解决angular的post请求后SpringMVC后台接收不到参数值问题的方法
这是我后台SpringMVC控制器接收isform参数的方法,只是简单的打出它的值:
@RequestMapping(method = RequestMethod.POST)
@ResponseBody
public Map<String, Object> save(
@RequestParam(value = "isform", required = false) String isform) {
System.out.println("isform value: " + isform);
return null;
}
前台页面发送一个post提交表单的请求

发现后台没有取到值

后边我想到的第一种方案是在控制器方法参数里加requestbody来接收json参数,改成如下:
@RequestMapping(method = RequestMethod.POST)
@ResponseBody
public Map<String, Object> save(
@RequestParam(value = "isform", required = false) @RequestBody String isform) {
System.out.println("isform value: " + isform);
return null;
}
但是isform的值结果还是为null,
接着我又对比了下以前的项目中,接收post请求的参数,发现一个有趣的现象,
下边是Angular的默认请求头:
$httpProvider.defaults.headers.post: (header defaults for POST requests)
Content-Type: application/json
$httpProvider.defaults.headers.put(header defaults for PUT requests)
Content-Type: application/json
其中Angular的post和put都是application/json,
而jquery的post请求的"Content-Type"默认为" application/x-www-form-urlencoded",于是我更改了angular的默认Content-Type,
app.config(function($httpProvider) {
$httpProvider.defaults.headers.put['Content-Type'] = 'application/x-www-form-urlencoded';
$httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
});
接下来的请求body变成了这样,但是后边还是没有取到isform的值,

又查了半天,在一个老外的博客上发现了原因:
By default, jQuery transmits data using Content-Type: x-www-form-urlencoded and the familiar foo=bar&baz=moe serialization. AngularJS, however, transmits data using Content-Type: application/json and { "foo": "bar", "baz": "moe" } JSON serialization
自己翻译了:
默认情况下,jQuery传输数据使用Content-Type: x-www-form-urlencodedand和类似于"foo=bar&baz=moe"的序列,然而AngularJS,传输数据使用Content-Type: application/json和{ "foo": "bar", "baz": "moe" }这样的json序列。
所以下把Content-Type设置成x-www-form-urlencodedand之后,还需要转换序列的格式,
下边是我经过老外实践而自己测试过的最终方案:
app.config(function($httpProvider) {
$httpProvider.defaults.headers.put['Content-Type'] = 'application/x-www-form-urlencoded';
$httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
// Override $http service's default transformRequest
$httpProvider.defaults.transformRequest = [function(data) {
/**
* The workhorse; converts an object to x-www-form-urlencoded serialization.
* @param {Object} obj
* @return {String}
*/
var param = function(obj) {
var query = '';
var name, value, fullSubName, subName, subValue, innerObj, i;
for (name in obj) {
value = obj[name];
if (value instanceof Array) {
for (i = 0; i < value.length; ++i) {
subValue = value[i];
fullSubName = name + '[' + i + ']';
innerObj = {};
innerObj[fullSubName] = subValue;
query += param(innerObj) + '&';
}
} else if (value instanceof Object) {
for (subName in value) {
subValue = value[subName];
fullSubName = name + '[' + subName + ']';
innerObj = {};
innerObj[fullSubName] = subValue;
query += param(innerObj) + '&';
}
} else if (value !== undefined && value !== null) {
query += encodeURIComponent(name) + '='
+ encodeURIComponent(value) + '&';
}
}
return query.length ? query.substr(0, query.length - 1) : query;
};
return angular.isObject(data) && String(data) !== '[object File]'
? param(data)
: data;
}];
});
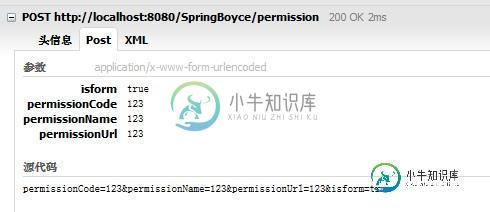
在angular模块中添加以上代码,我们来看下效果:

发现与jquery的post请求风格一致了,有木有!!!
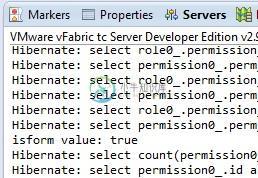
看下后台的参数接收情况,

isform已经可以正常接收到参数了,大功告成!
以上就是angular的post请求后台接收参数为null的解决方案,希望对大家的学习有所帮助。
-
本文向大家介绍SpringMVC post请求中文乱码问题解决,包括了SpringMVC post请求中文乱码问题解决的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了SpringMVC post请求中文乱码问题解决,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 我们在页面难免提交一些中文数据给后台处理,但是发现后台拿到的数据乱码,可以
-
本文向大家介绍详解解决使用axios发送json后台接收不到的问题,包括了详解解决使用axios发送json后台接收不到的问题的使用技巧和注意事项,需要的朋友参考一下 问题描述 按照axios官网例子发起请求传递json,后台接受到的数据为空,一直卡在options阶段。 尝试的方法 开始以为是接口有问题,使用postman测试下,一切正常,百思不得其解,看了好多issue也解决不了,加了head
-
在Laravel 5.1方法是不接收后数据。 这是我的方法,$request不存储通过post发送的数据。 这是我在测试中对它的称呼: 这就是我的评论- 这是我的路线: 我的方法从URL接收$project ectId,这是工作,但请求是空的,没有我发送的数据从$注释-
-
本文向大家介绍vue-socket.io接收不到数据问题的解决方法,包括了vue-socket.io接收不到数据问题的解决方法的使用技巧和注意事项,需要的朋友参考一下 最近公司的一个vue项目用到了vue-socket.io来处理socket数据传输,之前用过socket.io-client,现在知道vue-socket.io是基于socket.io-client的一层封装,将socket挂于全局
-
本文向大家介绍SpringMVC 传日期参数到后台的实例讲解,包括了SpringMVC 传日期参数到后台的实例讲解的使用技巧和注意事项,需要的朋友参考一下 1、注解方式,在controller层通过initBinder注解实现 2、类型转换,SpringMvc提供了Converter接口 spring.xml中配置转换器 以上这篇SpringMVC 传日期参数到后台的实例讲解就是小编分享给大家的全
-
本文向大家介绍python八皇后问题的解决方法,包括了python八皇后问题的解决方法的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了python八皇后问题的解决方法,供大家参考,具体内容如下 题目: 给定一个 N*N 正方形棋盘,在上面放置 N个棋子,又叫皇后,使每两个棋子都不在同一条横线上、竖线上、斜线上。一般我们都讨论8皇后,但是只要N > 4,都会存在解的。 分析: 方法1:根据

