老生常谈 关于JavaScript的类的继承
其实最一开始学JS的时候就看过继承的实现。当时只是去试着理解从书上看来的代码段而已。今天又重新思考了一下,感觉这是一个思维探索演进的结果。
继承,即复用。
如果抛开继承的固有思想,让b复用a的成员,最简单粗暴的做法, b=a;
那么,问题来了: 对b的任何改动,就是对a的改动(同一个object嘛)。
好吧,那就拷贝一份,浅拷贝不够安全的话,就用深拷贝。
问题:代码是复用了,但内存浪费了(不管是变量还是方法,在JS中都是对象)。
不拷贝,只读不写,就可以用JS的原型,b.__proto__ = a。一般我们不直接更改__proto__,太暴力了,JS中提供了一个method可以比较“温和”地达到目的——Object.create(b)。

这个方法可行,但这只是具体对象的复用模式,如果做到“利用ConstructorB创建的对象能复用ConstructorA的对象的原型”呢?
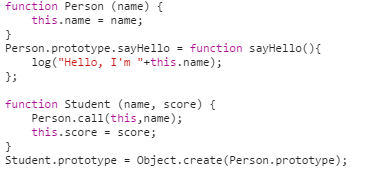
答案是:将b看成是ConstructorB.prototype,将a看成ConstructorA.prototype.

问题:

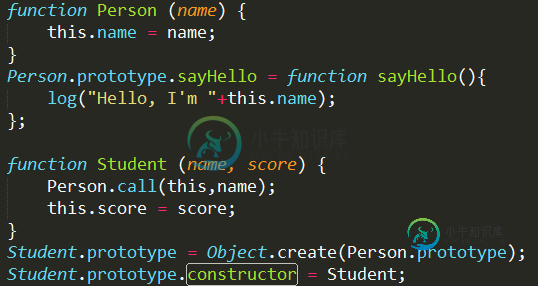
解决方法:
申明ConstructorB的时候,系统自动会让ConstructorB.prototype.constructor=ConstructorB; 在上面代码中为了复用ConstructorA.prototype, 丢掉了constructor, 补上即可。

以上是最基本的继承,关于子类如何更通用地调用父类的构造函数及成员(如this._super),如何更通用地实现继承模式(如A=inheritFrom(B)),等等,不在本文范围^O^
以上就是小编为大家带来的老生常谈 关于JavaScript的类的继承全部内容了,希望大家多多支持小牛知识库~
-
本文向大家介绍老生常谈JavaScript中的this关键字,包括了老生常谈JavaScript中的this关键字的使用技巧和注意事项,需要的朋友参考一下 相对于很多其他的面向对象语言来说,this代表的就是当前对象。例如Java中的this就是编译期间确定的。而在 JavaScript 中,this 是动态绑定,或称为运行期绑定的 Java中的this 在以下代码中。this代表的就是p对象。
-
本文向大家介绍老生常谈JavaScript数组的用法,包括了老生常谈JavaScript数组的用法的使用技巧和注意事项,需要的朋友参考一下 JavaScript数组简介 JavaScript中的数组与其他语言中的数组是不同的,主要体现在: 数组中存储的各项可以是不同类型的数据 数组的大小是动态变化的,当新增项时或移除项时可以动态的改变大小来容纳当前数据项 在JavaScript中创建数组 在Jav
-
本文向大家介绍老生常谈javascript的面向对象思想,包括了老生常谈javascript的面向对象思想的使用技巧和注意事项,需要的朋友参考一下 面向对象的三大基本特性 封装(把相关的信息(无论数据或方法)存储在对象中的能力) 继承(由另一个类(或多个类)得来类的属性和方法的能力) 多态(一个对象在不同情况下的多种形态) 定义类或对象 第一种:基于Object对象 缺点:不能创建多个对象。 第二
-
本文向大家介绍老生常谈JavaScript 函数表达式,包括了老生常谈JavaScript 函数表达式的使用技巧和注意事项,需要的朋友参考一下 JavaScript中创建函数主要有两种方法:函数声明和函数表达式。这两种方式都有不同的适用场景。这篇笔记主要关注的是函数表达式的几大特点以及它的使用场景,下面一一描述。 主要特点 •可选的函数名称 函数名称是函数声明的必需组成部分,这个函数名称相当于一个
-
本文向大家介绍老生常谈的跨域处理,包括了老生常谈的跨域处理的使用技巧和注意事项,需要的朋友参考一下 阅读目录 什么是跨域 常用的几种跨域处理方法: 跨域的原理解析及实现方法 总结 摘要:跨域问题,无论是面试还是平时的工作中,都会遇到,本文总结处理跨域问题的几种方法以及其原理,也让自己搞懂这方面的知识,走起。 什么是跨域 在JavaScript中,有一个很重要的安全性限制,被称为“Same-Orig
-
本文向大家介绍老生常谈python中的重载,包括了老生常谈python中的重载的使用技巧和注意事项,需要的朋友参考一下 在一些静态语言中,大都存在有一个重载的概念。这是在OOP(面对对象编程)中一个必不可少的一个行为。 所谓重载,就是多个相同函数名的函数,根据传入的参数个数,参数类型而执行不同的功能。所以函数重载实质上是为了解决编程中参数可变不统一的问题。 python 中的重载 在pytho

