Android CardView详解及使用方法和实例
Android CardView详解
Android5.0中向我们介绍了一个全新的控件–CardView,从本质上看,可以将CardView看做是FrameLayout在自身之上添加了圆角和阴影效果。请注意:CardView被包装为一种布局,并且经常在ListView和RecyclerView的Item布局中,作为一种容器使用。
发现个好看的东东 CardView,他在support v7包中~~
顾名思义就是卡片view,可以设置阴影,圆角,等等。。
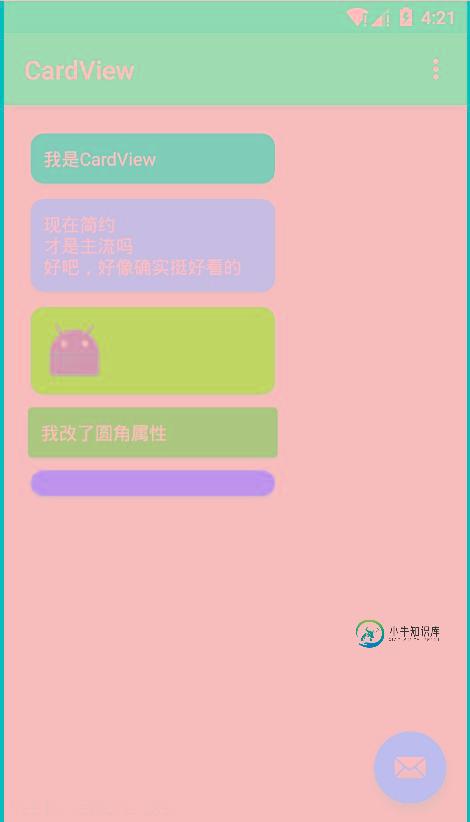
样子是这样的:

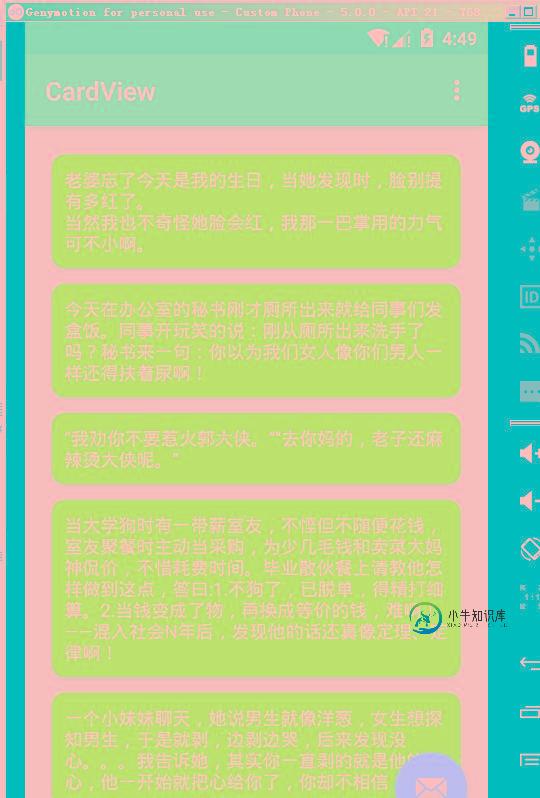
或者你还可以放到listview里 是这样的:
怎么使用
其次介绍一下它的基本属性:
app:cardBackgroundColor这是设置背景颜色
app:cardCornerRadius这是设置圆角大小
app:cardElevation这是设置z轴的阴影
app:cardMaxElevation这是设置z轴的最大高度值
app:cardUseCompatPadding是否使用CompatPadding
app:cardPreventCornerOverlap是否使用PreventCornerOverlap
app:contentPadding 设置内容的padding
app:contentPaddingLeft 设置内容的左padding
app:contentPaddingTop 设置内容的上padding
app:contentPaddingRight 设置内容的右padding
app:contentPaddingBottom 设置内容的底padding
在xml文件中 加入一个CardView
<android.support.v7.widget.CardView xmlns:card_view="http://schemas.android.com/apk/res-auto" android:layout_width="200dp" android:layout_height="wrap_content" <--!设置CardView的背景色--> card_view:cardBackgroundColor="#303069" <--!设置CardView的半径--> card_view:cardCornerRadius="10dp" card_view:cardPreventCornerOverlap="true" card_view:cardUseCompatPadding="true" <--!设置CardView的padding--> card_view:contentPadding="10dp"> <TextView android:text="我是CardView" android:textColor="#fff" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </android.support.v7.widget.CardView>
里面可以包裹内容,通过观察源码我们发现,CardView其实是一个FrameLayout,所以使用方式跟FrameLayout相同
public class CardView extends FrameLayout implements CardViewDelegate { }
或者你也可以用于ListView~~ 反正很简约美观就是啦~~

以后再遇到什么圆角的需求,就可以用这个完成,而不是什么PorterDuffXferMode了~~
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
本文向大家介绍Android IntentService详解及使用实例,包括了Android IntentService详解及使用实例的使用技巧和注意事项,需要的朋友参考一下 Android IntentService详解 一、IntentService简介 IntentService是Service的子类,比普通的Service增加了额外的功能。先看Service本身存在两个问题: Servi
-
本文向大家介绍Android 指纹识别详解及实现方法,包括了Android 指纹识别详解及实现方法的使用技巧和注意事项,需要的朋友参考一下 最近项目需要使用到指纹识别的功能,查阅了相关资料后,整理成此文。 指纹识别是在Android 6.0之后新增的功能,因此在使用的时候需要先判断用户手机的系统版本是否支持指纹识别。另外,实际开发场景中,使用指纹的主要场景有两种: 纯本地使用。即用户在本地完成指纹
-
本文向大家介绍Android requestFocus详解及实例,包括了Android requestFocus详解及实例的使用技巧和注意事项,需要的朋友参考一下 Android requestFocus详解及实例 requestFocus的使用 一句话概括: <requestFocus />: 标签用于指定屏幕内的焦点View。 布局资源文件的根节点可以使用容器控件(如LinearLayout、
-
本文向大家介绍Android中的Selector的用法详解及实例,包括了Android中的Selector的用法详解及实例的使用技巧和注意事项,需要的朋友参考一下 Android中的Selector的用法 在工作的时候,由于系统给出的控件不够美观,因此开发时领导常常要我更改下界面,用美工给的图片取代系统图片。开始时,我只是给按钮等设置一下背景图片,这样做虽然美观了,但界面看起来却比较死板,比如
-
本文向大家介绍Android Tabhost使用方法详解,包括了Android Tabhost使用方法详解的使用技巧和注意事项,需要的朋友参考一下 Android 实现tab视图有2种方法,一种是在布局页面中定义<tabhost>标签,另一种就是继承tabactivity.但是我比较喜欢第二种方式,应为如果页面比较复杂的话你的XML文件会写得比较庞大,用第二种方式XML页面相对要简洁得多。 下面是
-
本文向大家介绍Android ViewDragHelper使用方法详解,包括了Android ViewDragHelper使用方法详解的使用技巧和注意事项,需要的朋友参考一下 帮我们实现各种类型的复杂手势操作。其实例通过静态工厂创建ViewDragHelper一般用在一个自定义ViewGroup的内部。 初始化操作 mDrragHelper=ViewDragHelper.create(this,1

