浅谈React Native Flexbox布局(小结)
Flex 是 Flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称”项目”。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器的属性
以下6个属性设置在容器上。
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
{
flex-direction: row | row-reverse | column | column-reverse;
}

它有4个值。
- row(默认值):主轴为水平方向,起点在左端
- row-reverse:主轴为水平方向,起点在右端
- column:主轴为垂直方向,起点在上沿
- column-reverse:主轴为垂直方向,起点在下沿
flex-wrap属性
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

{
flex-wrap: nowrap | wrap | wrap-reverse;
}
它有三个值。
1)nowrap(默认):不换行。

2)wrap:换行,第一行在上方。

3)wrap-reverse:换行,第一行在下方。

flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
{
flex-flow: <flex-direction> || <flex-wrap>;
}
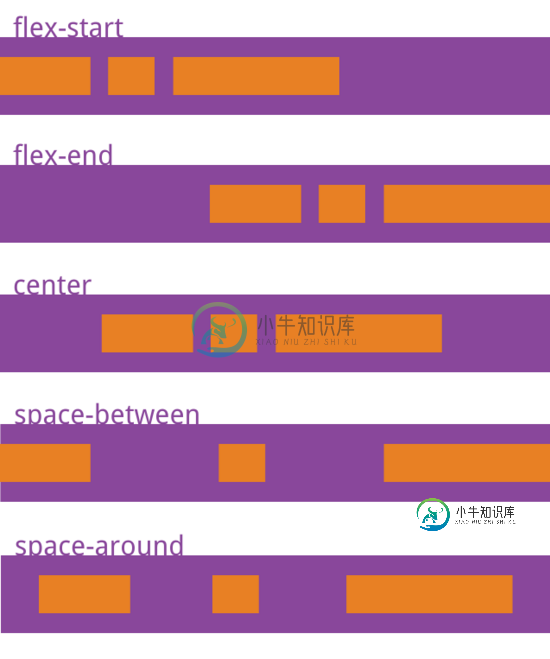
justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。

它有5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍
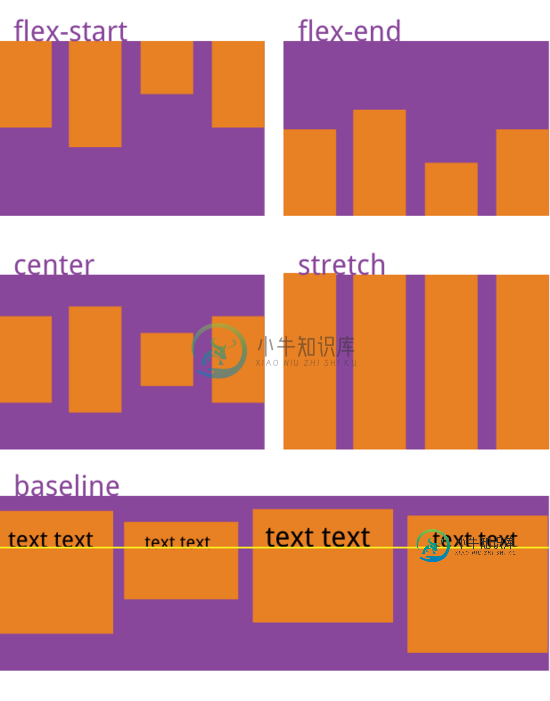
align-items属性
align-items属性定义项目在交叉轴上如何对齐。
{
align-items: flex-start | flex-end | center | baseline | stretch;
}

它有5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
- flex-start:交叉轴的起点对齐
- flex-end:交叉轴的终点对齐
- center:交叉轴的中点对齐
- baseline: 项目的第一行文字的基线对齐
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度
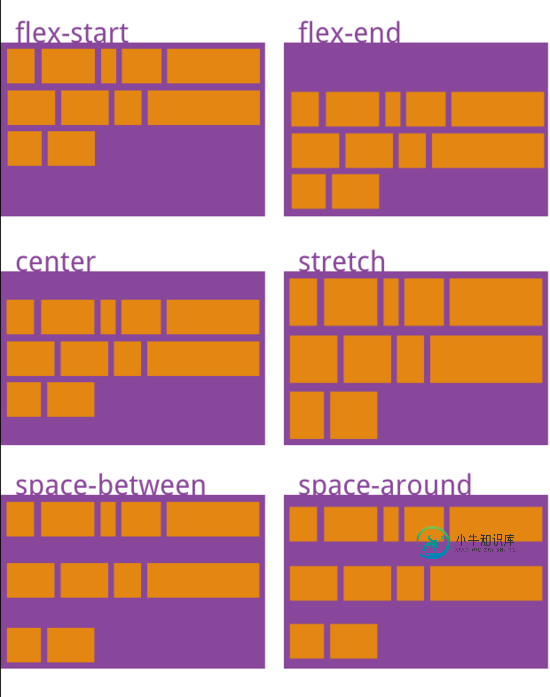
align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
{
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}

