django项目搭建与Session使用详解
前言
Django完全支持也匿名会话,简单说就是使用跨网页之间可以进行通讯,比如显示用户名,用户是否已经发表评论。session框架让你存储和获取访问者的数据信息,这些信息保存在服务器上(默认是数据库中),以 cookies 的方式发送和获取一个包含 session ID的值,并不是用cookies传递数据本身。
本文给大家详细介绍了关于django项目搭建与Session使用的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧
django+session+中间件
一、使用命令行创建django项目
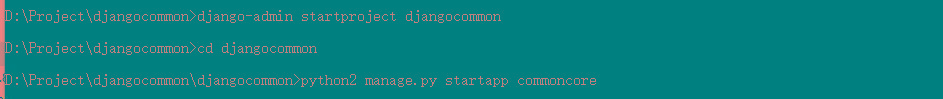
在指定路径下创建django项目
django-admin startproject djangocommon
在项目目录下 创建app
cd djangocommon python manage.py startapp commoncore(django-admin startapp commoncore)

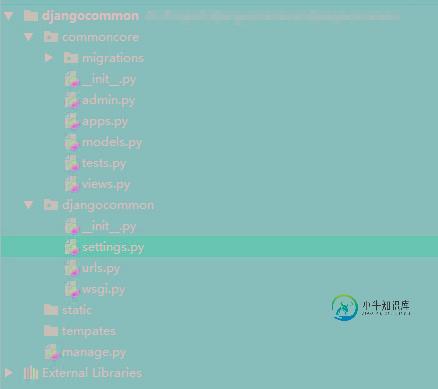
新增static文件夹和templates文件夹,static---用于存储静态文件,例如js、css、image、txt等文件,templates用于存储项目中需要使用的模板文件,例如html。
最终项目目录如下:

修改settings文件,新增:
注意在settings文件中的变量,必须全部用大写
STATIC_ROOT = ''
STATIC_URL = '/static/'
STATICFILES_DIRS = ( os.path.join(os.path.dirname(__file__), '../static/').replace('\\', '/'),)
===================================================================================================
TEMPLATES中指定路由检索 路径DIRS为:[BASE_DIR + "/templates", ]
--------------
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR + "/templates", ],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
================================================================================
DATABASES项设定项目依赖的存储介质,可以指定为文件、内存、数据库。这里我们采用默认的sqlite3数据库
=================================================================================
在INSTALLED_APPS中新增上面新建的app:commoncore
----------------
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'commoncore', ]
=============================================================
在djangocommon项目下新增py 命名为view,在这里写后台请求的处理。并在urls文件中配置路由
至此,一个小型的django项目已搭建完成
二、配置session
django的session可以分为内存缓存存储、文件存储、数据库存储。这里我们采用数据库存储。
django项目默认是开启session的,默认存储方式为:SESSION_ENGINE='django.contrib.sessions.backends.db'
(本地缓存:SESSION_ENGINE='django.contrib.sessions.backends.cache' 混合缓存:SESSION_ENGINE='django.contrib.sessions.backends.cached_db')
当然也可以是redis缓存:
CACHES = {"default": {"BACKEND": "django_redis.cache.RedisCache", "LOCATION": "redis://ip:端口/",
"OPTIONS": {"CLIENT_CLASS": "django_redis.client.DefaultClient", }}}
SESSION_ENGINE = "django.contrib.sessions.backends.cache"
SESSION_CACHE_ALIAS = "default"
=======================================================================================================================================
我们这里使用django自带的sqlite存储session,settings配置如下:
SESSION_COOKIE_SECURE = False SESSION_COOKIE_HTTPONLY = True SESSION_COOKIE_NAME = 'xxxx' SEESION_EXPIRE_AT_BROWSER_CLOSE = True SESSION_COOKIE_AGE = 18000
这里的设定的时间作用不大,可以直接在代码里指定时间:request.session.set_expiry(0) 参数0代表退出浏览器session即失效,单位均为毫秒
中间件MIDDLEWARE_CLASSES中查看是否有'django.contrib.sessions.middleware.SessionMiddleware' 没有的话添加即可
==========================================================================================================
这里我们已经设置好了django session的环境,我们需要使用django自带的模块处理session值
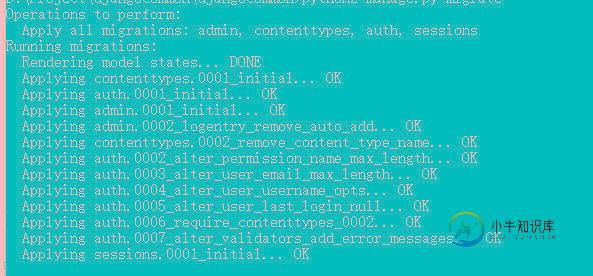
这里需要强调一点,用sqlite数据库存储session需要初始化下数据库,在manage.py文件所在目录下执行命令:
python manage.py makemigrations(python manage.py migrate)

