Canvas 制作动态进度加载水球详解及实例代码
Canvas 动态进度加载水球
前言
之前看到一些球型的动态加载的效果,一直想自己动手做一个,正好这段时间重温了一个Canvas,所以就尝试了一下。

实现思路
关于水波的实现,使用了sin()函数,通过每一帧不断的移动sin()函数曲线,实现水波动态效果。然后,通过绘制圆形路径,进行clip(),实现球型效果。
sin()函数相关
这里说一下sin()函数的相关基础,对于绘制水波的影响。
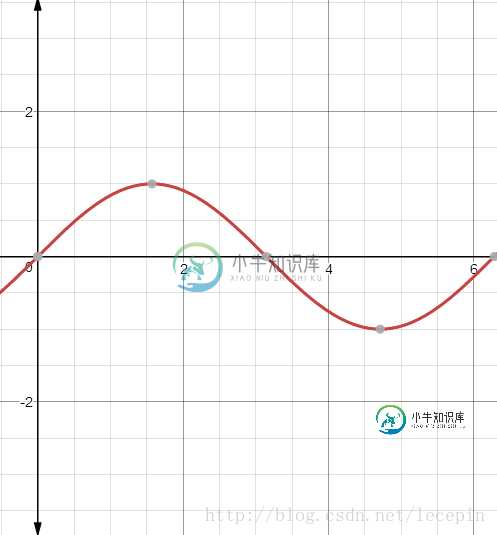
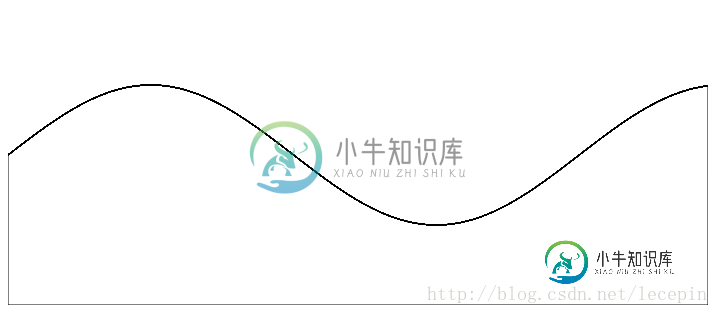
看一下图,回顾一下中学sin()函数的基础。

从图中可以看出,当函数为sin(x)时,值域为[-1, 1],周期为2π。
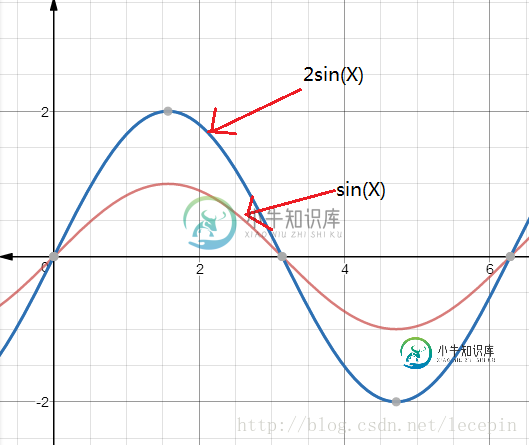
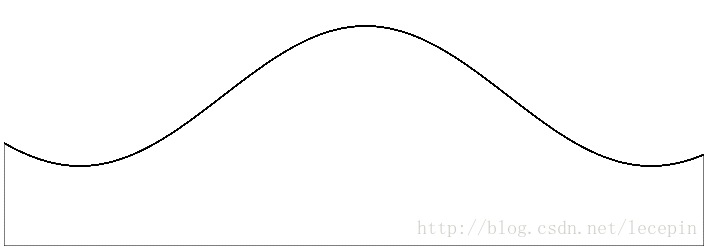
当sin(x)乘以一个数,可以改变值域,也就是峰值,如下图:

