vue中typescript装饰器的使用方法超实用教程
VueConf ,尤大说, Vue 支持 Ts 了,网上关于 Vue + Ts 的资料有点少, 楼主踩了一个星期坑,终于摸明白了 修饰器 的玩法,下面我们就来玩下 Vue 的 decorator 吧
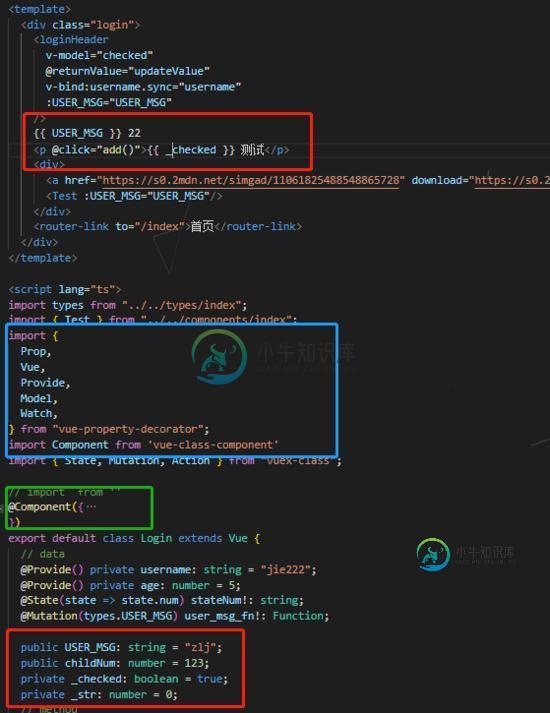
1,data 值的声明

在这里 public 声明的是公有属性, private 声明的是私有属性,私有属性要带 下划线
蓝色框里的内容是声明组件,在每个组件创建时都要带上, Components 中的写法如下

上面是 普通写法 ,下面是 懒加载写法
2.@Prop 父组件传值给子组件

父组件使用 v-bind 传递与js版本一样,在父组件接受是使用修饰器
@Prop({type:‘类型'})
readonly:传递的参数名称!:类型
一定要写全,不然后报错,也可以写个 接口 约束 类型
3.@Emit 子组件给父组件传值

@Emit('传给父组件的值')
callback
父组件接收与 js 版本一致
4.@Provide @Inject 混入

这个没什么说的, @Provide 声明一个值 , 在其他地方用 @Inject 接收
5.@Model 双向绑定

这个也很简单,v-model绑定一个值,在子组件使用 @Model('页面展示的值') 值类型
这里我偷懒,声明一样的 (手动笑哭)
5.@Watch 监听函数

@Watch('监听的值',{深度监听})
callback 回调函数
6.钩子函数的html" target="_blank">声明
与js基本一致
Ts -> Js
public create() {} -> create() {}
public mounted() {} -> mounted() {}
eg:
private _changeMsg() {} -> methods: {
_changeMsg() {}
}
eg:
private get _changeValue() {} -> computed: {
_changeValue() {}
}
public destory() {} -> destory() {}
7.@State vuex中state的值

@State(state => state数据里的参数) 页面展示的值
!!!!!! 注意vuex的数据都要在钩子函数里 调用 !!!!!!!!!!!!!!
8.@Mutation vuex中的mutation

使用与 @State 一致
!!!!!!!!!!!!!需要注意的是要写一个接口 将state里面的数据类型写进去,如果直接用
state编辑器会报错 , 当然声明any类型也是可以的, 但是用了Ts还是尽量不要用any吧
!!!!!!!!!!!!!!!!!!!!
9.@Action vuex 中的action

@Action('action里的方法名') 页面展示的方法
!!!!!!!! 由于异步,需要加async await 不然会一直处在padding状态,
使用promise也是可以的 !!!!!!!!!!!!!!!
至于 vue.config.js 网上很多方法,有兴趣的可以去找下,在这里贴下自己的



!!!!!!!!!!!!!!!!!!!!!!!
使用时一定引入修饰器
以上就是小编给大家姐的vue中typescript装饰器的使用方法超实用教程,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
-
问题内容: 考虑这个小例子: 哪个打印 为什么参数(应该是Test obj实例)没有作为第一个参数传递给装饰函数? 如果我手动进行操作,例如: 它按预期工作。但是,如果我必须事先知道某个函数是否装饰,它就破坏了装饰器的全部目的。这里的模式是什么,还是我误会了什么? 问题答案: tl; dr 您可以通过将类作为描述符并返回部分应用的函数来解决此问题,该函数从中应用对象作为参数之一,如下所示 实际问题
-
装饰器是用前缀符号调用的函数,后面紧跟一个类,参数,方法或属性。 装饰器函数提供关于类,参数或方法的信息,装饰器函数返回某处的位置,或以某种方式操纵其目标。 通常,装饰器返回的“东西”与传入的东西是相同的,但是它以某种方式被增强了。 装饰器是函数,有四个东西(类,参数,方法和属性)可以装饰; 因此装饰器有四个不同的函数签名: 注意 上的 ,这意味着在JavaScript遇到()时被调用。 反过来,
-
本文向大家介绍基于Python 装饰器装饰类中的方法实例,包括了基于Python 装饰器装饰类中的方法实例的使用技巧和注意事项,需要的朋友参考一下 title: Python 装饰器装饰类中的方法 comments: true date: 2017-04-17 20:44:31 tags: ['Python', 'Decorate'] category: ['Python'] --- 目前在中文网
-
问题内容: 尽管有很多关于将类用作装饰器的资源,但我找不到能处理装饰 方法 问题的资源。这个问题的目的是解决这个问题。我将发布自己的解决方案,但是当然也邀请其他所有人发布他们的解决方案。 标准装饰器类实现的问题是python不会创建装饰函数的绑定方法: 方法装饰者需要克服这一障碍。 要求 以前面示例中的类为例,预期将完成以下工作: 理想情况下,函数和签名以及类似属性也应保留。 问题答案: 通常,当
-
装饰器是一种特殊类型的声明,它能够附加到类声明、方法、访问符、属性、类方法的参数上,以达到扩展类的行为。 自从 ES2015 引入 class,当我们需要在多个不同的类之间共享或者扩展一些方法或行为的时候,代码会变得错综复杂,极其不优雅,这也是装饰器被提出的一个很重要的原因。 1. 慕课解释 常见的装饰器有:类装饰器、属性装饰器、方法装饰器、参数装饰器。 装饰器的写法:普通装饰器(无法传参)、 装

