Nginx实现动静分离的示例代码
结合本文场景,需要安装Nginx和Java环境(运行SpringBoot项目)。
1.1 关于Linux系统安装Nginx可以参考我的文章---(传送门)。
1.2 本文SpringBoot使用了Thymeleaf模板,项目端口号为8888。
1.3 在本地/Users/dalaoyang/Downloads/static文件内存放了jquery.js
2.什么是动静分离?
在弄清动静分离之前,我们要先明白什么是动,什么是静。
在Web开发中,通常来说,动态资源其实就是指那些后台资源,而静态资源就是指HTML,JavaScript,CSS,img等文件。
一般来说,都需要将动态资源和静态资源分开,将静态资源部署在Nginx上,当一个请求来的时候,如果是静态资源的请求,就直接到nginx配置的静态资源目录下面获取资源,如果是动态资源的请求,nginx利用反向代理的原理,把请求转发给后台应用去处理,从而实现动静分离。
在使用前后端分离之后,可以很大程度的提升静态资源的访问速度,同时在开过程中也可以让前后端开发并行可以有效的提高开发时间,也可以有些的减少联调时间 。
3.项目配置
修改SpringBoot应用启动类,做简单跳转,使访问根路径可以跳转到index.html,如下代码所示。
@SpringBootApplication
@Controller
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
@GetMapping("/")
public String index(){
return "index";
}
}
index.html代码如下所示,注意引入jquery.js,在引用成功会使用jquery给div赋值,代码如下所示。
<!DOCTYPE html> <!--解决th报错 --> <html lang="en" xmlns:th="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>thymeleaf</title> </head> <script type="text/javascript" src="jquery.js"></script> <body> <h1>这是一个静态页面</h1> <div id="test_div"></div> </body> <script type="text/javascript"> $('#test_div').html('引用jquery.js成功'); </script> </html>
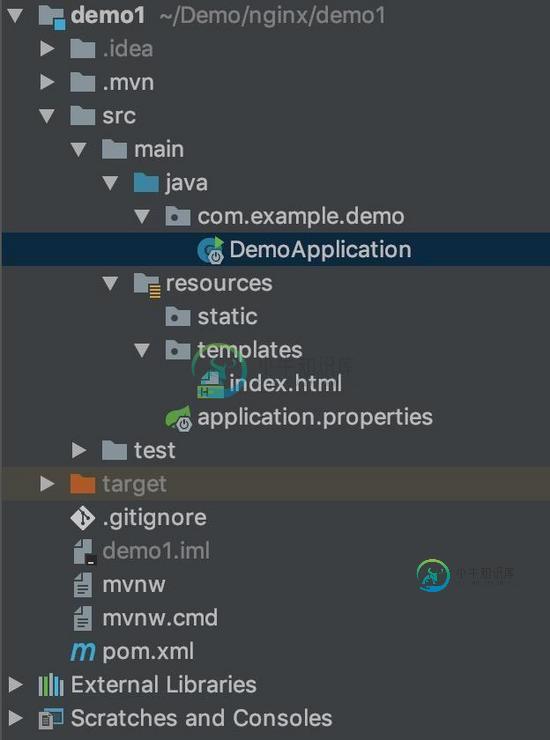
项目结构如下所示,可以看到没有jquery.js,我们要做的就是使用Nginx来访问jquery.js。

4.Nginx配置
修改nginx.conf配置,其中第一个location负责处理后台请求,第二个负责处理静态资源,如下所示。
worker_processes 1;
events {
worker_connections 1024;
}
http {
server {
listen 10000;
server_name localhost;
#拦截后台请求
location / {
proxy_pass http://localhost:8888;
proxy_set_header X-Real-IP $remote_addr;
}
#拦截静态资源
location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|js|css)$ {