系数大于1时曲线更陡峭,小于1大于0时曲线更缓。

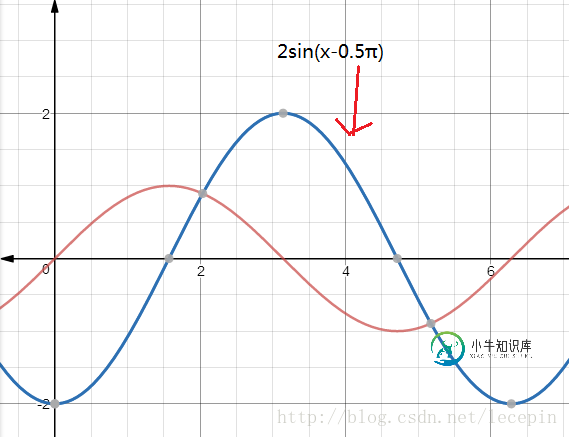
当sin(x ± 某个数)时,实现曲线的左右移动,减时右移,加时左移。
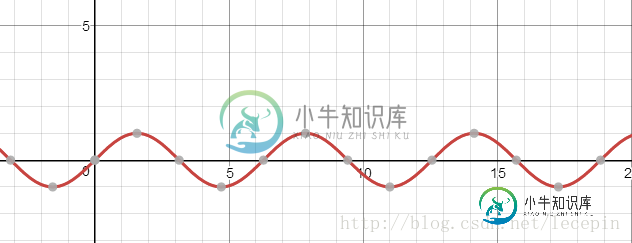
当sin(x * 某个数)时,曲线的周期会变化,某个数大于1时,周期变短;某个数小于1大于0时,周期变长。
在一点,sin()是一个周期函数,所以只要不断的给它值,它就会周期变化。

好了,sin()的数学基础差不多了,接下来开始步入正题。
绘制 sin() 曲线
var canvas = document.getElementById('c');
var ctx = canvas.getContext('2d');
//画布属性
var mW = canvas.width = 700;
var mH = canvas.height = 300;
var lineWidth = 1;
//Sin 曲线属性
var sX = 0;
var sY = mH / 2;
var axisLength = mW; //轴长
var waveWidth = 0.011 ; //波浪宽度,数越小越宽
var waveHeight = 70; //波浪高度,数越大越高
ctx.lineWidth = lineWidth;
//画sin 曲线函数
var drawSin = function(xOffset){
ctx.save();
var points=[]; //用于存放绘制Sin曲线的点
ctx.beginPath();
//在整个轴长上取点
for(var x = sX; x < sX + axisLength; x += 20 / axisLength){
//此处坐标(x,y)的取点,依靠公式 “振幅高*sin(x*振幅宽 + 振幅偏移量)”
var y = -Math.sin((sX + x) * waveWidth);
points.push([x, sY + y * waveHeight]);
ctx.lineTo(x, sY + y * waveHeight);
}
//封闭路径
ctx.lineTo(axisLength, mH);
ctx.lineTo(sX, mH);
ctx.lineTo(points[0][0],points[0][1]);
ctx.stroke()
ctx.restore();
};
drawSin()

此处通过waveWidth和waveHeight调节曲线的陡峭度和周期。
加入动态效果
var speed = 0.04; //波浪速度,数越大速度越快
var xOffset = 0; //波浪x偏移量
速度变量和x偏移变量
var y = -Math.sin((sX + x) * waveWidth + xOffset);
修改y点的函数。
var render = function(){
ctx.clearRect(0, 0, mW, mH);
drawSin(xOffset);
xOffset += speed; //形成动态效果
requestAnimationFrame(render);
}
render()
加入渲染。

