ASP.NET MVC中的AJAX应用
一、ASP.NET MVC中的AJAX应用
首先,在ASP.NET MVC中使用自带的ajax功能,必须要导入2个js文件(顺序不能颠倒):

ASP.NET MVC提供了2个常用的ajax辅助方法.
Ajax.ActionLink
该辅助方法用于在页面上生成具有ajax功能的超链接.

在该辅助方法中有一个AjaxOptions类型的参数,它包括如下属性:
Confirm:在发送ajax请求前,弹出确认对话框,该属性就是设置对话框中的提示消息HttpMethod:用于设置请求的类型:Get|PostUpdateTargetId:用于设置服务器响应的结果更新到页面中目标元素IDInsertionMode:用于设置服务器相应的结果如何插入到被更新的元素中,它的值可以包括3种:
InsertionMode.Replace:用新值替换旧值(默认值)
InsertionMode.InsertAfter:将新值插入到目标元素的底部
InsertionMode.InsertBefore:将新值插入到目标元素的顶部
OnBegin:当执行ajax请求前,执行的js函数OnSuccess:当执行ajax请求成功时,执行的js函数OnFailure:当ajax请求失败时,执行的js函数OnComplate: 当ajax请求完成后,执行的js函数(不管请求失败或成功,都会执行)LoadingElementId:在ajax请求期间,可以显示一段友好的提示,该属性用于设置提示元素的IDLoadingElementDuration: 提示元素在显示和隐藏时,可以执行一段动画,该属性用于设置提示元素的动画执行时间

Ajax.BeginForm
该ajax辅助方法用于以ajax方式提交表单数据.

其他
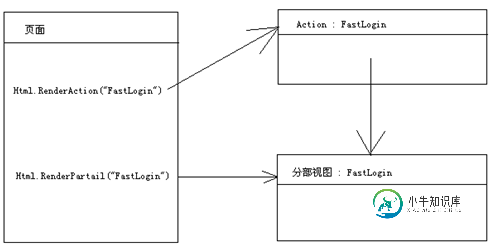
如何在页面中加载分部视图?
方式一:调用Html.RenderPartial(“viewName”)
方式二:调用Html.RenderAction(“actionName”)
他们之间的区别如下图所示:

何时使用RenderAction,何时使用RenderPartial?
如果需要向视图中传递数据,而原视图中又没有需要传递的数据时,就需要调用RenderAction.
注意: Html.RenderPartial有多种重载形式,下面列举它的2种常用形式:
Html.RenderPartial(“分布视图的名称”)
Html.RenderPartial(“分部视图的名称”, object 模型数据)
如何从服务器获取一段json格式的字符串?
服务器的Action方法返回值类型为JsonResult,并且在方法内部可以调用Controller.Json()辅助方法.
-
问题内容: 我在Internet Explorer中的页面出现问题。我有一个Ajax调用,在其他浏览器中,当我单击该链接时,该调用会传递到控制器中并正确加载数据。但是在IE中,一次加载后,它消失了,而我却没有通过控制器就获得了相同的旧结果。 问题答案: 尝试: 放置在控制器类中的此属性禁用缓存。由于不需要在应用程序中缓存,因此将其放置在BaseController类中: 这是有关OutputCac
-
我在时区面临一个问题。现在我正在从客户端保存时区,并将所有日期时间存储在UTC中。它工作正常,但当我试图将UTC的日期时间转换为CST、EST、EDT等时区后,它会显示错误的数据。 问题-假设我在美国东部夏令时晚上10点做了任何任务,并且它将在凌晨2点(按照UTC)保存在DB中,但当我尝试获取一天的数据并通过当前UTC日期时。 我的问题是,如果我试图获取一天的数据,比如从美国东部时间午夜11点到当
-
我有一个 asp.net MVC 2 Web 应用程序在所有中间层控制器操作中,我捕获所有异常,记录,然后重新抛出异常。此重写由 JQuery Ajax 错误处理程序拾取 我正在通过JQuery进行一个ajax调用,如下所示 出于某种原因,jqXHR。responseText不再返回任何内容,我在解析responseText时遇到错误。我认为这可能是IIS设置,因为我们最近切换到新的Web服务器。
-
您好,我有一个按钮,当我单击它时,此函数称为: 这里是CreateQrLink函数 这是我想通过点击下载QrCode按钮从这个视图下载图像的视图,我如何实现它?我不在数据库中保存QrLink我应该保存它还是其他什么?我想从src=Model获取照片。QrUrl
-
问题内容: 我正在使用Facebook C#SDK为Facebook开发iFrame应用程序。我认为该用户正在认证,并且可以使用Graph API(FaceBookApp.Api(“ / userid”))获取其用户名。 我现在的问题是,当我对页面进行AJAX调用时,我将无法再使用Api。用户ID为0。打开FireBug时,请求的响应为“不支持的get请求”。我怀疑这与AJAX请求正在使用其他会话
-
在 AJAX 驱动的 web 应用程序中,应用程序从服务器检索数据,而无需刷新页面。andWait 命令在页面没有真正刷新前不会工作。让当前运行的测试暂停一段时间也不是一个好方法,因为被测的 web 元素可能比预定的暂停时间出现的略晚或稍早,这主要取决于系统的响应能力,负载大小或其他不可控因素,这些都会导致测试失败。最好的方法就是在一个动态的时长内等待所需的元素,一旦找到界面元素,继续执行测试。

