浅析webapp框架AngularUI的demo
angularUI下载地址:https://github.com/Clouda-team/BlendUI
下载解压后,demo在根目录
现在测试官网demo的使用
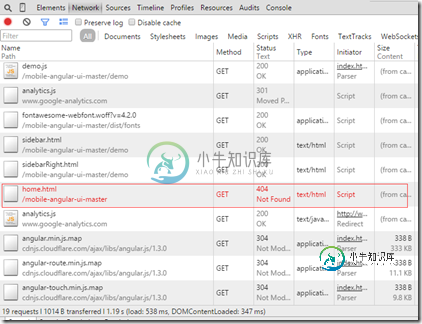
用浏览器打开mobile-angular-ui-master/demo/index.html,发现没加载样式或者js。然后,审查元素后,发现加载的路径不对,于是进行了以下修改
第5行:<base href="/mobile-angular-ui-master/" />
去掉所有/网站根目录路径,改为相对路径
demo.js和demo.css在demo目录下<script src="demo/demo.js"></script>,<link rel="stylesheet" href="demo/demo.css" />
第30,34行:<div ng-include="'demo/sidebar.html'" ,<div ng-include="'demo/sidebarRight.html'"
修改后的index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <base href="/mobile-angular-ui-master/" /> <title>Mobile Angular UI Demo</title> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" /> <meta name="apple-mobile-web-app-status-bar-style" content="yes" /> <link rel="shortcut icon" href="favicon.png" type="image/x-icon" /> <link rel="stylesheet" href="dist/css/mobile-angular-ui-hover.css" /> <link rel="stylesheet" href="dist/css/mobile-angular-ui-base.css" /> <link rel="stylesheet" href="dist/css/mobile-angular-ui-desktop.css" /> <link rel="stylesheet" href="demo/demo.css" /> <script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.3.0/angular.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.3.0/angular-route.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.3.0/angular-touch.min.js"></script> <script src="dist/js/mobile-angular-ui.js"></script> <script src="demo/demo.js"></script> </head> <body ng-app="MobileAngularUiExamples" ng-controller="MainController" > <!-- Sidebars --> <div ng-include="'demo/sidebar.html'" ui-track-as-search-param='true' class="sidebar sidebar-left"></div> <div ng-include="'demo/sidebarRight.html'" class="sidebar sidebar-right"></div> <div class="app"> <!-- Navbars --> <div class="navbar navbar-app navbar-absolute-top"> <div class="navbar-brand navbar-brand-center" ui-yield-to="title"> Mobile Angular UI </div> <div class="btn-group pull-left"> <div ui-toggle="sidebarLeft" class="btn sidebar-toggle"> <i class="fa fa-bars"></i> 菜单 </div> </div> <div class="btn-group pull-right" ui-yield-to="navbarAction"> <div ui-toggle="sidebarRight" class="btn"> <i class="fa fa-comment"></i> Chat </div> </div> </div> <div class="navbar navbar-app navbar-absolute-bottom"> <div class="btn-group justified"> <a href="http://mobileangularui.com/" class="btn btn-navbar"><i class="fa fa-home fa-navbar"></i> Docs</a> <a href="https://github.com/mcasimir/mobile-angular-ui" class="btn btn-navbar"><i class="fa fa-github fa-navbar"></i> Sources</a> <a href="https://github.com/mcasimir/mobile-angular-ui/issues" class="btn btn-navbar"><i class="fa fa-exclamation-circle fa-navbar"></i> Issues</a> </div> </div> <!-- App Body --> <div class="app-body" ng-class="{loading: loading}"> <div ng-show="loading" class="app-content-loading"> <i class="fa fa-spinner fa-spin loading-spinner"></i> </div> <div class="app-content"> <ng-view></ng-view> </div> </div> </div><!-- ~ .app --> <div ui-yield-to="modals"></div> <script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-48036416-1', 'mobileangularui.com'); ga('send', 'pageview'); </script> </body> </html>
此时问题还是存在,发现home.html没加载成功
http://gdzx.com/mobile-angular-ui-master/home.html,目录应该是在demo下的,查看源码找不到home.html在哪里引入,猜想是用angular加载进来的,待学习angularUI在回来解决此问题。

今天(2014/12/20)终于做好了,把整个项目放到网站根目录,然后访问demo/index.html就可以正常加载所有css样式和js脚本
-
本文向大家介绍webapp框架AngularUI的demo改造之路,包括了webapp框架AngularUI的demo改造之路的使用技巧和注意事项,需要的朋友参考一下 目的:把AngularUI的模板应用到现有项目上 步骤如下: 按功能表修改demo界面 学习angularUI如何加载全部页面,为了设置自定义加载模板,在demo/demo.js中找到这一段 继续阅读demo.js的执行脚本
-
本文向大家介绍深入浅析Java注解框架,包括了深入浅析Java注解框架的使用技巧和注意事项,需要的朋友参考一下 我们经常会在java代码里面看到:“@Override”,“@Target”等等样子的东西,这些是什么? 在java里面它们是“注解”。 下面是百度百科的解释:java.lang.annotation.Retention可以在您定义Annotation型态时,指示编译器如何对待您的自定义
-
本文向大家介绍浅谈laravel框架与thinkPHP框架的区别,包括了浅谈laravel框架与thinkPHP框架的区别的使用技巧和注意事项,需要的朋友参考一下 主要区别:(thinkPHP更适合国人的编码习惯) 1、渲染模版方式的不同: 在Laravel框架里,使用return view()来渲染模版; 而ThinkPHP里则使用了$this->display()的方式渲染模版; 2、在Lar
-
本文向大家介绍浅谈JavaScript 框架分类,包括了浅谈JavaScript 框架分类的使用技巧和注意事项,需要的朋友参考一下 如果是从内部架构与理念划分,目前JavaScript框架可以划分为5类。 第1种 出现的是以命名空间为导向的类库或框架,如创建一个数组用new Array(),生成一个对象用new Object(),完全的Java风格,因此我们就可以以某一对象为根,不断为它添加对象属
-
本文向大家介绍前端框架Vue.js构建大型应用浅析,包括了前端框架Vue.js构建大型应用浅析的使用技巧和注意事项,需要的朋友参考一下 真正的模块化 前端模块化很早就开始了,无论是 require.js,browserify 进行模块化打包, 还是 Angular 进行依赖注入,我们都可以把JS代码分成一个个小的模块并组装起来。然后我们还会通过 less 或者 sass 来把CSS文件也拆成一个个
-
Angular UI 顾名思义,AngularJS 的UI增强指令集,提供了IE、jQuery 兼容,以及一些常用 UI 组件。 包含的模块有: UI-Utils UI-Modules UI-Alias UI-Bootstrap NG-Grid UI-Router IDE Plugins GSoC

