详解.NET Core+Docker 开发微服务
.NET Core发布很久了,因为近几年主要使用java,所以还没使用过.NET Core,今天正好有一个c#写的demo,需要做成服务,不想再转成java来实现,考虑使用.NET CORE来尝下鲜,目标是开发一个微服务,然后部署到Docker swarm集群,供其他应用调用。
环境准备
下载.NET core的最新版本2.1.3, 安装后打开命令行验证:
出现下面的输出,就代表安装成功了
dotnet Usage: dotnet [options] Usage: dotnet [path-to-application] Options: -h|--help Display help. --info Display .NET Core information. --list-sdks Display the installed SDKs. --list-runtimes Display the installed runtimes. path-to-application: The path to an application .dll file to execute.
然后是VS CODE安装c#插件,

以及安装nuget插件,方便管理扩展。
创建工程
使用dotnet new name创建项目,其中name是项目类型,具体如下:
C:\Users\jqpeng>dotnet new --help 使用情况: new [选项] 选项: -h, --help 显示有关此命令的帮助。 -l, --list 列出包含指定名称的模板。如果未指定名称,请列出所有模板。 -n, --name 正在创建输出的名称。如果未指定任何名称,将使用当前目录的名称。 -o, --output 要放置生成的输出的位置。 -i, --install 安装源或模板包。 -u, --uninstall 卸载一个源或模板包。 --nuget-source 指定在安装期间要使用的 NuGet 源。 --type 基于可用的类型筛选模板。预定义的值为 "project"、"item" 或 "other"。 --force 强制生成内容,即使该内容会更改现有文件。 -lang, --language 根据语言筛选模板,并指定要创建的模板的语言。 模板 短名称 语言 标记 ---------------------------------------------------------------------------------------------------------------------------- Console Application console [C#], F#, VB Common/Console Class library classlib [C#], F#, VB Common/Library Unit Test Project mstest [C#], F#, VB Test/MSTest NUnit 3 Test Project nunit [C#], F#, VB Test/NUnit NUnit 3 Test Item nunit-test [C#], F#, VB Test/NUnit xUnit Test Project xunit [C#], F#, VB Test/xUnit Razor Page page [C#] Web/ASP.NET MVC ViewImports viewimports [C#] Web/ASP.NET MVC ViewStart viewstart [C#] Web/ASP.NET ASP.NET Core Empty web [C#], F# Web/Empty ASP.NET Core Web App (Model-View-Controller) mvc [C#], F# Web/MVC ASP.NET Core Web App razor [C#] Web/MVC/Razor Pages ASP.NET Core with Angular angular [C#] Web/MVC/SPA ASP.NET Core with React.js react [C#] Web/MVC/SPA ASP.NET Core with React.js and Redux reactredux [C#] Web/MVC/SPA Razor Class Library razorclasslib [C#] Web/Razor/Library/Razor Class Library ASP.NET Core Web API webapi [C#], F# Web/WebAPI global.json file globaljson Config NuGet Config nugetconfig Config Web Config webconfig Config Solution File sln Solution Examples: dotnet new mvc --auth Individual dotnet new classlib --framework netcoreapp2.1 dotnet new --help
开发微服务,可以dotnet new mvc,创建一个mvc项目,然后VS CODE打开即可。
工程实现
实现就简单了,按部就班coding就可以,和几年前的.NET MVC没有本质区别:
新建一个APIController,添加一个方法:
public JsonResult Search(string tfsid)
{
try
{
return Json(new { success = true, data = PailitaoApi.SearchByTFSId(tfsid) });
}
catch (Exception ex)
{
Console.WriteLine(ex.Message);
return Json(new { success = false, data = "Search failed!" }); ;
}
}
然后删掉默认的模板文件,将HomeControler里的代码清理掉,保留Index,减小包体积
public string Index()
{
return "api";
}
主要代码OK!
