WindowsForm实现TextBox占位符Placeholder提示功能
在WinForm程序中,实现TextBox文本输入框占位符的方式也很多,最常用的是方式基于Windows Api SendMessage函数发送EM_SETCUEBANNER消息,或者通过TextBox自带的焦点事件处理。

SendMessage函数实现
创建一个继承TextBox的ZhmTextBox输入框控件,新增Placeholder属性,在Placeholder的set方法中发送EM_SETCUEBANNER消息
public class ZhmTextBox: TextBox { private const int EM_SETCUEBANNER = 0x1501; [DllImport("user32.dll", CharSet = CharSet.Auto)] private static extern Int32 SendMessage(IntPtr hWnd, int msg, int wParam, [MarshalAs(UnmanagedType.LPWStr)]string lParam); private string placeholder = string.Empty; public string Placeholder { get { return placeholder; } set { placeholder = value; SendMessage(Handle, EM_SETCUEBANNER, 0, Placeholder); } } }
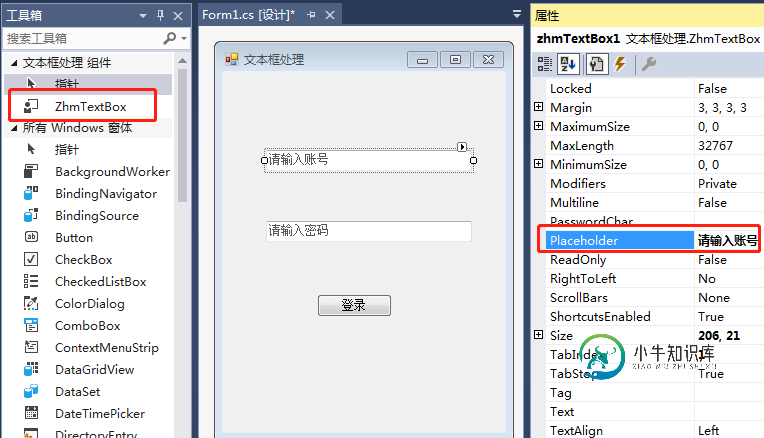
重新编译下项目,就可以在工具箱中找到ZhmTextBox控件,然后设置ZhmTextBox的Placeholder属性

通过TextBox的GotFocus和LostFocus事件
不知道为啥微软要将TextBox的这两个事件标注Browsable为false,所以在VS的属性面板中是找不到这两个事件的,只能手动撸了。
private void Form1_Load(object sender, EventArgs e)
{
textBox1.Text = "此处是一些提示内容...";
textBox1.LostFocus += TextBox1_LostFocus;
textBox1.GotFocus += TextBox1_GotFocus;
}
private void TextBox1_GotFocus(object sender, EventArgs e)
{
textBox1.Text = "";
}
private void TextBox1_LostFocus(object sender, EventArgs e)
{
if (string.IsNullOrWhiteSpace(textBox1.Text))
textBox1.Text = "此处是一些提示内容...";
}

如果针对每个控件都这样撸还是有些麻烦,可以扩展下TextBox类,把事件处理放在子类的构造中去调用,这样使用的时候也比较省事。具体代码就不写了,有兴趣的可以自己去实现。
到此这篇关于WindowsForm实现TextBox占位符Placeholder提示的文章就介绍到这了,更多相关TextBox占位符Placeholder提示内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
类型 Glide允许用户指定三种不同类型的占位符,分别在三种不同场景使用: placeholder error fallback 占位符(Placeholder) 占位符是当请求正在执行时被展示的 Drawable 。当请求成功完成时,占位符会被请求到的资源替换。如果被请求的资源是从内存中加载出来的,那么占位符可能根本不会被显示。如果请求失败并且没有设置 error Drawable ,则占位符将
-
#{}速度快,能防止sql注入,是占位符方式,先预编译,然后填充参数,字符串格式,用户名=(___),参数只是下划线上的内容 ${}是直接拼接到语句上,这种方式需要自己拼括号和参数,但是也可以拼接想执行的任何语句,也就是传说中的sql注入 详情如下 在MyBatis中使用参数进行SQL拼装经常会使用到#{var}和${var}两种参数的设置方式。下面是两种方式的不用之处: #{var} 使用预编译
-
我有两根弦。一个包含“格式”和占位符,另一个包含占位符的实际值。 例如: 字符串一: 字符串二: 字符串一: 字符串二: 我正在尝试为变量赋值第二个字符串中username占位符的值,并为变量赋值第二个字符串中password占位符的值。 我知道方法,但这不是用第二个字符串替换第一个字符串吗?
-
本文向大家介绍jQuery实现ToolTip元素定位显示功能示例,包括了jQuery实现ToolTip元素定位显示功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现ToolTip元素定位显示功能的方法。分享给大家供大家参考,具体如下: 运行效果截图如下: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery常用插件及用法总结》、《jQuery扩展技巧
-
问题内容: 我有一个不想触摸的Wordpress插件,所以我希望我的目标只能通过CSS来实现。我在Chrome开发者工具中摆弄了CSS(没有双关语),但一直到头都一团糟。 我想要的标签是在输入字段的顶部。“在顶部”表示Z-而非Y轴。以下是HTML结构。在此先感谢您动动脑筋。 问题答案: 只需进行少量标记更改和脚本,即可完成此操作 该脚本只是将用户值附加到其value属性,因此可以使用CSS设置其样