百分比控制
因为要加入百分比不同的涨幅效果,所以要对y的坐标时行百分比控制修改。
var dY = mH * (1 - nowRange / 100 );
球型显示
这里需要用到clip()进行球型裁切显示。
ctx.beginPath(); ctx.arc(r, r, cR, 0, 2 * Math.PI); ctx.clip();
其他
可以通过修改如下变量来修改曲线的形状以及速度:
var waveWidth = 0.015 ; //波浪宽度,数越小越宽 var waveHeight = 6; //波浪高度,数越大越高 var speed = 0.09; //波浪速度,数越大速度越快
完整代码
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <style type="text/css"> #c{ margin: 0 auto; display: block; } #r{ display: block; margin: 0 auto; } #r::before{ color: black; content: attr(min); padding-right: 10px; } #r::after{ color: black; content: attr(max); padding-left: 10px; } </style> </head> <body> <canvas id="c"></canvas> <input type="range" id="r" min="0" max="100" step="1"> <script type="text/javascript"> var canvas = document.getElementById('c'); var ctx = canvas.getContext('2d'); var range = document.getElementById('r'); //range控件信息 var rangeValue = range.value; var nowRange = 0; //用于做一个临时的range //画布属性 var mW = canvas.width = 250; var mH = canvas.height = 250; var lineWidth = 2; //圆属性 var r = mH / 2; //圆心 var cR = r - 16 * lineWidth; //圆半径 //Sin 曲线属性 var sX = 0; var sY = mH / 2; var axisLength = mW; //轴长 var waveWidth = 0.015 ; //波浪宽度,数越小越宽 var waveHeight = 6; //波浪高度,数越大越高 var speed = 0.09; //波浪速度,数越大速度越快 var xOffset = 0; //波浪x偏移量 ctx.lineWidth = lineWidth; //画圈函数 var IsdrawCircled = false; var drawCircle = function(){ ctx.beginPath(); ctx.strokeStyle = '#1080d0'; ctx.arc(r, r, cR+5, 0, 2 * Math.PI); ctx.stroke(); ctx.beginPath(); ctx.arc(r, r, cR, 0, 2 * Math.PI); ctx.clip(); } //画sin 曲线函数 var drawSin = function(xOffset){ ctx.save(); var points=[]; //用于存放绘制Sin曲线的点 ctx.beginPath(); //在整个轴长上取点 for(var x = sX; x < sX + axisLength; x += 20 / axisLength){ //此处坐标(x,y)的取点,依靠公式 “振幅高*sin(x*振幅宽 + 振幅偏移量)” var y = -Math.sin((sX + x) * waveWidth + xOffset); var dY = mH * (1 - nowRange / 100 ); points.push([x, dY + y * waveHeight]); ctx.lineTo(x, dY + y * waveHeight); } //封闭路径 ctx.lineTo(axisLength, mH); ctx.lineTo(sX, mH); ctx.lineTo(points[0][0],points[0][1]); ctx.fillStyle = '#1c86d1'; ctx.fill(); ctx.restore(); }; //写百分比文本函数 var drawText = function(){ ctx.save(); var size = 0.4*cR; ctx.font = size + 'px Microsoft Yahei'; ctx.textAlign = 'center'; ctx.fillStyle = "rgba(06, 85, 128, 0.8)"; ctx.fillText(~~nowRange + '%', r, r + size / 2); ctx.restore(); }; var render = function(){ ctx.clearRect(0, 0, mW, mH); rangeValue = range.value; if(IsdrawCircled == false){ drawCircle(); } if(nowRange <= rangeValue){ var tmp = 1; nowRange += tmp; } if(nowRange > rangeValue){ var tmp = 1; nowRange -= tmp; } drawSin(xOffset); drawText(); xOffset += speed; requestAnimationFrame(render); } render(); </script> </body> </html>
效果
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
本文向大家介绍Python绘制动态水球图过程详解,包括了Python绘制动态水球图过程详解的使用技巧和注意事项,需要的朋友参考一下 先来看看绘制的动态水球图: 没有安装PyEcharts的,先安装PyEcharts: # 安装pyecharts模块,直接安装就是最新的版本pip install pyecharts 安装好PyEcharts之后,就可以将需要使用的模块进行导入: from pyech
-
本文向大家介绍Java 配置加载机制详解及实例,包括了Java 配置加载机制详解及实例的使用技巧和注意事项,需要的朋友参考一下 前言 现如今几乎大多数Java应用,例如我们耳熟能详的tomcat, struts2, netty…等等数都数不过来的软件,要满足通用性,都会提供配置文件供使用者定制功能。 甚至有一些例如Netty这样的网络框架,几乎完全就是由配置驱动,这样的软件我们也通常称之为”微内核
-
本文向大家介绍Android LayoutInflater加载布局详解及实例代码,包括了Android LayoutInflater加载布局详解及实例代码的使用技巧和注意事项,需要的朋友参考一下 Android LayoutInflater加载布局详解 对于有一定Android开发经验的同学来说,一定使用过LayoutInflater.inflater()来加载布局文件,但并不一定去深究过它
-
本文向大家介绍java 反射和动态代理详解及实例代码,包括了java 反射和动态代理详解及实例代码的使用技巧和注意事项,需要的朋友参考一下 一、java中的反射 1.通过反射加载类的属性和方法实例代码: 2.类加载器ClassLoader 3.动态代理 静态代理:代理类和目标对象的类型都是在编译期间确定下来,不利于程序的扩展。同时每个代理类只能为一个接口服务,这样一来程序开发中必然产生过多的代理。
-
本文向大家介绍Linux INotif机制详解及实例代码,包括了Linux INotif机制详解及实例代码的使用技巧和注意事项,需要的朋友参考一下 Linux INotif机制 一、 前言: 众所周知,Linux 桌面系统与 MAC 或 Windows 相比有许多不如人意的地方,为了改善这种状况,开源社区提出用户态需要内核提供一些机制,以便用户态能够及时地得知内核或底层硬件设备发生了什么,从而能够
-
本文向大家介绍MySQL 复制表详解及实例代码,包括了MySQL 复制表详解及实例代码的使用技巧和注意事项,需要的朋友参考一下 MySQL 复制表详解 如果我们需要完全的复制MySQL的数据表,包括表的结构,索引,默认值等。 如果仅仅使用CREATE TABLE ... SELECT 命令,是无法实现的。 本章节将为大家介绍如何完整的复制MySQL数据表,步骤如下: 使用 SHOW CREATE