root /Users/dalaoyang/Downloads/static;
}
}
}
5.测试
启动SpringBoot应用,启动Nginx。
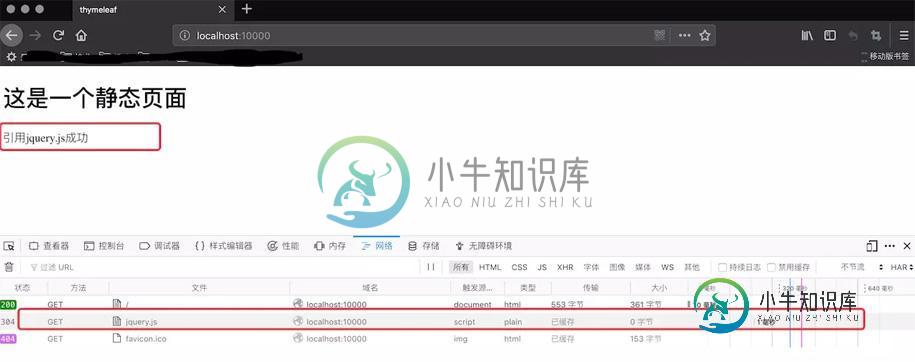
在浏览器访问http://localhost:10000/,可以看到如下图所示。

通过图中红框内容都可以看出来引用静态资源成功了。
6.总结
最近一直在看有关nginx的东西,最近一段时间会持续更新相关nginx的文章,如果大家感兴趣可以持续关注。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍nginx实现动静分离实例讲解,包括了nginx实现动静分离实例讲解的使用技巧和注意事项,需要的朋友参考一下 为了加快网站的解析速度,可以把动态页面和静态页面由不同的服务器来解析,加快解析速度。降低原 来单个服务器的压力。 简单来说,就是使用正则表达式匹配过滤,然后交个不同的服务器。 1、准备环境 准备一个nginx代理 两个http 分别处理动态和静态。 1.配置编译安装的ngin
-
本文向大家介绍部署Nginx+Apache动静分离的实例详解,包括了部署Nginx+Apache动静分离的实例详解的使用技巧和注意事项,需要的朋友参考一下 Nginx动静分离介绍 Nginx的静态处理能力很强,但是动态处理能力不足,因此,在企业中常用动静分离技术 针对PHP的动静分离 静态页面交给Nginx处理 动态页面交给PHP-FPM模块或Apache处理 在Nginx的配置中,是通过loca
-
本文向大家介绍Springmvc nginx实现动静分离过程详解,包括了Springmvc nginx实现动静分离过程详解的使用技巧和注意事项,需要的朋友参考一下 在下自己整理 ,如有错误请指正 一般的nginx的 静态文件的项目是这么配置的 但是如果这样配置,系统是读取不到对应的文件的,因为springmvc本身的前端模板配置了访问静态资源 Handles 那如何使用nginx搭理访问,实现动静
-
本文向大家介绍Nginx与Tomcat实现动静态分离和负载均衡,包括了Nginx与Tomcat实现动静态分离和负载均衡的使用技巧和注意事项,需要的朋友参考一下 本文介绍了Nginx与Tomcat实现动静态分离和负载均衡,所谓动静分离就是通过nginx(或apache等)来处理用户端请求的图片、html等静态的文件,tomcat(或weblogic)处理jsp、do等动态文件,从而达到动静页面访问时
-
本文向大家介绍Nginx配合Apache或Tomcat的动静分离基本配置实例,包括了Nginx配合Apache或Tomcat的动静分离基本配置实例的使用技巧和注意事项,需要的朋友参考一下 其实本人比较喜欢nginx跑静态和做负载反向代理,动态php还是交给apache处理比较稳定,jsp就交给tomcat、resin或jboss。nginx跑静态的能力是无与伦比的,是目前web服务器里最强的。ng
-
本文向大家介绍Nginx+Tomcat实现负载均衡、动静分离的原理解析,包括了Nginx+Tomcat实现负载均衡、动静分离的原理解析的使用技巧和注意事项,需要的朋友参考一下 一、Nginx 负载均衡实现原理 1、Nginx 实现负载均衡是通过反向代理实现 反向代理(Reverse Proxy) 是指以 代理服务器(例:Nginx) 来接受 internet 上的连接请求,然后将请求转发给内部网络

