该调用的控制器操作将生成文件(PDF)并返回FileResult。现在,在javascript中我的ajax调用的成功功能中,我得到了文件数据。
-
问题内容: 我目前正在尝试返回数据库调用以填充下拉框。但是,当我循环浏览返回的列表时,出现“未定义回调”错误。我已经用两种方法尝试过此代码,但都没有用。 我试过了: 我也尝试过: 两者都给我错误: TypeError:回调未定义 返回的数据对象是我必须从中拉出两部分的数据库对象的列表。 如何解决此“回调”错误,以便可以在函数中使用数据? 问题答案: 回调是在其前任完成操作并返回值后立即执行的函数。
-
本文向大家介绍详解mvc使用JsonResult返回Json数据,包括了详解mvc使用JsonResult返回Json数据的使用技巧和注意事项,需要的朋友参考一下 controller 中定义以下方法: 页面调用: 以上是在mvc中使用,在webform中怎么使用呢? 在webform中要引用Newtonsoft.Json.dll; 当然你也可以自己拼接字符串。 页面方法: 显示结果: 以上就是本
-
我在MVC应用程序中使用Ajax来在您单击注销按钮时发送回一个帖子。我想将用户送回登录页面,并将他们路由到控制器中的HttpPost方法。但是,在我的Ajax代码中,当我单击注销时会出现一个错误:找不到网址:http://localhost/myapp/error/error?code=22 PageHeader.cshtml AccountController.cs

