ajax响应json字符串和json数组的实例(详解)
最近上班太忙,晚上抽空整理一下ajax请求中,后台返回json字符串和json数组的场景,以及前台的处理示例。
直接看代码。
json字符串的后台响应
package com.ajax;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/jsonStr")
public class JsonStr extends HttpServlet {
/**
*
*/
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// 构造json对象
String resStr = "{" + "name:" + "\"zhangsan\"," + "id:" + "\"id001\"" + "}";
// 输出json对象到前台
PrintWriter out = resp.getWriter();
out.write(resStr);
out.flush();
out.close();
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
doGet(req, resp);
}
}
json数组的后台响应
package com.ajax;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/jsonArr")
public class JsonArr extends HttpServlet {
/**
*
*/
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// 构造json对象
String resStr1 = "{" + "name:" + "\"zhangsan\"," + "id:" + "\"id001\"" + "}";
String resStr2 = "{" + "name:" + "\"lisi\"," + "id:" + "\"id002\"" + "}";
String resStr3 = "{" + "name:" + "\"wangwu\"," + "id:" + "\"id003\"" + "}";
// 构造json数组
String jsonArr = "[" + resStr1 + "," + resStr2 + "," + resStr3 + "]";
// 输出json数组到前台
PrintWriter out = resp.getWriter();
out.write(jsonArr);
out.flush();
out.close();
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
doGet(req, resp);
}
}
前台页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Json</title>
</head>
<body>
<br><br>
<input type="button" value="JsonStr" onclick="jsonStr()" />
<br><br>
<table>
<tr>
<td>username</td>
<td><input id="username"></td>
</tr>
<tr>
<td>id</td>
<td><input id="id"></td>
</tr>
</table>
<br><br><br>
<input type="button" value="JsonArr" onclick="jsonArr()" />
<br><br>
<table border="1" bordercolor="red">
<caption>Json Array</caption>
<thead>
<tr>
<th>Username</th>
<th>Id</th>
</tr>
</thead>
<tbody id="tb">
</tbody>
</table>
</body>
<script type="text/javascript">
// json字符串处理方法
function jsonStr() {
var xhr = new XMLHttpRequest();
xhr.open("get", "jsonStr");
xhr.onreadystatechange = function(data) {
if (xhr.readyState == 4 && xhr.status == 200) {
// 将json字符串转换为json对象
var obj = eval("(" + data.target.responseText + ")");
document.getElementById("username").value = obj.name;
document.getElementById("id").value = obj.id;
}
};
xhr.send(null);
}
// json数组处理方法
function jsonArr() {
var xhr = new XMLHttpRequest();
xhr.open("get", "jsonArr");
xhr.onreadystatechange = function(data) {
if (xhr.readyState == 4 && xhr.status == 200) {
// 将json字符串转换为json数组
var obj = eval("(" + data.target.responseText + ")");
// 创建代码片段,用于存放表格行
var oFragment = document.createDocumentFragment();
// 根据json数组长度,产生行数据
for (var i=0; i<obj.length; i++) {
var trObj = document.createElement("tr");
trObj.innerHTML = "<td>" + obj[i].name + "</td><td>" + obj[i].id + "</td>";
oFragment.appendChild(trObj);
}
// 将行数据添加在表格的tBody部分
document.getElementById("tb").appendChild(oFragment);
}
};
xhr.send(null);
}
</script>
</html>
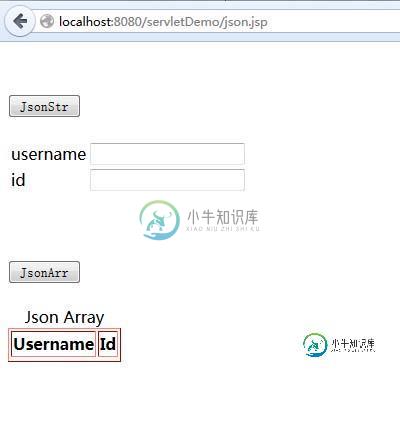
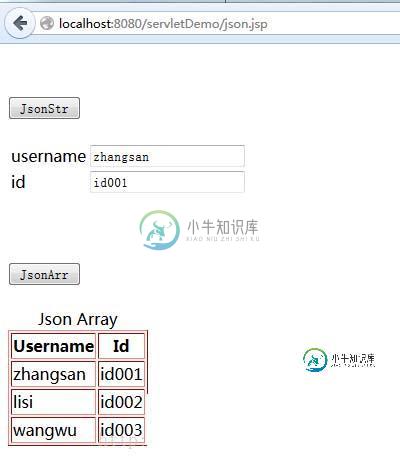
页面效果图

点击 JsonStr 和 JsonArr 按钮后的效果

好了,整理完毕,示例仅供学习。
对了,有一点疑惑,之前回调函数中,获取响应数据的时候,都是直接通过data.responseText 来获取的,今天的代码中必须使用data.target.responseText,不知道为什么?有知道的朋友烦请告知一声,非常感谢。
以上这篇ajax响应json字符串和json数组的实例(详解)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍JSON字符串和JSON对象相互转化实例详解,包括了JSON字符串和JSON对象相互转化实例详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JSON字符串和JSON对象相互转化的方法。分享给大家供大家参考,具体如下: 将json字符串转换为json对象的方法。在数据传输过程中,json是以文本,即字符串的形式传递的,而JS操作的是JSON对象,所以,JSON对象和JSON
-
本文向大家介绍Scala解析Json字符串的实例详解,包括了Scala解析Json字符串的实例详解的使用技巧和注意事项,需要的朋友参考一下 Scala解析Json字符串的实例详解 1. 添加相应依赖 Json解析工具使用的 json-smart,曾经对比过Java的fastjson、gson。Scala的json4s、lift-json。其中 json-smart 解析速度是最快的。
-
问题内容: 我如何发送VitalGroupID和Temperature作为整数而不是String…。这是在我点击Submit按钮后形成的请求。 问题答案: 严格来说,json是无类型的,因此您不能将其作为整数发送,它必须是字符串。javascript对象不太严格,因此您拥有的对象将评估为javascript对象,但没有严格的json解析器将能够理解它。 最好的办法是使用parseInt在客户端转换
-
问题内容: 我是JSON和REST的新手。我正在使用返回如下字符串的服务器: 我已经设法在控制台上将它们打印为字符串,但是现在我想将它们转换为JSON数组。到目前为止,我拥有的代码没有返回任何错误,但是我不知道在新JSON数组的构造函数中要放置什么。我一直在指的是一位同事发送给我的一段代码,其中的构造函数是新的JSONArray(response),但他从未告诉我什么是“响应”。 问题答案: 使用
-
问题内容: 如何在Android中解析Json字符串数组并将其保存在Java字符串数组中(例如:xy [])? 我要解析的Json: 稍后在我的代码中,我想用该数组填充布局中的微调项。我尝试过的所有内容都只包含微调框中列出的一个街头商品。 问题答案: 解析 一旦解析并将其添加到数组。使用相同的控件来填充微调框。 表示json数组节点 表示json对象节点
-
问题内容: 我是后端代码的新手,我正在尝试创建一个将对我的JSON字符串进行响应的函数。我目前有一个例子 这基本上只是打印字符串“应该以JSON形式出现的随机数”。我要执行的操作是使用任何数字的JSON字符串进行响应。我需要放置其他内容类型吗?该函数应该将该值传递给客户端的另一个用户吗? 谢谢你的帮助! 问题答案: 在Express中使用res.json: 或者:

