ashx文件获取$.ajax()方法发送的数据
今天在使用Jquery的ajax方法发送请求时,发现在后台中使用ashx文件无法接收到ajax方法中传递的参数,上网查了一下原因后发现了问题所在,原来是我在$.ajax方法中指明了"contentType: 'application/json; charset=utf8'",所以才导致了在ashx文件中处理请求时无法获取传递到服务器端的参数,
正确的写法如下:
$.ajax({
url: '/Handler.ashx?operFlag=test',
type: 'POST',
/*
请求ashx文件的时候 要把contentType去掉,还有就是
data 格式为 {”key”,”value”};切记 不要再 大括号外面加双引号,
这样就会在ashx页面取不到数据而失败
*/
//contentType: 'application/json; charset=utf',
data: {
"key": "xdp",
"key":"孤傲苍狼"
},
cache: false,
dataType: 'text',
success: function (data) {
alert(data);
},
error: function (xhr) {
alert("出现错误,请稍后再试:" + xhr.responseText);
}
});
这样在ashx文件中就可以使用如下的代码来获取$.ajax方法传递的参数了,代码如下:
string key = context.Request["key"]; string key = context.Request["key"];
以前一直都是用$.post方法来处理ajax,所以没有注意到这个问题,而这次由于是项目需要,所以就使用了$.ajax,没想到就遇到了上述的问题,好在找出了问题所在并且及时解决了问题。
另外,最近还遇到了一个奇怪的问题,"用ajax提交数据到ashx后,用JSON.stringify格式化参数后在服务器端取不到值?",代码如下:
$.ajax({
url: '/Handler.ashx?operFlag=test',
type: 'POST',
//JSON.stringify格式化参数
data: JSON.stringify({
"key": "xdp-gacl",
"key": "白虎神皇"
}),
contentType: 'application/json; charset=utf',
cache: false,
dataType: 'json',
success: function (data) {
alert(data.key + "|" + data.key);
},
error: function (xhr) {
alert("出现错误,请稍后再试:" + xhr.responseText);
}
});
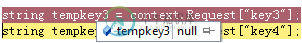
结果在ashx中使用context.Request["key3"]这种常规的方式是获取不到参数的,如下图所示:

郁闷了好久,怎么也想不明白为什么会这样,一开始以为是多了contentType: 'application/json; charset=utf8'这句代码造成的,于是把这句代码注释掉:
$.ajax({
url: '/Handler.ashx?operFlag=test',
type: 'POST',
//JSON.stringify格式化参数
data: JSON.stringify({
"key": "xdp-gacl",
"key": "白虎神皇"
}),
//contentType: 'application/json; charset=utf',
cache: false,
dataType: 'json',
success: function (data) {
alert(data.key + "|" + data.key);
},
error: function (xhr) {
alert("出现错误,请稍后再试:" + xhr.responseText);
}
});
可是结果还是一样的,使用context.Request["key3"]还是获取不到参数,没办法,既然常规的方式获取不到,那就另寻他法吧,百度了一下,找到了解决办法,在ashx中使用如下的方式就可以获取到了,首先写一个通用的获取参数的方法,代码如下:
/// <summary>
/// 获取参数
/// </summary>
/// <param name="context"></param>
/// <returns></returns>
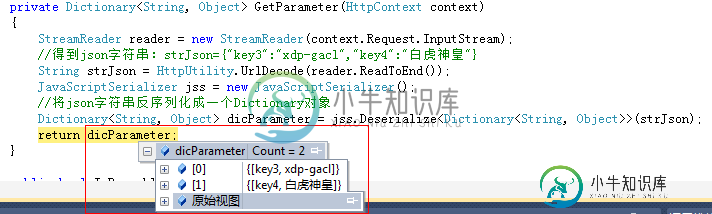
private Dictionary<String, Object> GetParameter(HttpContext context)
{
StreamReader reader = new StreamReader(context.Request.InputStream);
//得到json字符串:strJson={"key":"xdp-gacl","key":"白虎神皇"}
String strJson = HttpUtility.UrlDecode(reader.ReadToEnd());
JavaScriptSerializer jss = new JavaScriptSerializer();
//将json字符串反序列化成一个Dictionary对象
Dictionary<String, Object> dicParameter = jss.Deserialize<Dictionary<String, Object>>(strJson);
return dicParameter;
}
GetParameter方法返回一个dicParameter对象,dicParameter就存放了从$.ajax方法中提交到ashx中的参数,如下图所示:

这样就可以从dicParameter中取出传递过来的参数作处理了,完整代码如下:
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string operFlag = context.Request["operFlag"];
if (operFlag == "test")
{
string key = context.Request["key"];
string key = context.Request["key"];
string resStr = key + "|" + key;
context.Response.Write(resStr);
}
else if (operFlag == "test")
{
Dictionary<String, Object> dicParameter = GetParameter(context);
string key = dicParameter["key"].ToString();
string key = dicParameter["key"].ToString();
string resStr = "{\"key\":\"" + key + "\", \"key\":\"" + key + "\"}";
context.Response.Write(resStr);
}
}
以上所述是小编给大家介绍的ashx文件获取$.ajax()方法发送的数据,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
所以我有这个问题,我不可能读取/保存文件由Ajax/jQuery我发送使用这个 这是我对发送JQuery的尝试: 而且,我无论如何也不能用PHP读取它,$_files是空的,$_post也是...
-
本文向大家介绍JS使用ajax从xml文件动态获取数据显示的方法,包括了JS使用ajax从xml文件动态获取数据显示的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS使用ajax从xml文件动态获取数据显示的方法。分享给大家供大家参考。具体分析如下: 下面的JS代码通过ajax检索xml文件的内容动态展示到网页,真个页面无刷新 xml文件内容如下 希望本文所述对大家的javascr
-
问题内容: 我在网上搜索了此主题,但找不到有效的示例。我会很高兴有人可以给我帮助。 这是我测试的。 在塞夫莱特 我在所有事情上都变得空虚 问题答案: 排序答案是此数据隐藏在请求中。 以下servlet是一个演示如何使用它的示例(我正在JBoss 7.1.1上运行它): 符合要求: 输出为: (注意:不起作用。打印在第4行的地图包含通常可以使用访问的所有数据。请注意嵌套对象符号→ )。 稍微与您的问
-
本文向大家介绍jQuery ajax调用后台aspx后台文件的两种常见方法(不是ashx),包括了jQuery ajax调用后台aspx后台文件的两种常见方法(不是ashx)的使用技巧和注意事项,需要的朋友参考一下 在asp.net webForm开发中,用Jquery ajax调用aspx页面的方法常用的有两种:下面我来简单介绍一下。 (1)通过aspx.cs的静态方法+WebMethod进行处
-
本文向大家介绍ajax动态获取数据库中的数据方法,包括了ajax动态获取数据库中的数据方法的使用技巧和注意事项,需要的朋友参考一下 今天看到有人在问答上问怎样去动态取值附在option上,本来想解决的,但我发现。。。。没有,我本来也笨,记不住,所以还是写一下,让大家可以看一下: 首先我这用的框架是SSM,代码就开始了: 这是写在前台的方法里一个点击事件进入方法里我就不写那么麻烦了直接ajax部分代
-
本文向大家介绍jsp+ajax发送GET请求的方法,包括了jsp+ajax发送GET请求的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了ajax发送GET请求,然后通过jsp页面来接收处理的实现方法。分享给大家供大家参考。具体实现方法如下: Ajax发送GET请求 这里用一个实例演示Ajax发送get请求,实例具体要求为一个注册页面,当用户填写完用户名称时,该输入框失去焦点后会通过A