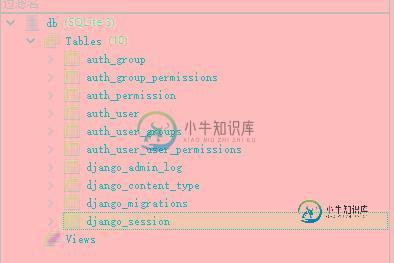
打开sqlite,结构如下:

至此,session准备工作已经完成。但是需要注意的是session失效,只是时间上失效,其值还是存在库中,因此需要定期删除,也可以在代码中逻辑删除,具体代码如下:
# coding=utf-8
import sys
reload(sys)
sys.setdefaultencoding('utf-8')
import datetime
from django.contrib.sessions.backends.db import SessionStore
from django.contrib.sessions.models import Session
def delsession(key):
if key is None:
return
store = SessionStore()
store.delete(key)
count = Session.objects.all().count()
if count > 20:
nowtime = datetime.datetime.now()
outdatesession = Session.objects.filter(expire_date__lt=nowtime)
for item in outdatesession:
store.delete(item.session_key)
def delovertimesession():
store = SessionStore()
count = Session.objects.all().count()
if count > 20:
nowtime = datetime.datetime.now()
outdatesession = Session.objects.filter(expire_date__lt=nowtime)
for item in outdatesession:
store.delete(item.session_key)
===============================================================================================================================
三、请求的中间件
安全认证、请求过滤以及session的初始值 我们可以在中间件中处理。
在djangocommon项目下,新增middlehttp.py文件,代码大致如下:
reload(sys)
sys.setdefaultencoding('utf-8')
from django.shortcuts import render_to_response
# process_request -------- 接受request之后确定view之前执行
# process_view 确定view之后 并且在view真正执行之前执行
# process_response view执行之后
# process_exception(self, request, exception) view抛出异常
class LoginRequiredMiddleware:
def process_request(self, request):
path = request.path_info.strip('/')
#这里写处理逻辑和请求控制
在settings文件中的中间件配置MIDDLEWARE_CLASSES中添加'djangocommon.middlehttp.LoginRequiredMiddleware' 如下:
MIDDLEWARE_CLASSES = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.auth.middleware.SessionAuthenticationMiddleware', 'djangocommon.middlehttp.LoginRequiredMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ]
注意顺序,必须在SessionMiddleware之后。
=========================================================================================================================
至此,一个完整的django+session+中间件 项目搭建完成。前后端分离的项目,也可以以此为基础,通过webpack或cli 搭建 编译生成的templates及静态文件即可。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对小牛知识库的支持。
-
本文向大家介绍详解Vue使用 vue-cli 搭建项目,包括了详解Vue使用 vue-cli 搭建项目的使用技巧和注意事项,需要的朋友参考一下 vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目,GitHub地址是:https://github.com/vuejs/vue-cli 一、 安装 node.js 首先需要安装node环境,可以直
-
本文向大家介绍详解用webpack2搭建angular2的项目,包括了详解用webpack2搭建angular2的项目的使用技巧和注意事项,需要的朋友参考一下 webpack2和angular2搭建的项目 github地址:项目链接 npm install,安装依赖包 npm run dev,启动本地工程,在localhost:1699进行预览 webpack配置文件开发版: 搭建中遇到的问题:
-
本文向大家介绍使用vue cli4.x搭建vue项目的过程详解,包括了使用vue cli4.x搭建vue项目的过程详解的使用技巧和注意事项,需要的朋友参考一下 cli-4.x已经发布好久了,斟酌了好久,还是决定将原来的cli-2.x升级到4.x,详细的升级过程可以戳这里 1、创建项目 vue create vuetest 2、选择配置方式 这里我选择的是手动配置(使用↑ ↓箭头切换,Enter
-
(1). 创建数据库 shopdb 进入MySQL数据库中,创建一个数据库名为:shopdb 将上节《项目的数据库设计》中准备好的shopdb.sql脚本导入到shopdb数据库中 (2). 创建项目 myobject 框架和应用 myamdin、web和common。 # 创建项目框架 `myobject` $ django-admin startproject myobject
-
本文向大家介绍详解如何使用vue-cli脚手架搭建Vue.js项目,包括了详解如何使用vue-cli脚手架搭建Vue.js项目的使用技巧和注意事项,需要的朋友参考一下 1. 前言 vue-cli 一个简单的构建Vue.js项目的命令行界面 整体过程: 后面分步说明。 2. 安装 前提条件,Node.js >=4.x版本,建议使用6.x版本。npm版本 > 3.x 全局安装vue-cli 3. 使用
-
问题内容: 我有一个相当复杂的“产品”,准备使用Django构建。在这种情况下,我将避免使用术语“项目”和“应用程序”,因为我不清楚它们在Django中的具体含义。 项目可以有许多应用程序。应用程序可以在许多项目之间共享。精细。 我不是在改造博客或论坛-我看不到产品的任何部分在任何情况下都可以重用。直观地,我将其称为“应用程序”。然后,我是否将所有工作都放在一个“ app”文件夹中? 如果是的话

