ASP.NET窗体身份验证详解
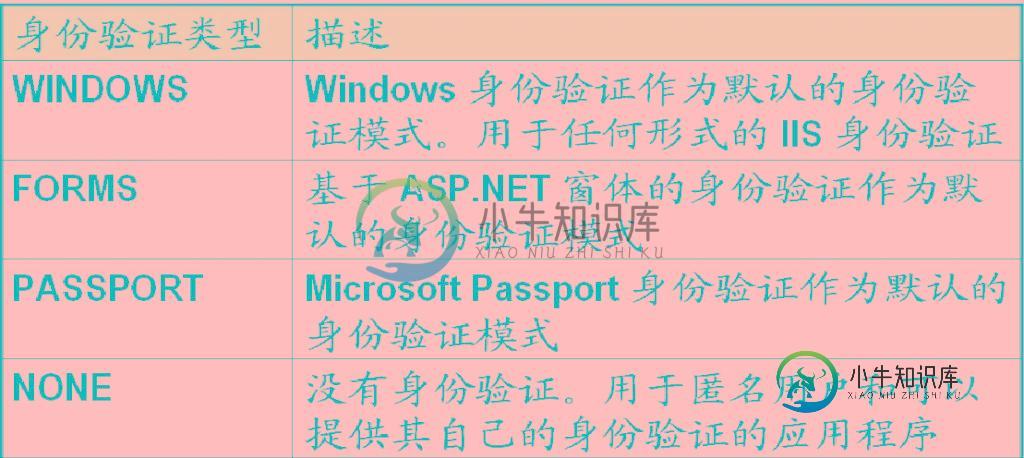
asp.net的身份验证类型如下:

在我们实际的工作中,froms身份验证用的还是比较多的,我们接下来详细说一下:
做为web开发的程序员,我想登录窗体是接触的太多了。可是,我发现有的程序员在对身份验证的时候是把验证的用户名保存在一个session里的,然后进入系统的每个页面都去验证session是否为空,如果不为空那么就response.redirect("......aspx")。
我认为这种方法相对于asp.net提供的form身份验证来说是不足的,首先,就是增加代码量,因为我们在每个页面都要验证一下session是否存在;其次,session是存储在服务器内存中,我认为如果经常使用session势必会拖慢服务器的速度。而form身份验证则不同,它是把数据保存在cookie中的,所以,可以减轻服务器的压力。
举例一:
在项目中添加两个页面:login.aspx(用来做登录页面)和main.aspx(主界面)
如果我们添加了from身份验证的话,那么当然我们首先要先设置不允许匿名访问网站,接着我们把通过身份验证的用户添加到cookie中,web配置文件如下:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.0" />
<authentication mode="Forms">
<forms name="save" loginUrl="login.aspx" protection="All">
</forms>
</authentication>
<authorization>
<deny users="?"/>
</authorization>
</system.web>
</configuration>
说明:

进行设置后,如果我们直接访问main.aspx页面,那么会跳转到login.aspx。

我们在登录按钮下写上如下代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace LastTest
{
public partial class login : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
if (true) //可以通过查询数据库 验证用户是否合法
{
//被注释的这两行语句相当于最下面的语句 就是保存用户后转回到原来的页面。
//System.Web.Security.FormsAuthentication.SetAuthCookie(TextBox1.Text, chkIsSavePwd.Checked);
//Response.Redirect("main.aspx");
System.Web.Security.FormsAuthentication.RedirectFromLoginPage(TextBox1.Text, chkIsSavePwd.Checked);
}
else
{
}
}
}
}
当然们也可以删除身份验证,退出登录,我们在主界面上加一个注销按钮:

注销下的代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace LastTest
{
public partial class main : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
//从浏览器删除from验证票证
System.Web.Security.FormsAuthentication.SignOut();
//重新回到登录页面
Response.Redirect("login.aspx");
}
}
}
当然,如果一个系统就有几个人用的话,那么我们也可以添加固定用户,然后对用户的密码可以进行加密:如果MD5加密或者SHA1,当然也可以使用clear(明文,不安全)。
以上就是关于ASP.NETt的窗体身份验证,希望对大家的学习有所帮助。
-
我在ASP.NET中使用窗体身份验证。我已将超时设置为1分钟。一旦我登录,如果经过身份验证,我将被重定向到主页(homepage.aspx)。这很好用。如果我远离网站,1分钟后回来,并试图访问任何其他页面,我将按预期重定向到登录页面。我的问题是,如果我回来做一些回发或刷新,那么只有我被重定向到登录页面,否则我将停留在同一个页面。如果我在1分钟后回来,我应该做什么才能登录页面出现在屏幕上。
-
本文向大家介绍asp.net mvc中Forms身份验证身份验证流程,包括了asp.net mvc中Forms身份验证身份验证流程的使用技巧和注意事项,需要的朋友参考一下 验证流程 一、用户登录 1、验证表单:ModelState.IsValid 2、验证用户名和密码:通过查询数据库验证 3、如果用户名和密码正确,则在客户端保存Cookie以保存用户登录状态:SetAuthCookie 1
-
问题内容: 我是AngularJS的新手,正在尝试为我的新Web应用程序对其进行评估。 需求: 我将有一个ASP.NET Web API,它将从Android,iPhone和Web应用程序(ASP.NET MVC)中使用。ASP.NET Identity将在Web API中实现。这三个应用程序都将调用Web API的login方法来获取auth令牌。 问题: 我的问题是当Angular进行调用以获
-
我有一个传统的Asp。Net/MVC/Razor WebApp,使用表单身份验证。 现在,由于一些用户拥有Azure广告帐户,我添加了一个特殊的广告登录按钮以及常用的代码,以使其正常工作 使用按钮登录后,我在网址中进入以下内容: 因此,在我的网站。我评论道: 在这个阶段,Azure AD身份验证工作正常!但是这样做,我打破了原来的窗体认证:-( 只是打电话而已 这是不够的:我仍然得到重定向到Azu
-
我正在开发ASP NET核心Web API,对认证方式的选择感到困惑。我曾经应用默认的Asp Net身份验证,但最近我知道了JWT。因此,我几乎像本文中一样实现了身份验证:https://stormpath.com/blog/token-authentication-asp-net-core。但是我不能理解这个JWT的好处。通过简单的Asp Net身份认证,我不关心令牌存储等,我只需要用signI
-
我试图在我的Web API应用程序中支持JWT承载令牌(JSON Web令牌),但我迷路了。 我看到了对.NET核心和OWIN应用程序的支持。 我当前正在IIS中托管我的应用程序。 我如何在我的应用程序中实现这个身份验证模块?是否有任何方法可以使用配置,与使用Forms/Windows身份验证的方法类似?

