element-ui上传一张图片后隐藏上传按钮功能
element-ui上传一张图片后隐藏上传按钮
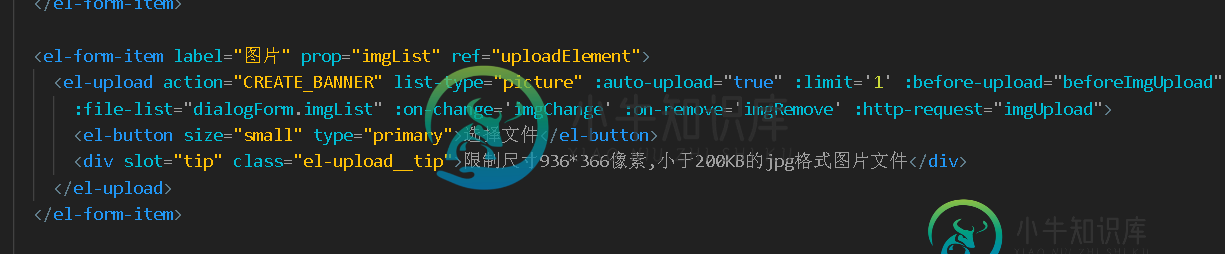
el-upload里面绑定一个占位class:
:class="{hide:hideUpload}"
data里面初始值:
hideUpload: false,
limitCount:1
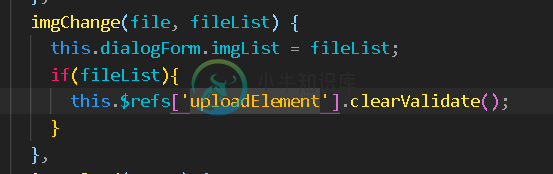
onChange里面(添加文件、上传成功和上传失败时都会被调用的那个):
this.hideUpload = fileList.length >= this.limitCount;
handleRemove里面(删除文件被调用的那个):
this.hideUpload = fileList.length >= this.limitCount;
style,把scoped去掉(或者外部引入样式文件,主要目的是为了修改element-ui自带的样式)
<style>
.hide .el-upload--picture-card {
display: none;
}
</style>
PS:下面看下element-ui 上传图片时表单验证提示不消失
1.方法一: 表单元素上添加 v-model="list.length";

2.添加一个ref ,之后在on-change 事件里清空表单验证

总结
以上所述是小编给大家介绍的element-ui上传一张图片后隐藏上传按钮功能,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
-
问题内容: 我也曾在SO和其他教程中发表过很多文章,但是我没有得到任何最新的官方或其他文章,这些文章不包含使用Volley上传多个图像的弃用代码。我知道Apache HTTP Client删除并在新的android M中相关,因此建议改用下面的方法。 那么,有谁能帮我完成新的不推荐使用的少排球类上载多张图片的工作? 问题答案: 您可以从此处使用volley的最新版本。这是一个非官方的镜像,带有一些
-
问题内容: 我是在项目中使用代码点火器的新用户,上载多个文件时遇到一个问题,但最后一个仅插入到所有图像“三个图像”字段中。 我的控制器是: 我的观点是: 请帮助如何插入3张图像。 我的资料库 问题答案: HTML: PHP的:
-
本文向大家介绍Angular下H5上传图片的方法(可多张上传),包括了Angular下H5上传图片的方法(可多张上传)的使用技巧和注意事项,需要的朋友参考一下 最近做的项目中用到了angular下上传图片功能,在做的过程中遇到了许多问题,最终都得以解决 angular上传时和普通上传时过程差不多,只不过是要不一些东西转化为angular的东西。 1.ng-file-select,指令angular
-
我在SO和其他tuts中看了很多帖子,但我无法得到任何最新的官方或其他帖子,其中不包含任何关于使用排球上传多个图片的不推荐代码。我了解了Apache HTTP客户端删除和新android M中的相关内容,所以更喜欢使用下面的内容。
-
Since 8.0 hideOptionMenu 隐藏标题栏右边的按钮属性 使用方法 AlipayJSBridge.call('hideOptionMenu'); 代码演示 请参考setOptionMenu
-
上传证件照片。支持 jpeg、jpg、bmp、png 格式,图片大小不超过2M。 // $path string 图片路径 $response = $app->media->upload($path);