Docker 镜像编译
按照官方指南,我们编写Dockefile,主要是通过microsoft/dotnet:2.1-sdk AS build实现编译,通过microsoft/dotnet:2.1-aspnetcore-runtime来运行,具体见下面,注意pailitao.dll需要修改成你项目的名称:
FROM microsoft/dotnet:2.1-sdk AS build WORKDIR /app # copy csproj and restore as distinct layers COPY *.csproj ./ RUN dotnet restore # copy everything else and build app COPY . ./ RUN dotnet publish -c Release -o out FROM microsoft/dotnet:2.1-aspnetcore-runtime AS runtime WORKDIR /app COPY --from=build /app/out ./ EXPOSE 80 ENTRYPOINT ["dotnet", "appname.dll"]
简单分析:
build时,先dotnet restore
通过dotnet publish -c Release -o out 编译release版本dll
然后构建runtime,从build环境将out 目录拷贝出来
然后EXPOSE 80端口,设置ENTRYPOINT 为‘dotnet appname.dll'
微服务CICD
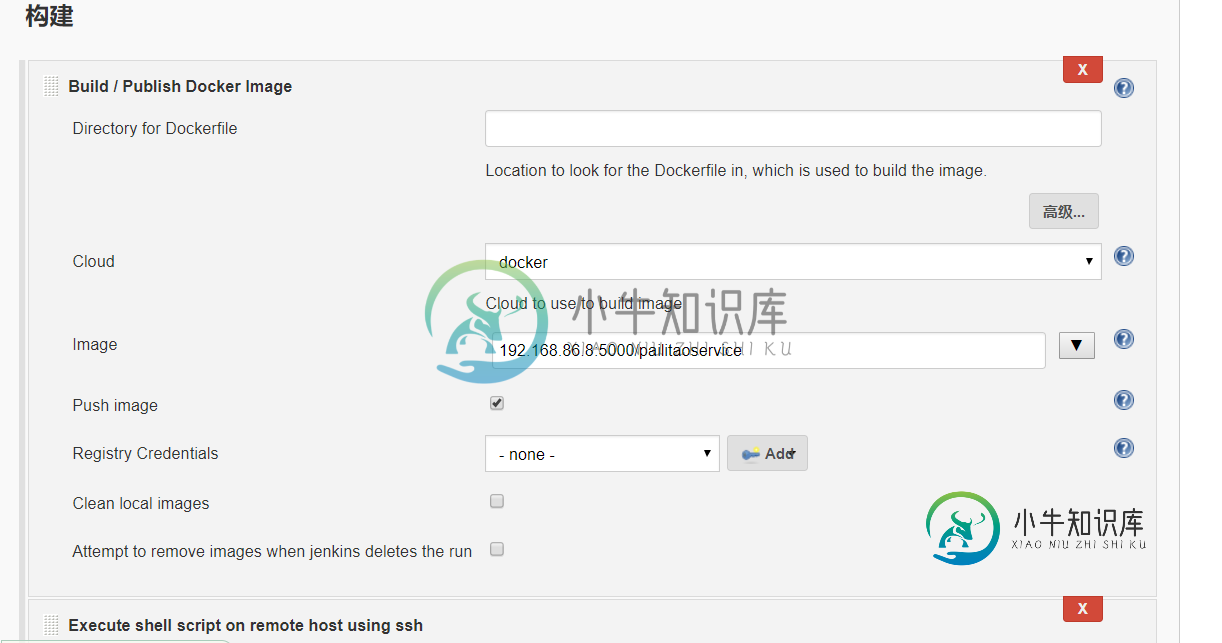
首先是构建,先将代码放入SVN, 在Jenkins里新建自由模式项目,Build里使用Build/publish Docker Image:

然后部署,构建好image后,通过shell执行部署:
docker service rm pailitaoservice docker service create --name pailitaoservice --replicas 1 --publish 15001:80 192.168.86.8:5000/pailitaoservice
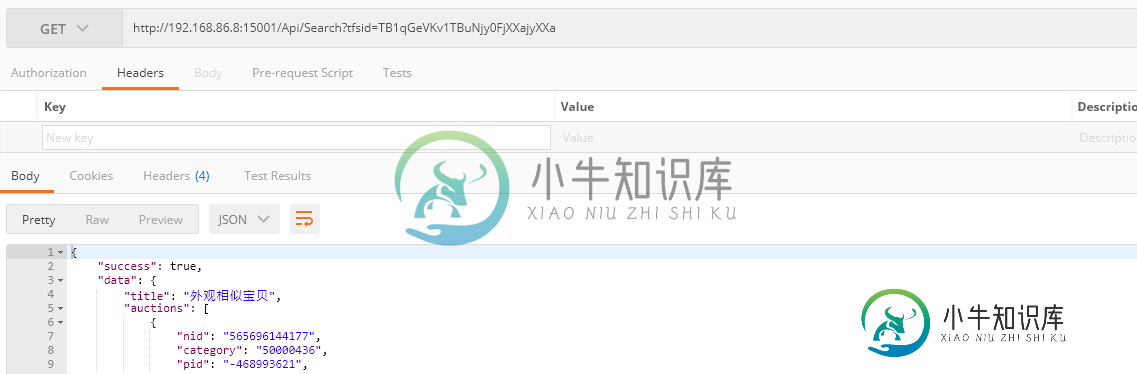
最后,测试下服务:

-
