如何利用@angular/cli V6.0直接开发PWA应用详解
什么是PWA
PWA(Progressive Web App)利用TLS,webapp manifests和service workers使应用程序能够安装并离线使用。 换句话说,PWA就像手机上的原生应用程序,但它是使用诸如HTML5,JavaScript和CSS3之类的网络技术构建的。 如果构建正确,PWA与原生应用程序无法区分。
PWA 的主要特点包括下面三点:
- 可靠 - 即使在不稳定的网络环境下,也能瞬间加载并展现
- 体验 - 快速响应,并且有平滑的动画响应用户的操作
- 粘性 - 像设备上的原生应用,具有沉浸式的用户体验,用户可以添加到桌面
PWA 本身强调渐进式,并不要求一次性达到安全、性能和体验上的所有要求,开发者可以通过 PWA Checklist 查看现有的特征。
Angular正式发布了V6.0,我们已经可以利用对应的@angular/cli V6.0来直接开发PWA应用了。下面话不多说了,来一起看看详细的介绍吧。
第一步:安装@angular/cli V6.0
如果你机器上有老版本,请先卸载。
打开你的终端,执行:
npm install -g @angular/cli
安装成功之后用ng -v 查看一下版本号:

第二步:new一个空项目
执行:
ng new test-ng-pwa
创建成功之后把项目起来看一下,执行:
ng serve --open
浏览器里面看到这个界面说明一切OK:

第三步:添加PWA支持
把项目停掉,然后在终端里面执行:
ng add @angular/pwa
效果如下:

因为@angular/cli内置的Server在--prod 编译的时候还不支持service-worker,所以上面装了一个第三方的lite-server,它的官方文档在这里:https://npmjs.com/package/lite-server ,请执行:
npm install lite-server --save-dev npm install lite-server --global
装完之后,执行:
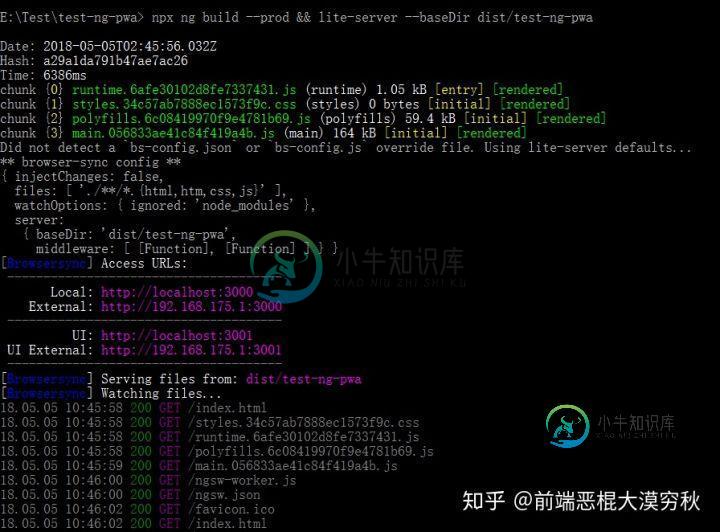
npx ng build --prod && lite-server --baseDir dist/test-ng-pwa
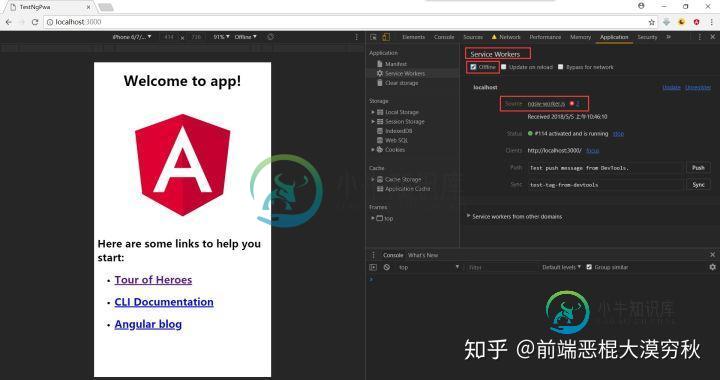
然后打开你的浏览器访问3000端口,可以看到service-worker已经起成功了:


这时候你已经可以把应用添加到桌面上了:

这是Windows上的效果:

Linux、iOS、Android、ChromeOS最新的版本都已经全部支持,你自己去试试吧!
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对小牛知识库的支持。
-
本文向大家介绍详解使用angular框架离线你的应用(pwa指南),包括了详解使用angular框架离线你的应用(pwa指南)的使用技巧和注意事项,需要的朋友参考一下 简介 关于service worker,网络上已经有了较多的文章。总的来说它依靠缓存资源,拦截http请求,来帮助我们达到离线使用网站的效果。 而angular cli为了让使用service worker更加便利,为开发者提供了一
-
本文向大家介绍利用Kotlin如何实现Android开发中的Parcelable详解,包括了利用Kotlin如何实现Android开发中的Parcelable详解的使用技巧和注意事项,需要的朋友参考一下 坑 先来看看 Android Studio 给的自动实现。 新建一个数据类,让它实现 Parcelable 使用 Android Studio 自带的 Add Parcelable Impleme
-
本文向大家介绍利用PHP如何写APP接口详解,包括了利用PHP如何写APP接口详解的使用技巧和注意事项,需要的朋友参考一下 搭建PHP环境 由于本人使用的电脑是Mac,因此推荐大家使用MAMP PRO这款软件,不过是收费版,相信不想花钱的大家会有办法搞定的! MAMP PRO这款软件是集成环境软件,已经有apache、mysql、php了,具备运行解析PHP的环境了! 如果不想使用集成环境,可以自
-
本文向大家介绍详解利用Angular实现多团队模块化SPA开发框架,包括了详解利用Angular实现多团队模块化SPA开发框架的使用技巧和注意事项,需要的朋友参考一下 0、前言 当一个公司有多个开发团队时,我们可能会遇到这样一些问题: 1.技术选项杂乱,大家各玩各 2.业务重复度高,各种通用api,登录注销,权限管理都需要重复实现(甚至一个团队都需要重复实现) 3.业务壁垒,业务之间的互通变得比较
-
本文向大家介绍如何利用FutureBuilder提高开发效率,包括了如何利用FutureBuilder提高开发效率的使用技巧和注意事项,需要的朋友参考一下 常见场景 展示请求按钮 用户点击按钮,显示loading 展示数据或者错误 抽象模式 展示请求按钮(初始状态) 用户点击按钮,显示loading(请求中状态) 展示数据或者错误 (结束状态(成功或失败)) 转换成程序语言 以上三种现实情况对应
-
本文向大家介绍Angular PWA使用的Demo示例,包括了Angular PWA使用的Demo示例的使用技巧和注意事项,需要的朋友参考一下 什么是PWA PWA(Progressive Web App)利用TLS,webapp manifests和service workers使应用程序能够安装并离线使用。 换句话说,PWA就像手机上的原生应用程序,但它是使用诸如HTML5,JavaScrip

