iview同时验证多个表单问题总结
iview验证一个表单问题:
在上一篇文章中总结了iview表单验证的问题。其实有两种写法:在点击验证时,这样写时,注意在前面的方法中将要验证的form表单加进去。
<Form ref="addAreaForm" :model="addAreaForm" :rules="ruleValidate" :label-width="120"></Form>
//点击确认按钮
<Button type='primary' @click='addAreaOK("addAreaForm")'>确定</Button>
addAreaOK(name){
this.$refs[name].validate((valid)=>{
if (valid){
alert('验证成功')
}
})
}
还有一种写法:保存按钮不传form表单,在验证时直接this.$refs.addpurchaseForm.validate
<Button type="primary" @click="handleSubmit">保存</Button>
this.$refs.addpurchaseForm.validate((valid) => {
// console.log(valid)
if (valid) {
alert('验证成功')
}
})
iview验证多个表单问题:在多表单验证时,让页面中的两个form都通过校验才能保存。解决方法就是:先验证第一个,在第一个验证通过得里面,验证第二个。
this.$refs.addpurchaseForm.validate((valid) => {
// console.log(valid) //第一层验证第一个表单
if (valid) {
this.$refs.gasDataForm.validate((valid) => {
// console.log(valid)//第二层验证第二个表单
if(valid){
alert('验证成功')
}
})
}
})
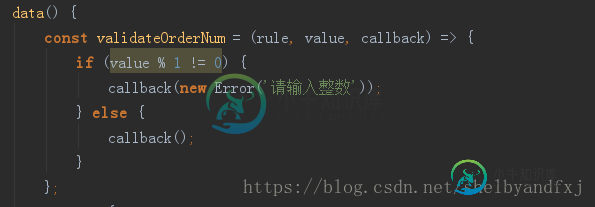
补充:iview 表单number验证



将原来的number转为string来处理,并且在验证中判断是否是整数。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍浅谈关于iview表单验证的问题,包括了浅谈关于iview表单验证的问题的使用技巧和注意事项,需要的朋友参考一下 关于iview表单验证的问题 iview表单验证的步骤: 第一步:给 Form 设置属性 rules :rules 第二步:同时给需要验证的每个 FormItem 设置属性 prop 指向对应字段即可 prop=”“ 第三步:注意:Form标签里面是 :model
-
我无法使用我拥有的多个数据库表: Input:User(表格用户)Input field:Email(表格用户)Input:Bookingnumber(表格Bookingnumber) 仅使用“用户”表单的输入字段有效,从其他表添加预订号会引发此错误: 问题类似于如何使用Spring和hiberNate将值插入多个表 spring错误中验证器的无效目标? 我只有两种形式,一种输出,只显示db数据,
-
本文向大家介绍Validform表单验证总结篇,包括了Validform表单验证总结篇的使用技巧和注意事项,需要的朋友参考一下 近期项目里用到了表单的验证,选择了Validform_v5.3.2。 先来了解一下一些基本的参数: 通用表单验证方法: Demo: 下面是demo的下载地址的链接,有需要的可以下载。 demo下载地址 以上所述是小编给大家介绍的Validform表单验证总结篇,希望对大家
-
自定义了一个表单验证类,但是在django中当我clean_UserName这个方法执行了并抛出异常的时候,其他的验证方法还会继续执行,怎么才能在一个验证方法抛出异常后其他的方法都中止执行呢?
-
本文向大家介绍关于ThinkPhp 框架表单验证及ajax验证问题,包括了关于ThinkPhp 框架表单验证及ajax验证问题的使用技巧和注意事项,需要的朋友参考一下 之前的表单验证都是用js写的,这里也可以使用tp框架的验证。但是两者比较而言还是js验证比较好,因为tp框架验证会运行后台代码,这样运行速度和效率就会下降。 自动验证是ThinkPHP模型层提供的一种数据验证方法,可以在使用c
-
本文向大家介绍jQuery Validate验证表单时多个name相同的元素只验证第一个的解决方法,包括了jQuery Validate验证表单时多个name相同的元素只验证第一个的解决方法的使用技巧和注意事项,需要的朋友参考一下 下面搜集了五种方法,主要还是前两个提供了解决方案,第三种需要修改jQuery源码: 修复jquery.validate插件中name属性相同(如name='a[]‘)时

