JupyterNotebook 输出窗口的显示效果调整实现
在使用JupyterNotebook时,经常会遇到输出结果行数过长,结果显示时自动给放进了一个带有滚动条的小窗口。但是我们就是想一次看到全部结果,该怎么办?
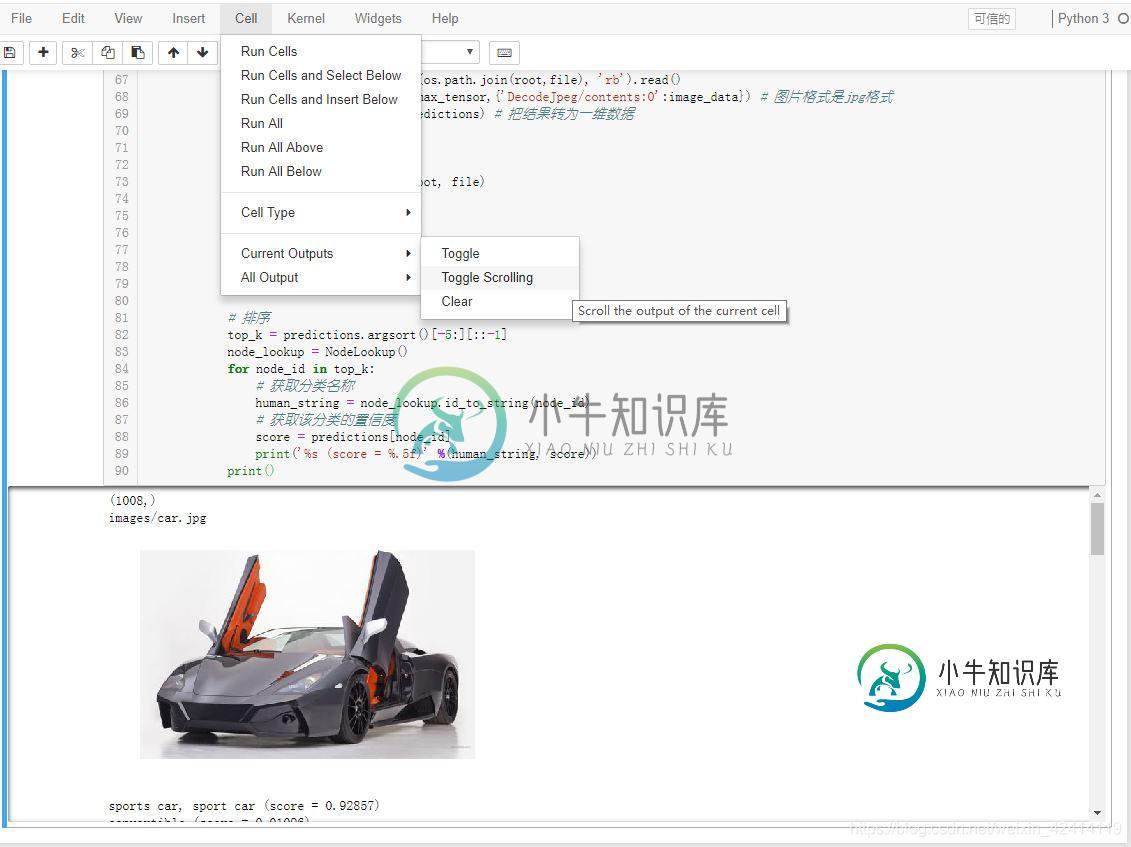
其实非常简单,找到上方一排英文的工具栏,点击cell,再点击current outputs,会弹出最终的三个选项,分别是:Toggle、Toggle Scrolling、Clear。

如果你现在的显示效果是有滚动条的,就说明你的选项目前是Toggle Scrolling,想要一下看到全部结果,点击一下Toggle就可以啦。

至于Clear,就是把你当前窗口的所有输出清除。
Jupyter notebook 输出部分显示不全的问题
在我更换了jupyter主题后(如何更换主题,见上篇博客),输出部分总是显示不全,差两个字符;Github上已经有人提出了这个问题,并有了解决方案,亲测有效。
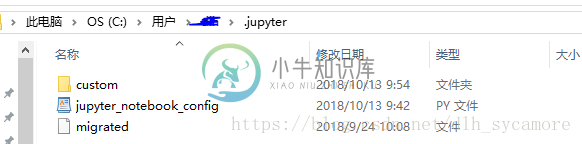
在这个路径,打开custom文件夹

打开custom.css文件:
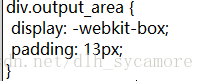
replace the current div.output_area with the following in the custom css file:
div.output_area {
display: -webkit-box;
padding: 13px;
}

这个13px,可能有的人改了以后,还是显示不全,可以多试几个数,因为有的人浏览器显示比例不一样
重新运行jupyter notebook,输出部分显示不全的问题解决。
到此这篇关于JupyterNotebook 输出窗口的显示效果调整实现的文章就介绍到这了,更多相关JupyterNotebook 输出显示内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍JS简单实现tab切换效果的多窗口显示功能,包括了JS简单实现tab切换效果的多窗口显示功能的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS简单实现tab切换效果的多窗口显示功能。分享给大家供大家参考,具体如下: 效果图: 更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript遍历算法与技巧总结》、《JavaScript切换特效与技巧总结》
-
我刚开始使用JavaFX,问题是,在更改场景后,并非所有组件都被显示。例如,我有一个GridPane,它将被添加到边框中心,一个标签将被添加到边框底部。但是在我更改场景后,这个标签不会显示,只有在调整大小后才有效。 以下是一个简单的最小、完整和可验证的示例:
-
本文向大家介绍js实现橱窗展示效果,包括了js实现橱窗展示效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现橱窗展示的具体代码,供大家参考,具体内容如下 思路 1、获取需要的标签 2、求出滚动条的长度(公式:滚动条长度 = ( 盒子的宽度 / 内容的宽度) * 盒子的宽度) 3、监听鼠标按下事件:3 设置起始位置 4、监听鼠标的移动: 4.1求出移动的位置 4.2判断滚动条
-
本文向大家介绍javascript实现右侧弹出“分享到”窗口效果,包括了javascript实现右侧弹出“分享到”窗口效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲解了javascript实现右侧弹出“分享到”窗口的详细代码,分享给大家供大家参考,具体内容如下 效果图: 具体代码: 以上就是本文的全部内容,希望对大家的学习有所帮助。
-
本文向大家介绍js实现小窗口拖拽效果,包括了js实现小窗口拖拽效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现窗口拖拽的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍jQuery实现的Div窗口震动效果实例,包括了jQuery实现的Div窗口震动效果实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现的Div窗口震动效果。分享给大家供大家参考。具体如下: 这是一款jQuery窗口震动效果代码,在Div边框内点击一下鼠标,它就开始震动了,适用浏览器:IE8、360、FireFox、Chrome、Opera、傲游、搜狗、世界之