本文向大家介绍微信开发 微信授权详解,包括了微信开发 微信授权详解的使用技巧和注意事项,需要的朋友参考一下 最近有机会做到一个微信项目;把其中自己整理的笔记分享给大家,有不足或错误的地方望大家指正! 1关于微信授权这块的流程图,如下 一些代码碎片仅供参考: 本地存储的运用: 1. 做微信开发,建议先造一些数据,取到对应的openId ,方便在浏览器里调试; 2.稍微麻烦的就是每次调整完成,需要发布
-
到目前为止,我们正在将我们的spring boot monolith迁移到自包含的微服务,并已在端口8999上的一个单独服务中安装和配置了Key斗篷,包括其登录ui。其他Spring Boot服务(包括它们的ui)在端口8080、8082等上运行。 为了加快开发速度,我们希望创建一个本地Docker设置,该设置能够作为我们服务架构的一个可集成的完整设置。这样我就可以在localhost上启动任何服
-
本文向大家介绍PHP微信分享开发详解,包括了PHP微信分享开发详解的使用技巧和注意事项,需要的朋友参考一下 分享一个php微信端开发的经验,有时候当一个项目或工程需要微信端分享之后做一系列事件那么我们就需要获取到微信分享这个动作,也就是说我们已经知道了当前这个东西已经被分享了 ,那么走微信默认的分享显然是不行的我们需要自己动手来配置微信分享,当用户分享时走的是我们预定好的程序那么我们就可以轻松实
-
本文向大家介绍微信小程序 开发指南详解,包括了微信小程序 开发指南详解的使用技巧和注意事项,需要的朋友参考一下 编写代码 创建小程序实例 点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式
-
本文向大家介绍详解Java 微服务架构,包括了详解Java 微服务架构的使用技巧和注意事项,需要的朋友参考一下 一、传统的整体式架构 传统的整体式架构都是模块化的设计逻辑,如展示(Views)、应用程序逻辑(Controller)、业务逻辑(Service)和数据访问对象(Dao),程序在编写完成后被打包部署为一个具体的应用。如图所示: 系统的水平扩展 如果要对系统进行水平扩展,通常情况下,只需要
-
本文向大家介绍php微信公众号开发模式详解,包括了php微信公众号开发模式详解的使用技巧和注意事项,需要的朋友参考一下 学习步骤:分四章来讲述这部分内容,下面是每章的大致内容。 1、了解开发模式与编辑模式,开发前的一些准备。 2、开发模式用户、微信服务器、个人服务器是如何交互的。什么是接口。 3、各种接口功能的调用与实现。 4、js-SDK的调用 微信公众号开发两种模式:编辑模式和开发模式。编辑模