该属性有6个值
- flex-start:与交叉轴的起点对齐
- flex-end:与交叉轴的终点对齐
- center:与交叉轴的中点对齐
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍
- stretch(默认值):轴线占满整个交叉轴
项目的属性
以下6个属性设置在项目上。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
{
order: <integer>;
}

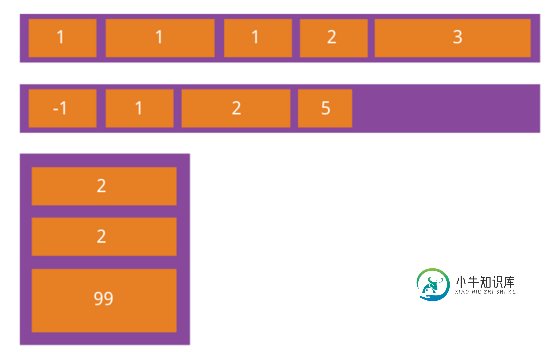
flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
{
flex-grow: <number>; /* default 0 */
}

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
{
flex-shrink: <number>; /* default 1 */
}

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
{
flex-basis: <length> | auto; /* default auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
{
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
{
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍浅谈C++中派生类对象的内存布局,包括了浅谈C++中派生类对象的内存布局的使用技巧和注意事项,需要的朋友参考一下 主要从三个方面来讲: 1 单一继承 2 多重继承 3 虚拟继承 1 单一继承 (1)派生类完全拥有基类的内存布局,并保证其完整性。 派生类可以看作是完整的基类的Object再加上派生类自己的Object。如果基类中没有虚成员函数,那么派生类与具有相同功能的非派
-
本文向大家介绍浅谈JavaScript的全局变量与局部变量,包括了浅谈JavaScript的全局变量与局部变量的使用技巧和注意事项,需要的朋友参考一下 一、JavaScript scope 的划分标准是function函数块,不是以 if、while、for来划分的 二、JavaScript在执行之前会对整个脚本文件进行预编译(对脚本文件的声明部分做分析,包括局部变量部分),从而确定实变量的作用域
-
大家都知道,在286以上的计算机中,一般都有一个CMOS RAM电路,它用于关机以后继续存放日期、时间、内存设置、软硬盘类型及其他许多有用的设置信息。CMOS即互补金属氧化物半导体,它的设置、应用和管理是保证系统正常工作的关键,下面就介绍一些有关CMOS的基本概念和应用。 ROM BIOS和CMOS RAM芯片 ROM BIOS是固化在ROM中的BIOS(Basic Input/Output Sy
-
在 JavaScript 中,作用域、上下文、闭包、函数等算是精华中的精华了。对于初级 JSer 来说,是进阶必备。对于前端攻城师来说,只有静下心来,理解了这些精华,才能写出优雅的代码。
-
本文向大家介绍浅谈小程序 setData学问多,包括了浅谈小程序 setData学问多的使用技巧和注意事项,需要的朋友参考一下 为什么不能频繁 setData 先科普下 setData 做的事情: 在数据传输时,逻辑层会执行一次 JSON.stringify 来去除掉 setData 数据中不可传输的部分,之后将数据发送给视图层。同时,逻辑层还会将 setData 所设置的数据字段与 data 合
-
本文向大家介绍浅谈Python中的全局锁(GIL)问题,包括了浅谈Python中的全局锁(GIL)问题的使用技巧和注意事项,需要的朋友参考一下 CPU-bound(计算密集型) 和I/O bound(I/O密集型) 计算密集型任务(CPU-bound) 的特点是要进行大量的计算,占据着主要的任务,消耗CPU资源,一直处于满负荷状态。比如复杂的加减乘除、计算圆周率、对视频进行高清解码等等,全靠CPU

